Como regla general, todas las imágenes deben tener un atributo alt . Esto, sin embargo, no significa que deba proporcionarse texto alternativo real para cada imagen. Hay tres estados que podemos tener para el atributo alt :
Definido : donde se proporciona texto descriptivo real en el atributo, por ejemplo, alt="un perro" . En este caso, un lector de pantalla leerá el texto proporcionado cuando el usuario se encuentre con la imagen, y generalmente le dará el contexto de que se trata la imagen.
Nulo : donde el atributo está escrito pero se deja vacío, por ejemplo, alt="" . En este caso, un lector de pantalla omitirá la imagen por completo como si nunca hubiera existido.
Invalido ( mala práctica ): donde el atributo se omite por completo. En este caso, un lector de pantalla leerá el valor del atributo src lugar. Hacer que esto suceda nunca es útil para el usuario, por lo que se recomienda que no se use.
7 tipos de imágenes
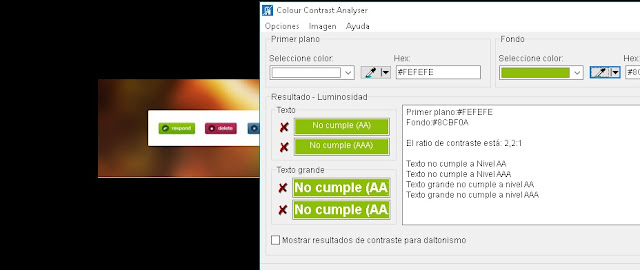
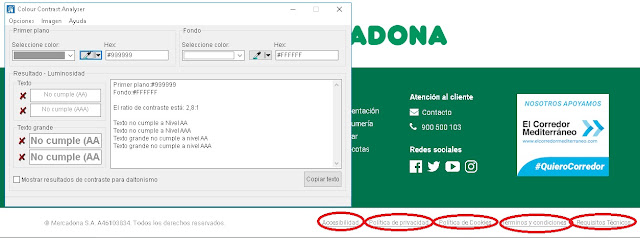
Imágenes de texto
Como regla general, las imágenes de texto deben evitarse, con la única excepción de logos,En este caso, la mejor práctica es repetir el texto de la imagen en el atributo alt . Esto dará a los usuarios de lectores de pantalla esencialmente la misma experiencia que los usuarios visuales.
Imágenes informativas
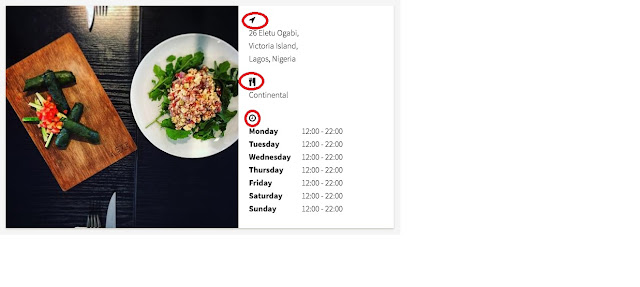
Las imágenes informativas son imágenes que, brindan cierta información. Esta información puede ser cualquier cosa, desde una etiqueta, hasta una palabra. Para imágenes informativas, el texto alternativo debe transmitir la misma información que la imagen. Esto podría ser tan simple como una palabra que dice lo que es la imagen.
<section>
<h2><img src="location.png" alt="Location"></h2>
<p>26 Eletu Ogabi...</p>
</section>
<section>
<h2><img src="cutlery.png" alt="Cuisine"></h2>
<p>Continental</p>
</section>
<section>
<h2><img src="clock.png" alt="Opening Hours"></h2>
<p>Monday 12:00 - 22:00 ...</p>
</section>
Si la información que transmite la imagen es más una sensación, entonces una descripción física del contenido de la imagen puede no ser apropiada. En cambio, podemos proporcionar la sensación de que la imagen intenta transmitir en el texto alternativo.
 |
| Añadir leyenda |
<img src="example.png" alt="chicos bailando de alegria">
Imágenes funcionales
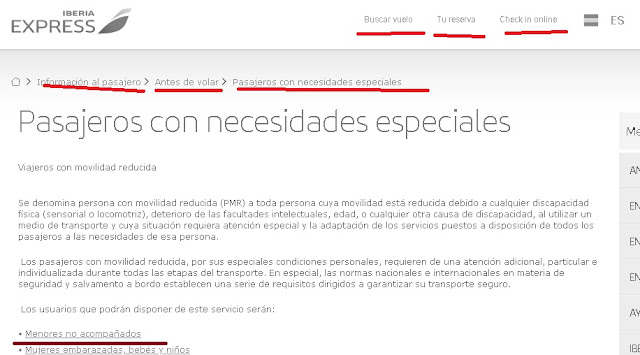
Las imágenes funcionales son aquellas que representan una acción a tomar. A diferencia de las imágenes informativas, que proporcionan información puramente para el usuario, las imágenes funcionales que se utilizan transmiten algo accionable.Estas imágenes también suelen estar vinculadas a elementos interactivos como enlaces o botones. El texto alternativo debe comunicar claramente la acción que se desea tomar.
Imágenes decorativas
Las imágenes decorativas son imágenes que no transmiten ninguna información real al espectador. Su propósito es puramente estilístico.
Imágenes complejas
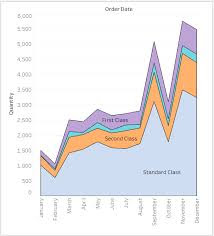
Las imágenes complejas, son imagenes informativa, son aquellas que contienen una cantidad de información muy detallada y sustancial. Por ejemplo, gráficos de barras o gráficos. Para estas imágenes, se sugiere que proporcionemos descripciones cortas y largas.
La descripción corta se debe proporcionarse a través del atributo alt .
La descripción larga se puede definir en algún otro elemento, y simplemente se hace referencia a ella utilizando los longdesc / aria-labelledby , o mediante el uso de los elementos <figure> y <figcaption> .
Grupos de imágenes
Hay casos en que se utiliza más de una imagen para transmitir una sola información. Por ejemplo, una calificación de 5 estrellas puede ser representada por un grupo de imágenes de estrellas individuales.
En estos casos, la información transmitida por el grupo de imágenes juntas debe agregarse al texto alt de solo una de las imágenes, y el resto debe dejarse como nulo.
<img src="star.png" alt="4 de 5 stars"> <img src="star.png" alt=""> <img src="star.png" alt=""> <img src="star.png" alt="">
Mapas de imágenes
Los mapas de imágenes son imágenes que están divididas en múltiples secciones, cada una con su propio área interactiva. Se crean al combinar los elementos <img> y <map> .
Para este tipo de imágenes, se recomienda que se proporcione un atributo alt definido para el elemento <img> , así como para cada <area> individual.