Lo importante que es crear una mejor calidad de vida para la gente sin recursos , que han sufrido un percance en un país sin recursos
Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
miércoles, 31 de mayo de 2017
Real patronato de la discapacidad,real fraude
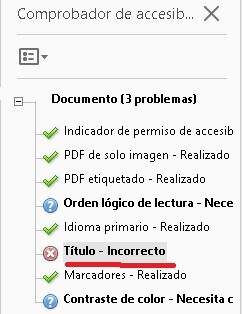
Una de las noticias era 21 DE MARZO DE 2017. S.M. LA REINA MANTIENE UNA REUNIÓN DE TRABAJO EN EL REAL PATRONATO SOBRE DISCAPACIDAD, esta noticia viene en documento PDF.
Al entrar a leerlo, tenia la tranquilidad de que al preocuparse de la discapacidad lo harian accesible, pero al ser curioso le he realizado un examen de accesibilidad con Adobe Acrobat DC y se ha salido que falla el titulo.
Vamos en este país no te puedes ni despreocupar de las organizaciones que"luchan" por los más desfavorecidos
martes, 30 de mayo de 2017
Violencia a las mujeres discapacitadas
La gran mayoría de la sociedad vemos fatal la violencia hacia las mujeres, es curioso ninguno se mata el primero y luego a la mujer. Todo esto se agrava si encima la mujer es discapacitada, esta sufre dos discriminaciones por un lado ser mujer y discapacitada, es noble la idea del ayuntamiento de Madrid en la portada de su web el citar este terrorismo silencioso pero se olvida de las mujeres discapacitadas, el enlace con texto Pulse aquí para obtener más información no dice nada explicativo a las mujeres que usan lectores de pantalla.
En una lista de enlaces los cuales usan los usuarios de lectores de pantalla desconocen lo que es el enlaces y a donde va.
En la pauta 2.4.4 navegable se dice:
2.4.4 Propósito de los enlaces (en contexto): El propósito de cada enlace puede ser determinado con sólo el texto del enlace o a través del texto del enlace sumado al contexto del enlace determinado por software, excepto cuando el propósito del enlace resultara ambiguo para los usuarios en general. (Nivel A)
Yo considero que el texto pulse aqui no es acorde a la noticia.
En una lista de enlaces los cuales usan los usuarios de lectores de pantalla desconocen lo que es el enlaces y a donde va.
En la pauta 2.4.4 navegable se dice:
2.4.4 Propósito de los enlaces (en contexto): El propósito de cada enlace puede ser determinado con sólo el texto del enlace o a través del texto del enlace sumado al contexto del enlace determinado por software, excepto cuando el propósito del enlace resultara ambiguo para los usuarios en general. (Nivel A)
Yo considero que el texto pulse aqui no es acorde a la noticia.
lunes, 29 de mayo de 2017
Video de la accesibilidad a la hora de votar en Canada
!Vamos¡ votar en Canadá no es igual que en España algunos tendrán que aprender pero seamos serios contra menos votos más fácil es que sigan los mismos.
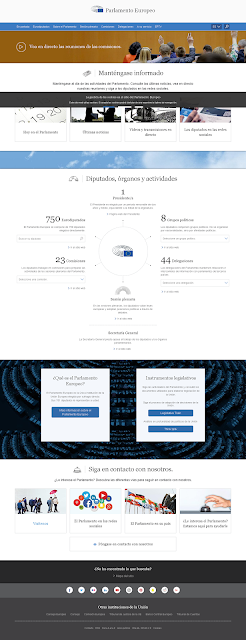
Web del congreso de los diputados, la vergüenza de Europa
Comparando nuestra web con otras webs de legislativos europeos tenemos que ser el hazmereir y vergüenza de europa. Solo tenemos que ver la del parlamento italiano o el senado francés se adaptan al tipo de pantalla que estés usando, en la de nuestro congreso deja todo el lado derecho sin usar y escorando a la izquierda, supongo que por 1999 tendrián un monitor y cómo se veía bien dijeron- con esto y un bizcocho,....-, no pensaron en el futuro, ¿para que?. Es curioso que miremos a europa cuando somos la vergüenza de ella, no quiero pensar cuando se aplique en España la directiva 2016/2102 , en España somos mucho de legislar pero poco de ejecutar.
jueves, 25 de mayo de 2017
Drupal 8 y la accesibilidad - Phil Wolstenholme
Muy recomendable entender este vídeo para entender la accesibilidad en este CMS
Informe Olivenza 2016, sobre la situación y evolución de la discapacidad en España,inaccesible
Es curioso que un informe sobre la situación de la discapacidad en España, no sea accesible para las personas que van destinado, y tu pregunta ¿como?, ¿si lo lee mi lector de pantalla?. Tu tiene una versión de tu lector compatible con los documentos PDF, ya he dicho varias veces que la ONCE facilita licencias para sus afiliados, pero todos no somos ciegos totales o parciales y todos no tenemos equipos capaces de mover un software con la ultima versión y existen versiones que no tienen esa compatibilidad.
lunes, 22 de mayo de 2017
Consejo para mejorar la accesibilidad:propósito de cada enlace
Leyendo el articulo 6 tips for creating more accessible web content heleido un error muy tipico es los enlaces.El articulo dice asi.
Los enlaces son la esencia de cualquier sitio. Ellos permiten a los visitantes para moverse entre las páginas como la base de un viaje usuario. La capacidad de leer y entender fácilmente los enlaces es, probablemente, lo más importante en cualquier experiencia web.El texto que se pone en los enlaces y botones debería describir claramente su propósito. Para saber más es necesario entender el punto 2.4.4 de las WCAG 2.0, INDICAR EL PROPÓSITO DE CADA ENLACE.
Haga clic aquí es un error
viernes, 19 de mayo de 2017
Guia para subtitular YouTube
Guia para subtitular YouTube
Para subir el video a YouTube a la derecha existe el icono que te permite subir un video a tu cuenta de YouTube
Una vez finalizada la carga del video y añadidas la descripción y palabras clave, abajo de la pantalla hay un icono de gestor de videos.
Al pulsar en Gestor de videos te saldra una lista con tus videos subidos, en el que se desea subtitular pulsar en editar.
Elegir entre las opciones que tienes posibles, subtitulos.
En ese momento tendrás cuatro opciones para subtitular, que esta sea automática, subir un archivo en formato .SRC, solicitar un servicio o lo deseable realizarló tu
Si decides hacerlo tu, a la derecha de la pantalla aparecerá el video con una linea del tiempo en su parte inferir.
En su parte izquierda podrás escribir el subtitulo que se ira apareciendo en el video.
La extensión del subtitulado,no se aconseja más de 20 palabras por linea, señalar los actos importantes, cómo música, portazos..En cuanto a las líneas, los subtítulos de una página deben ocupar una o dos, con un interlineado simple.No se debe separar una palabra silábicamente en dos líneas.
jueves, 18 de mayo de 2017
Echo Look, una cámara autofoto para ayudarle a elegir qué ponerse
Es una nueva cámara autofoto controlado por voz que permite al asistente Alexa darle consejos de moda y te dirá lo que debes llevar.
miércoles, 17 de mayo de 2017
Los videos inaccesibles de la UNED
Los que hemos sido estudiantes sabemos el papel importante de la UNED sobre todo en la facilidades te dá a las personas discapacitadas que podemos recibir formación sin tener que desplazarse diariamente a una escuela. No me voy a comentar de su buscador invisible para los lectores de pantalla o que han usado 2 DOCTYPE pero si de los videos que publican en su página de portada.
En esté momento han publicado el video TOMA DE POSESIÓN DE LOS VICERRECTORES, es curioso que digan en su juramento que cumplieran con la constitución.en su articulo 14 se dice. Los españoles son iguales ante la ley, sin que pueda prevalecer discriminación alguna por razón de nacimiento, raza, sexo, religión, opinión o cualquier otra condición o circunstancia personal o social.
Sonar suena muy bien pero real no es, la UNED tendría que cumplir con el real decreto 1494/2007 pero eso es otro cantar, al asunto que voy es el video. La verdad en si, el video carece de importancia educativa pero como ya he dicho lo suelen modificar, el video carece de subtitulado y transcripción, esto podría ser un detalle menor sino tuvieran un departamento encargado de la producción audiovisual.
He podido entrar en su código fuente y he visto que usan el framework Bootstrap la verdad es un ahorra de tiempo y teniendo en consideración que dejó de ser valido para Windows Explorer 7 es motivo de pensar que no se han leído las especificaciones.
Existén personas en la UNED preocupadas en la accesibilidad pero también existe un grupo de personas que han visto en la UNED una salida laboral y no les importa ningún aspecto.
En esté momento han publicado el video TOMA DE POSESIÓN DE LOS VICERRECTORES, es curioso que digan en su juramento que cumplieran con la constitución.en su articulo 14 se dice. Los españoles son iguales ante la ley, sin que pueda prevalecer discriminación alguna por razón de nacimiento, raza, sexo, religión, opinión o cualquier otra condición o circunstancia personal o social.
Sonar suena muy bien pero real no es, la UNED tendría que cumplir con el real decreto 1494/2007 pero eso es otro cantar, al asunto que voy es el video. La verdad en si, el video carece de importancia educativa pero como ya he dicho lo suelen modificar, el video carece de subtitulado y transcripción, esto podría ser un detalle menor sino tuvieran un departamento encargado de la producción audiovisual.
He podido entrar en su código fuente y he visto que usan el framework Bootstrap la verdad es un ahorra de tiempo y teniendo en consideración que dejó de ser valido para Windows Explorer 7 es motivo de pensar que no se han leído las especificaciones.
Existén personas en la UNED preocupadas en la accesibilidad pero también existe un grupo de personas que han visto en la UNED una salida laboral y no les importa ningún aspecto.
Lo nuevo de las WCAG 2.1
Un dato importante es que las WCAG 2.1 incluye todas las WCAG 2.0,las pruebas móvil es ahora una parte necesaria de cada auditoría de accesibilidad, las WCAG 2.0 tenía poca o ninguna consideración por los dispositivos móviles, y dejó algunas lagunas importantes,, ahora voy a indicar una pautas de las WCAG 2.1 que ayudaran a mejorar la accesibilidad en los dispositivos móviles.
The Accessibility Scanner para dispositivos Android es un ejemplo de una herramienta que ya tiene presente esta pauta.
Un problema notable grande de las WCAG 2.0 fue la falta total de criterios de éxito relacionados con discapacidad cognitiva en el nivel A y nivel AA
Una cosa que no me se esperaba fue la adición de más criterios de éxito para ayudar a personas con problemas de movilidad.
Parte de esté articulo fué sacado de: WCAG 2.1 – What challenges face accessibility auditors?
1.4.10 Linealización
Esta directriz propuesta establece que el contenido debe ser capaz de ser 'reflowed' en una sola columna. Esto va a cambiar una página web típica de dos dimensiones en una sola dimensión, donde las personas sólo tendrán que desplazarse hacia arriba y abajo de la página para leer todo el contenido. Este criterio de éxito es una gran victoria para las personas con baja visión.2.5.1 Tamaño de los botones y controles
Todo el mundo ha experimentado el problema de tratar de toque o haga clic en una parte muy pequeña de control / enlace en un dispositivo de pantalla táctil o de escritorio. Con esta directriz, botones de un escritorio necesitarán tener un tamaño de al menos 22 píxeles por 22 píxeles, y los dispositivos móviles necesitarán sus botones para tener un tamaño de al menos 44 píxeles por 44 píxeles.The Accessibility Scanner para dispositivos Android es un ejemplo de una herramienta que ya tiene presente esta pauta.
1.4.12 Contraste en graficos
Uno de los tres criterios de éxito confirmado que se añade a las WCAG 2.1 es contraste en graficos. Esto amplía 1.4.3 Contraste (mínimo) de las Pautas 2.0 .1.4.13 Impresión
Quizás uno de los criterios de éxito más significativo, 1.4.13 El control de que páginas impresas se trasladarán los cambios que el usuario ha introducido en el texto, como el tamaño y tipo de letra cambios.Un problema notable grande de las WCAG 2.0 fue la falta total de criterios de éxito relacionados con discapacidad cognitiva en el nivel A y nivel AA
3.1.7 Lenguaje Sencillo (mínimo)
Este criterio de éxito es como una versión más reducida de 3.1.5 criterios de éxito de nivel de lectura de nivel AAA . Este es un criterio de éxito mucho más fácil de pasar en comparación con un nivel de lectura 3.1.5, ya que sólo se aplica a las áreas críticas de un sitio web que necesitan ser entendidos por personas con un bajo nivel de educación o las personas con limitaciones cognitivas.
3.1.9 Información extra
Este es un criterio de éxito interesante que hará que sea más fácil para las personas con discapacidades cognitivos y de aprendizaje para entender las instrucciones, mensajes de error.3.3.8 Deshacer
Uno de los criterios de éxito más bienvenido, asegura que la funcionalidad está disponible en un sitio web para permitir a la gente a volver en un proceso para corregir errores.Ser incapaz de volver al paso anterior en un proceso puede ser frustrante para todos los usuarios, pero es especialmente importante para las personas con discapacidades cognitivas y de aprendizaje, ya que les permitirá volver a comprobar sus respuestas y reducir el miedo de tener que empezar de nuevo.Una cosa que no me se esperaba fue la adición de más criterios de éxito para ayudar a personas con problemas de movilidad.
2.1.4 Entrada del habla
Las personas con problemas de movilidad hacen uso de software de entrada de voz para navegar por su ordenador sin necesidad de utilizar su cuerpo, y es esencial para estas personas asegurar que los sitios web pueden utilizarse correctamente.2.6.2 Orientación
Cambiar la orientación de un dispositivo es una tarea sencilla para la mayoría - simplemente gire la pantalla a la rotación de la pantalla izquierda o derecha y tener habilitado-. Desafortunadamente para algunas personas con problemas de movilidad, su orientación está bloqueado (como en su silla de ruedas motorizada) y no se puede cambiar fácilmente. Esto puede crear problemas mayores si un sitio web no es compatible con orientación vertical u horizontal.Parte de esté articulo fué sacado de: WCAG 2.1 – What challenges face accessibility auditors?
martes, 16 de mayo de 2017
Tablet táctil para guiar los discapacitados visuales
Los investigadores de la EPFL( Escuela politecnica de Lausanne)han desarrollado una tableta para ayudar a las personas con discapacidad visual a encontrar su camino alrededor de los lugares que no conoce.
El caminar por un entorno no familiar es un reto importante para las personas con una discapacidad visual. Para que sea más fácil para ellos encontrar su camino, los investigadores de EPFL han desarrollado una tablet con pantalla táctil ligera y reconfigurable capaz de generar formas y mapas.
Además de ayudar a guiar a la gente alrededor, la tablet también podría ser utilizado para ayudar a los escolares con discapacidad visual. En la clase de geometría, la tableta puede ser conectado a la placa de reproducir al instante todas las formas y gráficos dibujados por el maestro,
El caminar por un entorno no familiar es un reto importante para las personas con una discapacidad visual. Para que sea más fácil para ellos encontrar su camino, los investigadores de EPFL han desarrollado una tablet con pantalla táctil ligera y reconfigurable capaz de generar formas y mapas.
Además de ayudar a guiar a la gente alrededor, la tablet también podría ser utilizado para ayudar a los escolares con discapacidad visual. En la clase de geometría, la tableta puede ser conectado a la placa de reproducir al instante todas las formas y gráficos dibujados por el maestro,
lunes, 15 de mayo de 2017
Razones para crear tu formulario accesible
Las empresas que tienen una tienda virtual no han asumido la importancia de tener un formulario accesible están perdiendo clientes y ingresos, aqui dejó ejemplos.
La industria musical del Reino Unido pierde 2,5 millones de la venta de entradas por año debido a los sitios de reserva de difícil acceso.
El comercio electrónico en Reino Unido está perdiendo £ 50 mil millones al año debido a la mala accesibilidad.
RAZONES
La industria musical del Reino Unido pierde 2,5 millones de la venta de entradas por año debido a los sitios de reserva de difícil acceso.
El comercio electrónico en Reino Unido está perdiendo £ 50 mil millones al año debido a la mala accesibilidad.
RAZONES
- Las personas con discapacidad tienen un gasto superior a los 500€, es mucho dinero y si hay 4 millones de personas discapacitadas en España son muchos ceros.
- Dicen que las compras en línea es una “experiencia liberadora” que resulta preferible a la “ molestia de caminar a una tienda".
- Es un requisito legal.
- La accesibilidad y la optimización de motores de búsqueda (SEO) están estrechamente relacionados.
- Si más personas pueden llenar su formulario de esto aumenta la posibilidad de que tengas más ingresos.
El hecho es que contra más accesibles sean tus formularios, más oportunidades tienes de aumentar los ingresos. El esfuerzo que supone será recompensado con un aumento de las ventas.
Articulo destacado: 7 Ways Form Accessibility Can Boost Conversions
domingo, 14 de mayo de 2017
Guia definitiva de WordPress accesible
Según pone es la guia definitiva para tener un WordPress accesible esta guia es de Abril del 2017 y ya han salido retoques en la web se indica un enlace a temas de WordPress accesibles
viernes, 12 de mayo de 2017
Subtitular Facebook
Es un pequeño detalle que puede marcar la diferencia esta demostrado que los vídeos de Facebook que están subtitulados atraen más. En las elecciones americanas los candidatos subtitulaban los vídeos de la red social Facebook para atraer a sus votantes, esto tiene un simple objetivo, si estas en el metro o un bar o en un lugar que no puede tener ruido puedas entender lo que se dice.
Antes de nada tenemos que tener nuestro vídeo descargado en el formato.mp4.
Para añadir los subtitulos usaremos la herramienta Aegisub
Una vez unidos solo falta subir el archivo a Facebook.
Antes de nada tenemos que tener nuestro vídeo descargado en el formato.mp4.
Para añadir los subtitulos usaremos la herramienta Aegisub
Al guardar los subtitulos se quedaran con el formato .asr
Para unir el video con los subtitulos usaremos la herramienta free make video converter.
En el elegimos el video y los subtitulos, abajo te preguntara en que formato lo guarda .avi, .mpeg,.mp4....Elegimos.mp4.
Una vez unidos solo falta subir el archivo a Facebook.
jueves, 11 de mayo de 2017
Crear una infografia accesible
Una infografia según la Wikipedia: es una representación visual informativa o diagrama de textos escritos que en cierta manera resume o explica figurativamente; en ella intervienen diversos tipos de gráficos y signos no lingüísticos y lingüísticos.Muchas organizaciones no tienen en cuenta sin embargo, es que la accesibilidad de una infografía tiene un impacto directo en su alcance potencial. Este método cada vez más popular de intercambio de información puede ser inaccesibles para las personas con una discapacidad. La creación de una infografía accesible no sólo hará que sea más fácil para una persona con discapacidad para acceder a la información presentada, sino que también puede aumentar el SEO y este sea indexado mejor.
Hay dos maneras de hacer accesible una infografía:
No importa el método que elija, los colores utilizados en la infografía deben cumplir con los requisitos de contraste de color.
Parte de la atracción de una infografía es el uso del color para transmitir información de una manera que sea atractivo visualmente
Sin embargo, las personas con ceguera al color, problemas de visión o deterioros relacionados con la edad pueden tener problemas para entenderlos o asimilarlos.
En el diseño de una infografía, opta por una paleta de colores que cumpla con los requisitos mínimos de contraste para asegurar que su infografía sea accesible.
Para cumplir con los requisitos mínimos de contraste, la relación de contraste entre el texto (o imagen de texto) debe ser al menos 4,5: 1 para el texto normal o 3: 1 para el texto de gran tamaño. El texto normal es texto que es de hasta 14 puntos negrita o 18 punto normal, mientras que el texto grande es al menos 14 puntos negrita o 18 punto normal. Debe cumplir con este requisito si la plataforma Web WCAG 2.0 Nivel compatible AA.
Ofrecer una alternativa de texto para su infografía asegura que las personas con dificultades de visión que están utilizando un lector de pantalla ,Braille, o personas con un deterioro cognitivo puede acceder a su contenido.
texto largo
Aunque se puede utilizar el longdest para dirigir a los usuarios la localización de texto alternativo, este método tiene varios inconvenientes. Estos incluyen que el longdestsólo es visible para los usuarios de lectores de pantalla, lo que significa que otros usuarios que pueden requerir la alternativa de texto largo no serán capaces de acceder a esa información. Se recomienda que usted no utiliza el longdestsino que utiliza el de los dos métodos anteriores.
El segundo método para crear una infografía accesible implica la creación de una infografía con HTML y hojas de estilo en cascada (CSS) en lugar de crear como un archivo de imagen.
Informacion sacada de: How to create an accessible infographic
Métodos para hacer una infografia accesible
Hay dos maneras de hacer accesible una infografía:
- proporcionar un texto alternativo para la infografía que transmite el mismo significado y la información que se representa visualmente.
- Mediante el uso de HTML / CSS para crear su infografía en lugar de utilizar un archivo de imagen.
No importa el método que elija, los colores utilizados en la infografía deben cumplir con los requisitos de contraste de color.
Uso del color en la infografía
Parte de la atracción de una infografía es el uso del color para transmitir información de una manera que sea atractivo visualmente
Sin embargo, las personas con ceguera al color, problemas de visión o deterioros relacionados con la edad pueden tener problemas para entenderlos o asimilarlos.
Requisitos de contraste de color
En el diseño de una infografía, opta por una paleta de colores que cumpla con los requisitos mínimos de contraste para asegurar que su infografía sea accesible.Para cumplir con los requisitos mínimos de contraste, la relación de contraste entre el texto (o imagen de texto) debe ser al menos 4,5: 1 para el texto normal o 3: 1 para el texto de gran tamaño. El texto normal es texto que es de hasta 14 puntos negrita o 18 punto normal, mientras que el texto grande es al menos 14 puntos negrita o 18 punto normal. Debe cumplir con este requisito si la plataforma Web WCAG 2.0 Nivel compatible AA.
Texto alternativo
Una infografía es esencialmente una imagen. De la misma manera que proporcione un texto alternativo que presenta la misma información y el significado que se transmite en una imagen, un texto alternativo puede hacer una infografía accesibles a las personas que no pueden ver la imagen o que tienen dificultad con la información compleja o visuales que distraigan.Ofrecer una alternativa de texto para su infografía asegura que las personas con dificultades de visión que están utilizando un lector de pantalla ,Braille, o personas con un deterioro cognitivo puede acceder a su contenido.
texto largo
Aunque se puede utilizar el longdest para dirigir a los usuarios la localización de texto alternativo, este método tiene varios inconvenientes. Estos incluyen que el longdestsólo es visible para los usuarios de lectores de pantalla, lo que significa que otros usuarios que pueden requerir la alternativa de texto largo no serán capaces de acceder a esa información. Se recomienda que usted no utiliza el longdestsino que utiliza el de los dos métodos anteriores.
HTML / CSS
El segundo método para crear una infografía accesible implica la creación de una infografía con HTML y hojas de estilo en cascada (CSS) en lugar de crear como un archivo de imagen.
Informacion sacada de: How to create an accessible infographic
Iberdrola no solo sube los precios sino que incumple la ley de accesibilidad
Hoy 11/05/2017 nos hemos despertado con la noticia La Audiencia Nacional admite una denuncia de Anticorrupción contra Iberdrola por inflar el precio de la luz pero lo que más me molesta y duele es que llevo tiempo denunciando la falta de accesibilidad web es lamentable que una multinacional se cubra en el sello de accesibilidad otorgado por Technosite para cubrirse en lo que se refiere accesibilidad web.
Como dicen las pautas WCAG 2.0 1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, (Nivel AA)
Existe una escepcion que podria eximirse: Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
En mi opinión un multinacional, tendria que tener su factura accesible para cualquier usuario.
En lo referido a la accesibilidad web en la sección que tienes para consultar tus contratos, consumo...Es para las personas que sufrimos una discapacidad visual un problema, usan para mostrar la gráfica un color naranja que para nada es accesible.
Existe una escepcion que podria eximirse: Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
En mi opinión un multinacional, tendria que tener su factura accesible para cualquier usuario.
viernes, 5 de mayo de 2017
Realizar un e-mail accesible
Mejorar el formato de los e-mail es un primer pasó para facilitar la vida a las personas, Office tiene una pagina donde puedes asimilar y entender cómo hacer tu e-mail accesible para las personas con poca o ninguna visión.
jueves, 4 de mayo de 2017
miércoles, 3 de mayo de 2017
Breve resumen sobre la creación de documentos accesibles para personas ciegas
Contraste de color
Los colores de fuente y otros aspectos esteticos; asegúrese de que la relación de contraste es adecuado para una persona con baja visión. Con demasiada frecuencia, los documentos de los departamentos de marketing y artistas gráficos usan una fuente de color azul claro con el texto blanco superpuesto. Están tratando de lograr un toque "moderno", pero lo que terminan haciendo es crear texto que muchas personas no pueden leer.
El estándar para la relación de contraste es 4.5: 1 para el texto normal y 3: 1 para el texto de gran tamaño.
Fuentes
Hay varias recomendaciones relacionadas específicamente con las fuentes. Evitar fuentes decorativas y fuentes serif cuando sea posible. Considere el uso de negrita para resaltar la información importante alejarse de las cursivas o mayúsculas. Estos estilos hacen que sea difícil diferenciar las letras.
PDF
Asegúrese que todos los que descarga el documento se puede leer en el orden correcto, las imágenes se describen adecuadamente. Tener el documento bien marcado le asegura que la persona que utiliza la tecnología de asistencia será capaz de leer el documento en el orden de lectura correcta.
 |
| Diferentes extensiones de documentos a PDF |
martes, 2 de mayo de 2017
Requisitos de accesibilidad para personas con baja visión
El 17 de marzo del año 2016 se presentó el primer borrador de la W3C referido a la visión, la Organización Mundial de la Salud (OMS) estima que hay 246 millones de personas en todo el mundo que tienen baja visión y 39 millones de personas son ciegas, lo que indica que el 86% de las personas con discapacidad visual tienen baja visión. existen 5 tipos de deficiencia visual.
- La agudeza visual (claridad)
- Sensibilidad a la luz
- Sensibilidad al contraste
- Campo visual
- La visión del color
Las personas que tienen baja visión suele ocurrir que las necesidades de un usuario pueden entrar en conflicto con las necesidades de otro usuario. Por ejemplo, una persona mayor puede ser que necesite un alto contraste, pero que podría ser ilegible para una persona con sensibilidad a la luz.Así, los usuarios deben ser capaces de ajustar las interfaces para satisfacer sus necesidades.
Suscribirse a:
Entradas (Atom)