Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
miércoles, 20 de septiembre de 2017
El hormigero 3.0,los niños discapacitados auditivos no nos divertimos
Hoy día 19 de Septiembre del 2017 he entrado en la web del hormiguero, para divertirme y yo me he podido entretener pero yo no pienso solo en mi, existen niños con discapacidad auditiva y tienen derecho. Antes de nada decir que este tipo de webs no tienen obligación legal a tener su web accesible, si ética, al ver un vídeo sobre el kit que utilizan los japoneses para dormir en la oficina, me he percatado de dos simples errores, 1 empieza con un vídeo publicitario,el cual comienza automáticamente, sin subtitulos y sin posibilidad de control sobre el y 2 cuando comienza la reproducción en si, no se proporciona en el navegador la opción de subtitulado.
Asumo la gran dificultad que supone subtitular en tiempo actual un dialogo, (aunque se puede), lo que me cuesta creer que ya grabado, producido y etiquetado no se pueda añadir subtitulado, he de suponer que es más fácil añadir en su CMS un vídeo sin más que uno con subtitulos sobre todo porque les haría modificar su reproductor.
La verdad me parece de hipócritas que hagan libros solidarios y demás, y un detalle tan simple que podría ayudar a cientos de niños dicapacitados no lo hagan.
He de reconocer que me"trage" el bulo de Pablo Motos pensé que Belen Esteban seria la proxima letra de la Real Academia de la lengua y que Gran Hermano pasaria a ser el Telediario. Que alivio me entro al ver que erá un mal sueño y aun queda un poco de cordura
lunes, 18 de septiembre de 2017
Las gafas de Peri
Para las personas con problemas de audición, moverse sin señales de audio es muy complicado. Los sonidos inesperados pueden alertarte de las cosas que suceden en esa dirección, y así reaccionar más rápido a ellos. Inspirándose en los videojuegos de guerra y tiroteos, que suelen mostrar un resplandor rojo en la dirección desde la que un enemigo te dispara, estos anteojos se iluminan en los bordes cuando detectan sonido indicándote la dirección.
domingo, 17 de septiembre de 2017
viernes, 15 de septiembre de 2017
NVDA 2017.3,ultima versión de NVDA
El 14 de Septiembre se publico la versión de NVDA 2017.3, lamentablemente esta será la última versión que funcionará en Windows XP y Windows Vista.En la web se recomienda que los usuarios tengn o verifiquen temer Windows7 SP1, también se a modificado el logotipo este contiene el logotipo del sol con el texto a la derecha. "NV Access" está en un texto más grande sobre una línea horizontal. Debajo de la línea está el lema "Empowering lives through non-visual access to technology". Todo el texto está en púrpura, excepto para el "NV" en "NV Access" que es naranja.
jueves, 14 de septiembre de 2017
miércoles, 13 de septiembre de 2017
Divi,pluging para mejorar la accesibilidad en WordPress
Gracias a un artículo sobre la accesibilidad de WordPress publicado por Speckyboy, he llegado a conocer este pluging según he leído en su pagina de descarga este pluging hace:
Agrega atributos ARIA apropiados
Mejora de la navegación por teclado en los menús
Corrige las etiquetas
Añade un contorno visual a los elementos que se pueden enfocar para la navegación por teclado
Posibilidad de cambiar el color
"Divi Accessibility" es un software de código abierto, si quieres participar en su desarrollo está abierto a cualquier avance.
Agrega atributos ARIA apropiados
Mejora de la navegación por teclado en los menús
Corrige las etiquetas
Añade un contorno visual a los elementos que se pueden enfocar para la navegación por teclado
Posibilidad de cambiar el color
"Divi Accessibility" es un software de código abierto, si quieres participar en su desarrollo está abierto a cualquier avance.
martes, 12 de septiembre de 2017
Plug-in Tota11y
Tota11y: Un buen plug-in de Google para detectar problemas de contraste y fallos de accesibilidad importantes en sus diseños.
Simulador de deficiencias del color
A la hora de diseñar una tienda virtual no caemos en la cuenta que existen personas que no perciben el color como nosotros para ayudar se tiene el simulador CanvasFlip colourblind simulador un simulador que te muestra la imagen que deseas publicar con diferentes daños de visión.
Formularios, el error de los colores
Una práctica común al diseñar formularios es marcar un campo de entrada obligatorio en un color diferente
Es importante mostrar un símbolo de error como en este caso o tener una etiqueta que dé indicaciones indicando el error.
Recuerde la pauta 1.4.1 que dicé: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual.
lunes, 11 de septiembre de 2017
El color si que importa
Cuando diseñamos una web, no pensamos que hay gente que no percibe los colores cómo nosotros, uno ejemplo son los diagramas.
Verde y rojo son los colores más comunes que son difíciles de distinguir

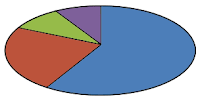
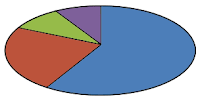
 Otro gran problema son los gráficos circulares.
Otro gran problema son los gráficos circulares.
Si realmente desea utilizar un gráfico circular, ponga sus etiquetas en el gráfico.
Los selectores de color sin etiquetas crean una barrera para las personas con ceguera de color.
En su lugar, etiquete los colores. Esto ayudará a todos los usuarios, ya que puede ser difícil ver la diferencia entre ciertos colores
Un error muy tipico es que mucha gente se basa en el color para monstrar si una casilla esta activada o no
Una solución simple es simplemente es usar casillas de verificación
Verde y rojo son los colores más comunes que son difíciles de distinguir

 Otro gran problema son los gráficos circulares.
Otro gran problema son los gráficos circulares.Si realmente desea utilizar un gráfico circular, ponga sus etiquetas en el gráfico.
Los selectores de color sin etiquetas crean una barrera para las personas con ceguera de color.
En su lugar, etiquete los colores. Esto ayudará a todos los usuarios, ya que puede ser difícil ver la diferencia entre ciertos colores
Un error muy tipico es que mucha gente se basa en el color para monstrar si una casilla esta activada o no
Una solución simple es simplemente es usar casillas de verificación
viernes, 8 de septiembre de 2017
JACO3 el brazo robotico que te hace casi independiente
Los usuarios se vuelven menos dependientes de los asistentes familiares y profesionales y puedén disfrutar de una mejor calidad de vida, un mayor sentimiento de independencia y una mayor confianza en su capacidad para llevar a cabo su vida cotidiana.
El brazo está diseñado para personas que viven con limitada movilidad de la parte superior del cuerpo.
Un gran avance tecnlogico, en el enlace te dejo donde puedes obtener información
El brazo está diseñado para personas que viven con limitada movilidad de la parte superior del cuerpo.
Un gran avance tecnlogico, en el enlace te dejo donde puedes obtener información
La importacia de los subtitulos
Un estudio de la Ofcom ( regulador de comunicaciones en el Reino Unido.) encontró que de 7.5 millones de personas que utilizan regularmente subtítulos en el Reino Unido, sólo 1.5 millones de ellos son sordos o con problemas auditivos. Los beneficios de los subtítulos para lo que no son sordos incluye en una mayor comprensión del diálogo, mayor concentración y claridad de información técnica. Pero también hay algunas razones importantes de marketing para usar subtítulos en tus videos.
Por suerte, YouTube cuenta con una práctica funcionalidad para agregar subtítulos a tu contenido de forma rápida y eficaz.
Capturar la atención
Es importante comunicar su mensaje y capturar la atención más rápidamente que nunca.Por suerte, YouTube cuenta con una práctica funcionalidad para agregar subtítulos a tu contenido de forma rápida y eficaz.
miércoles, 6 de septiembre de 2017
Las fuentes no importán en dixlexia
He leído un articulo muy interesante de la asociación sueca de dixlexia, ellos dicén,The energy put on fonts is hugely overrated. There are other things that are of much greater importance for our members.
En resumidas cuentas existen cosas más importares para los diablescos, estos son solo unos puntos.
En resumidas cuentas existen cosas más importares para los diablescos, estos son solo unos puntos.
- tamaño aumentado a 12 puntos.(mínimo)
- espaciado de caracteres ligeramente aumentado
- espaciado entre líneas
Hará que los textos seán más rápido para leer. Particularmente las personas mayores apreciarán este gesto, se ha demostrado que el tamaño de la fuente mejora las velocidades de lectura, resaltar las palabras clave en el texto mejora la comprensión, señalándolos con negrita
Aumentar el espaciado de líneas a al menos 1,2 líneas es una buena idea para los textos para la mayoría de la gente. Esto hará la lectura mucho más cómoda.
Otra forma de proporcionar más espacio, es aumentar ligeramente el espaciado de caracteres
| Formateo | Problemas causados | Alternativa |
| Texto subrayado | Puede interactuar con las formas de las letras como p o q, pero también añade más cosas en el campo visual para que el lector se ocupe | Utilice un tamaño de fuente más grande y / o en negrita para las cosas que desea enfatizar. O asegúrese de que la línea debajo del texto no toque ninguna de las letras. |
| Cursiva | Distorsiona las formas de las letras y las hace mezclarse unas con otras. | Use negrita para enfatizar.También puede aumentar el espaciado de las letras para enfatizar las palabras. |
| TODOS LOS CASQUILLOS | Escribir en ALL CAPS crea un bloque indiferenciado que es mucho más difícil de navegar y retrasa la lectura. |
La fuente grande y negrita son las mejores alternativas.
También puede utilizar diferentes colores, si es posible. |
| Formateo | Problemas causados | Alternativa |
| Texto subrayado | Puede interactuar con las formas de las letras como p o q, pero también añade más cosas en el campo visual para que el lector se ocupe | Utilice un tamaño de fuente más grande y / o en negrita para las cosas que desea enfatizar. O asegúrese de que la línea debajo del texto no toque ninguna de las letras. |
| Cursiva | Distorsiona las formas de las letras y las hace mezclarse unas con otras. | Use negrita para enfatizar.También puede aumentar el espaciado de las letras para enfatizar las palabras. |
| TODOS LOS CASQUILLOS | Escribir en ALL CAPS crea un bloque indiferenciado que es mucho más difícil de navegar y retrasa la lectura. |
La fuente grande y negrita son las mejores alternativas.
También puede utilizar diferentes colores, si es posible. |
Siempre, mantenga sus párrafos alineados a la izquierda .
| Formateo | Problemas causados | Alternativa |
| Texto justificado |
Causas espaciamiento variable entre palabras.
Hace que los párrafos parezcan más uniformes y más fáciles de perder . | Alinee a la izquierda cuando sea posible - evite usar la separación de guiones. |
| Texto centrado |
Hace que sea más difícil navegar los párrafos porque sus comienzos son irregulares.
Esto es un problema cada vez que el texto centrado es más que una sola línea. |
Los títulos alineados a la izquierda se ven mucho mejor de lo que piensas.
Usted puede poner más espacio antes y después del título y aumentar el tamaño de la fuente para el énfasis. |
Suscribirse a:
Comentarios (Atom)



















