Cada vez que veo el anuncio de Gas Natural-Fenosa me entra un profundo malestar, no solo porque incumplen la ley de inaccesibilidad, sino porque engañan, me explico tu eres una persona sorda y no puedes acceder a los subtitulos del video,¿cómo puedes enterarte de los servicios que tienes derecho con tu seguro?,lo que mas me fastidia son dos aspectos,primero, con dineral que ganan que maltraten así a los clientes y segundo que OADIS no puede hacer NADA porque solo crea expedientes informativos. Es una lastima, ni se han molestado en poner la opción de subtitulado reitero es muy sencillo con un CMS subir contenido pero lo mínimo es una pequeña revisión.
Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
domingo, 30 de abril de 2017
sábado, 29 de abril de 2017
Informe del Observatorio sobre Discapacidad y Mercado de Trabajo de la Fundación ONCE
OADISMET perteneciente a la Fundación ONCE presento el 2 informe sobre discapacidad y empleo en mi opinión hay que modificar la LISMI, no sirve, hay que abandonar los cupos dejar ya las empresas sustitutivas para cumplir el LISMI y si se ponen sanciones que sean significativas.
viernes, 28 de abril de 2017
Extensión Dynamic Accessibility Plugin
IBM ha lanzado una nueva solución que está diseñado para permitir a los desarrolladores y probadores hacer pruebas automatizadas accesibilidad dentro de las herramientas de desarrollo del navegador Chrome esto sirve para ayudar a ofrecer una experiencia de usuario optimizada y ajustarse a los estándares de la industria.
IBM AbilityLab™ Dynamic Assessment Plugin,es una extensión del navegador que identifica rápidamente los problemas de accesibilidad, y evalúa y recomienda correcciones potenciales, incluyendo ARIA. También se exponen detalles de cada tema y proporciona ejemplos para ayudar a los desarrolladores corregir ,.La solución ayudará a asegurar que las aplicaciones web son conformes a la WCAG 2.0 de tipo AA.
IBM AbilityLab™ Dynamic Assessment Plugin,es una extensión del navegador que identifica rápidamente los problemas de accesibilidad, y evalúa y recomienda correcciones potenciales, incluyendo ARIA. También se exponen detalles de cada tema y proporciona ejemplos para ayudar a los desarrolladores corregir ,.La solución ayudará a asegurar que las aplicaciones web son conformes a la WCAG 2.0 de tipo AA.
Mapa estelar para invidentes y no invidentes
El desafío de esta propuesta fue crear un mapa estelar de 1 metro de diámetro para las personas que pueden ver y para los ciegos, permitiendo el reconocimiento de lo que se puede observar a simple vista durante un cierto mes, un día y un cierto tiempo.
El mapa estelar contiene estrellas visibles sin telescopio para el hemisferio sur, representadas según su magnitud y permite la identificación de las constelaciones a partir de los nombres impresos en Braille.
El modelo fue dividido en varias piezas para imprimir con una impresora estándar de 20cmx20cm.
 Idea: ITEDA Mendoza
Idea: ITEDA Mendoza
Financiamiento: Fundación Observatorio Pierre Auger Argentina
Diseño 2D: Constantino Baikouzis
Diseño 3D: Julián Castro Bosisio
El mapa estelar contiene estrellas visibles sin telescopio para el hemisferio sur, representadas según su magnitud y permite la identificación de las constelaciones a partir de los nombres impresos en Braille.
El modelo fue dividido en varias piezas para imprimir con una impresora estándar de 20cmx20cm.
 Idea: ITEDA Mendoza
Idea: ITEDA MendozaFinanciamiento: Fundación Observatorio Pierre Auger Argentina
Diseño 2D: Constantino Baikouzis
Diseño 3D: Julián Castro Bosisio
jueves, 27 de abril de 2017
Samsung Wemogee comunicarse mediante iconos
Una vez usado como novedad tonta ,los emojis están entrando en su propio como herramienta de comunicación.La nueva aplicación Wemogee utiliza los ideogramas para ayudar a las personas con afasia, un trastorno de procesamiento de lenguaje que hace que sea difícil de leer, escribir o hablar.
Muchas personas con afasia gesticulan, dibujar o utilizar tablas de imagen de comunicarse . Wemogee está diseñado para darles una alternativa más rápida y más versátil.
Creado por Samsung Electronics Italia (filial italiana de la compañía) y terapeuta del habla Francesca Polini, Wemogee reemplaza frases de texto con combinaciones emoji y se puede utilizar como una aplicación de mensajería o en las interacciones cara a cara
Muchas personas con afasia gesticulan, dibujar o utilizar tablas de imagen de comunicarse . Wemogee está diseñado para darles una alternativa más rápida y más versátil.
Creado por Samsung Electronics Italia (filial italiana de la compañía) y terapeuta del habla Francesca Polini, Wemogee reemplaza frases de texto con combinaciones emoji y se puede utilizar como una aplicación de mensajería o en las interacciones cara a cara
martes, 25 de abril de 2017
La Razón, periódico que no atiende a razones de accesibilidad
 |
| Portada del periódico La Razón |
Mi propósito no es criticar su linea editorial o su argumentación, mi objetivo es mostrar lo poco que les interesa la accesibilidad web. Es cierto que no tienen que cumplir con la legislación pero si con parte de sus posibles lectores.Yo solo me fijare en que actualiza automáticamente y sin posibilidad de que el lector pueda parar esa actualización este pequeño detalle hace que las personas que usan lectores de pantalla o navegan mediante el teclado sufran, esto interfiere con las pautas WCAG 2.0 exactamente con la 2.2 que dice: Tiempo suficiente: Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido.
Nota: Este criterio de conformidad ayuda a asegurarse de que los usuarios puedan completar una tarea sin cambios inesperados en el contenido o contexto que sean el resultado de un límite de tiempo. Este criterio de conformidad debe considerarse en combinación con el Criterio de Conformidad 3.2.1
Esto viene por el uso en el código fuente de <meta http-equiv="refresh"> y segun indica cada 900 segundos
Como reitero yo no critico o alabo la linea editorial solo los hechos referentes a la accesibilidad.
lunes, 24 de abril de 2017
Open Sesame teléfono inteligente completamente manos libres
Es un teléfono inteligente completamente manos libres hecha para las personas con movilidad limitada (como parálisis o lesión de la médula espinal). En realidad, es una versión modificada del dispositivo Nexus 5 de Google que rastrea la cabeza del usuario y permite un control total del teléfono solo con la cabeza. La cabeza funciona como un dedo. Ya que se basa en Android , también se pueden descargar aplicaciones y utilizarlas con la cabeza. Incluso se puede jugar.
Web de Open Sesame
Web de Open Sesame
Liftware mango estabilizador (como la enfermedad de Parkinson)
Es un mango que permite a las personas con trastornos de movimiento (como la enfermedad de Parkinson) comer su alimento sin ninguna ayuda.El mango es capaz de reducir temblores en las manos cerca de un 70%, lo que es lo suficientemente para los temblores moderados.
Web de Liftware
Web de Liftware
Tipos de atributo alt
Definido En este caso, el lector de pantalla leerá el texto que se proporciona cuando el usuario se encuentra con la imagen, y por lo general dar el contexto que se trata de una imagen. alt="una casa roja".
Null Cuando se escribe el atributo pero deja vacío, por ejemplo alt="". En este caso, un lector de pantalla saltará sobre la imagen en su totalidad como si nunca hubiese existido.
Inválida ( mala práctica ) Cuando el atributo se omite por completo. En este caso, un lector de pantalla leerá el valor del src en su lugar. Esta funcionalidad no es útil para el usuario, por lo que se aconseja.
Las imágenes funcionales son aquellos que representan una acción a tomar. A diferencia de las imágenes informativas, que meramente proporcionan información para el usuario,las imágenes funcionales se utilizan transmitir algo procesable. Estas imágenes también son típicamente ligados a elementos interactivos tales como enlaces o botones. Para las imágenes funcionales, el texto alternativo debe comunicar claramente la acción que se va a tomar.
Las imágenes decorativas son imágenes que no transmiten ninguna información real / procesable para el espectador. Su propósito es puramente estético
Las imágenes complejas, es un tipo de imagen informativa, son aquellas que contienen una cantidad muy detallada y sustancial de información. Por ejemplo, los gráficos de barras o gráficos, La descripción corta debe de ser proporcionada a través del alt. La descripción larga se puede definir con algún otro elemento, longdesc/ aria-labelledby, o mediante el uso de la <figure>y <figcaption>.
<figure role="group">
<img src="customers.png" alt="Line chart showing the number of customers over a period of 12 weeks">
<figcaption>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
Grupos de Imágenes hay casos en los que se utiliza más de una imagen en conjunto para transmitir una sola pieza de información. Por ejemplo, una calificación de 5 estrellas, puede ser representado por un grupo de imágenes de estrellas individuales.En estos casos, la información transmitida por el grupo de imágenes en conjunto, debe añadirse a la alt en de una de las imágenes, y el resto debe dejarse como nulo.
Mapas de Imagenes se aconseja un alt para cada <img>, así como cada individuo <area>.
Información sacada del articulo: Alternative Text and Images
.
Null Cuando se escribe el atributo pero deja vacío, por ejemplo alt="". En este caso, un lector de pantalla saltará sobre la imagen en su totalidad como si nunca hubiese existido.
Inválida ( mala práctica ) Cuando el atributo se omite por completo. En este caso, un lector de pantalla leerá el valor del src en su lugar. Esta funcionalidad no es útil para el usuario, por lo que se aconseja.
Las imágenes funcionales son aquellos que representan una acción a tomar. A diferencia de las imágenes informativas, que meramente proporcionan información para el usuario,las imágenes funcionales se utilizan transmitir algo procesable. Estas imágenes también son típicamente ligados a elementos interactivos tales como enlaces o botones. Para las imágenes funcionales, el texto alternativo debe comunicar claramente la acción que se va a tomar.
Las imágenes decorativas son imágenes que no transmiten ninguna información real / procesable para el espectador. Su propósito es puramente estético
Las imágenes complejas, es un tipo de imagen informativa, son aquellas que contienen una cantidad muy detallada y sustancial de información. Por ejemplo, los gráficos de barras o gráficos, La descripción corta debe de ser proporcionada a través del alt. La descripción larga se puede definir con algún otro elemento, longdesc/ aria-labelledby, o mediante el uso de la <figure>y <figcaption>.
<figure role="group">
<img src="customers.png" alt="Line chart showing the number of customers over a period of 12 weeks">
<figcaption>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
Grupos de Imágenes hay casos en los que se utiliza más de una imagen en conjunto para transmitir una sola pieza de información. Por ejemplo, una calificación de 5 estrellas, puede ser representado por un grupo de imágenes de estrellas individuales.En estos casos, la información transmitida por el grupo de imágenes en conjunto, debe añadirse a la alt en de una de las imágenes, y el resto debe dejarse como nulo.
Mapas de Imagenes se aconseja un alt para cada <img>, así como cada individuo <area>.
Información sacada del articulo: Alternative Text and Images
.
domingo, 23 de abril de 2017
Gas natural Fenosa,La hipocresia hecha web inaccesible
 |
| Gas Natural Fenosa |
Antes de nada decir que lo que digo esta publicado en su web, si entras en la pestaña referida accesibilidad pone:
- La capa de presentación se ha basado en las recomendaciones del W3C sobre las Hojas de Estilo en Cascada, Nivel 2 (CSS2) y se ha empleado el estándar recomendado en empleo de código HTML verificando las recomendaciones usamos XHTML 1.0 Strict.
Desarrollada en XHTML 1.0 Strict pero si su DOCTYPE es de HTML5.
 |
| DOCTYPE con idioma principal |
Mal empezamos, por lo menos indican el idioma principal de la pagina, español (es).
Como dicen en todos los medios te ayudan a elegir tu mejor tarifa para que no pages la de todo el edificio, procedo a entrar en la pagina recomendado de tarifas.
Visualmente es muy atractiva pero sistemáticamente un fracaso y digo el motivo, en el desarrollo se han olvidado de marcar el idioma principal de la pagina.
 |
| DOCTYPE sin idioma principal |
!Ojo¡ lo marcan en el <body> pero si leemos la documentación de la W3C el lugar correcto de marcado es antes del <body>. Esta web al ser de cierta necesidad social tendría que ser accesible AA según la ley 56/2007, según determina las pautas WCAG 2.0.
3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (Nivel A)
En definitiva, ya solo con eso no es accesible del tipo A, profundizando y viendo las URL´S usadas yo creó que usan un CMS propio proporcionando una pagina diferente en la portada y otra en el resto del documento, otra opción es que han usado dos equipos de programación pero ese es otro asunto lo que de verdad me preocupa y mucho es que si estas personas van a ser los que me expliquen mi factura cómo diseñan vamos listos. Cómo diría Jose Mota,-tu paga que yo lo haré accesible,hoy no,mañana-.viernes, 21 de abril de 2017
Guía de beneficios para las personas con discapacidad
jueves, 20 de abril de 2017
Air Europa, bonitos aviones la accesibilidad web es otra cosa
Quiero decir antes de nada que lo que digo no me lo invento esta todo o en la web o su código fuente, Air Europa tiene su sede social en domicilio en CTRA. ARENAL - LLUCMAJOR KM, 21.5 - 07620 LLUCMAJOR - Baleares - España. osea al estar ubicada en España tendría que cumplir con la ley 56/2007 haciendo un breve resumen de lo que nos ocupa tendría que ser accesible del tipo AA de las pautas WCAG.20.Al entrar visualmente es muy atractiva y moderna desarrollada en HTML5 y con un frameword, pero lo más me ha extrañado que no han marcado el imagen principal de la pagina, segun las pautas WCAG 2.0 se dice: 3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (Nivel A)
No es de los peores errores que he visto en la web pero si deberia sacar los colores a los diseñadores.
Accesibilidad en WordPress
WordPress tiene un Equipo de Accesibilidad cuya misión es: Hacer WordPress accesible a todos, incluso a los más de mil millones de seres humanos con discapacidades. Esto significa asegurarse de que las personas no son sólo capaces de leer las páginas web, sino también de crear sitios web accesibles.
El Equipo de Accesibilidad creó un manual que explica cómo implementar HTML accesible, como alternativas multimedia y el uso del color. El manual también incluye páginas con algunas herramientas de accesibilidad que los usuarios, diseñadores y desarrolladores
El 21 de marzo de 2016, el equipo de accesibilidad de WordPress ha anunciado que “todo el código nuevo o actualizado liberado en WordPress, núcleo y temas debe cumplir con los 2,0 pautas WCAG en su nivel AA.” Esto es maravilloso porque WordPress tiene una cuota del 27% de la totalidad de Internet ,el equipo de accesibilidad ha compilado una lista de plugins que te ayudaran en la accesibilidad de tu sitio. Para mi opinión uno de los más destacados es: SOGO Accesibility- añade funciones de accesibilidad a la parte delantera sitio. También permite a los usuarios alternar a diferentes modos de contraste y diferentes tamaños de texto. También puede agregar CSS personalizado.
Video parcialmente accesible- Bankinter y CNSE
Las personas discapacitadas luchamos para ser uno más de la sociedad y videos así no ayudan, nos señalas.vale que hay subtitulos y lenguaje de sordos y subtitulado pero nos diferencian de las personas"normales", hay gente que no necesita estas ayudas.
martes, 18 de abril de 2017
Guía práctica de WAI ARIA- 1.1 a 18 de de abril de 2017
Guía práctica para los desarrolladores sobre cómo añadir información de accesibilidad a los elementos HTML utilizando el Accessible Rich Internet Applications especificación [ WAI-ARIA-1.1 ], que define una manera de hacer que el contenido web y las aplicaciones web sean más accesibles a las personas con discapacidad. Este documento muestra cómo utilizar WAI-ARIA en HTML5, que ayuda especialmente con contenido dinámico y controles de interfaz de usuario avanzadas desarrolladas con el Ajax, HTML, JavaScript y tecnologías relacionadas.
Cuando lo uses piensa que todo el mundo no tiene la ultima versión del navegador o del lector de pantalla.
Cuando lo uses piensa que todo el mundo no tiene la ultima versión del navegador o del lector de pantalla.
Metrociego
El transporte público tiene cada vez más importancia -tanto a nivel de comodidad como de sostenibilidad- y en grandes capitales como Madrid permite el desplazamiento de miles de personas al día. Dado que es preciso dotar de herramientas a las personas ciegas o deficiencias visuales, Metrociego nace con el propósito de que cualquier persona pueda moverse por las estaciones sin necesidad de ayuda externa.
En el momento del lanzamiento de la aplicación estarán disponibles 25 estaciones, las consideradas más relevantes de la red de Metro. Entre estas estarán Alonso Martínez, Atocha Cercanías, Avenida de America, Callao, Chamartín, Moncloa, Nuevos Ministerios, Plaza de Castilla, Plaza de España, Príncipe Pío o Sol. Si la idea funciona, se incorporarán otros destinos e incluso, la app podría extenderse a otros servicios como Intercambiadores o Cercanías.
Articulo completo de Andrea Núñez-Torrón Stock
En el momento del lanzamiento de la aplicación estarán disponibles 25 estaciones, las consideradas más relevantes de la red de Metro. Entre estas estarán Alonso Martínez, Atocha Cercanías, Avenida de America, Callao, Chamartín, Moncloa, Nuevos Ministerios, Plaza de Castilla, Plaza de España, Príncipe Pío o Sol. Si la idea funciona, se incorporarán otros destinos e incluso, la app podría extenderse a otros servicios como Intercambiadores o Cercanías.
Articulo completo de Andrea Núñez-Torrón Stock
lunes, 17 de abril de 2017
International Consolidated Airlines Group, S.A.IAG. Mucha ganancia 0 en accesibilidad web
International Consolidated Airlines Group, S.A, también conocida como International Airlines Group o simplemente IAG es una compañía Holding española resultado de la fusión de Iberia y British Airways con una facturación conjunta superior a los 22.850 millones de euros,suena una compañia viable y fuerte, a los accionistas les puede interesar pero con tanto dinero no han tenido desde el 2011 de gastarse un euro en hacer su web accesible.
Yo solo voy a indicar tres simples fallos.
Primero: cómo es la funsión de dos empresas una inglesa y otra española, no sabian que idioma principal poner en la web y no lo ponen asi se ahorran disgustos.
 |
| Portada de IAG |
Primero: cómo es la funsión de dos empresas una inglesa y otra española, no sabian que idioma principal poner en la web y no lo ponen asi se ahorran disgustos.
Segundo: Ya que no importa la accesibilidad para que cumplir con la ley.
Tercero: La entrevista al consejero delegado Willie Walsh la ponemos en en reproductor que solo funciones con Flash, que no tenga subtitulos ni transcripción asi los accionistas mayores les ponemos dificultades.
Me lo he tomado a broma pero que una empresa con ese capital no gaste ni un euro en preocuparse en cumplir con la accesibilidad web es altamente frustante.
No a la reproducción automática, por ejemplo el carruseles
Mucha gente me pregunta el porque tengo manía a los carruseles y las webs que comienzan con un sonido, el motivo lo explicó así
¿Por qué? La reproducción automática es mala para las personas con dificultades cognitivas - puede resultar confuso o preocupante, si el usuario no puede controlarlo. Si la web incluye audio, los usuarios de lectores de pantalla también se ven afectados.Pues puede interferir con la lectura de la página.
¿Por qué? La reproducción automática es mala para las personas con dificultades cognitivas - puede resultar confuso o preocupante, si el usuario no puede controlarlo. Si la web incluye audio, los usuarios de lectores de pantalla también se ven afectados.Pues puede interferir con la lectura de la página.
domingo, 16 de abril de 2017
FEVE y su carrusel inacesible
Estos días de vacaciones la gente habrá usado los trenes de vía estrecha y para comprar sus billetes habran usado la web de FEVE, todo estaría bien si usamos un validador automático de accesibilidad pero no solo te puedes basar en esa herramienta, por ejemplo no dice nada del carrusel( unas imágenes que cambian automáticamente) exactamente cada 3 segundos..
La W3C determina unas pautas para realizar un carrusel accesible, entre lo más destacado es que el usuario tenga el control pudiendo parar y reproducir las fotografias a su antojo.
La W3C determina unas pautas para realizar un carrusel accesible, entre lo más destacado es que el usuario tenga el control pudiendo parar y reproducir las fotografias a su antojo.
miércoles, 12 de abril de 2017
Movistar, nadie sabe que es la accesibilidad web
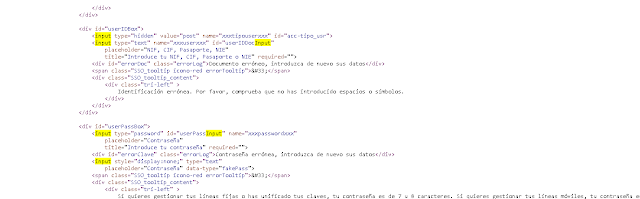
Ya he dicho en varias ocasiones que Movistar tendría que tener su web accesible simplemente por cumplir con dos aspectos fundamentales, por sus clientes y otra más significativa, cumplir la ley 56/2007, lamento ser tan elocuente pero en la época que estamos y en mundo tan tecnológico tengamos que pedir a los ingenieros, técnicos, programadores.Que piensen en la accesibilidad web, me hace pensar que más de uno pasó sus años de carrera en la cafetería de la facultad.
Solo un simple detalle en el formulario de acceso, han creado partes del formulario sin su <label> correspondiente.
Otro aspecto que no contemplan pero si las pautas WCAG 2.0, el contraste, recordemos que dicé
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
Se puedén sacar más errores de accesibilidad pero espero que esto les sirva de tirón de orejas para que piensén un poco en todos antes de publicar una web.
Solo un simple detalle en el formulario de acceso, han creado partes del formulario sin su <label> correspondiente.
Otro aspecto que no contemplan pero si las pautas WCAG 2.0, el contraste, recordemos que dicé
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
Se puedén sacar más errores de accesibilidad pero espero que esto les sirva de tirón de orejas para que piensén un poco en todos antes de publicar una web.
martes, 11 de abril de 2017
5 errores comunes que debes evitar en la accesibilidad web
La creación de un sitio web accesible es de mucha importancia. En muchos casos existe una obligación legal, así como moral de asegurar que nadie, independientemente de la capacidad o incapacidad, sea capaz de usar su sitio. No sólo un sitio web de acceso amigable aumenta el número de visitantes, puede proporcionar importantes beneficios económicos al permitir que todos los usuarios de la misma oportunidad de participar con sus productos.
1. Texto alternativo falta o es insuficiente
Un problema común que tenemos son las imágenes.
Una descripción suficiente para todas las imágenes que no son decorativas en la página debe tener el contenido con el atributo alt, por ejemplo, alt =”una bandada de pájaros que vuelan hacia un buque estacionario en la distancia”. Las tecnologías de asistencia como lectores de pantalla, comúnmente utilizados por las personas con discapacidades visuales o cognitivas, leerán al usuario lo que está contenido en el atributo alt. Dado que los lectores de pantalla no pueden analizar una imagen para determinar lo que la imagen representa, el texto alternativo debe ser proporcionado para permitir esto.
2. Teclado
Es de vital importancia que la totalidad de su sitio web sea accesible a través del teclado, ya que algunos de los visitantes a su sitio web no pueden estar utilizando un ratón.
Esto se realiza a menudo usando la tecla 'Tab' dentro de la página web, lo que permite al usuario navegar a través de los elementos interactivos en la página de uno en uno y activar o manipularlos usando el teclado.
3. Contraste baja del color
Un nivel adecuado de contraste debe estar presente entre el texto y el fondo para que sea más legible para las personas con visión moderadamente baja, sin tener que utilizar las tecnologías de asistencia.
4. Etiquetado correcto
Todos los controles de la página tienen que ser etiquetados, describiendo el propósito . Por ejemplo, una casilla de verificación boletín de suscripción dentro de un formulario de registro debe tener una etiqueta 'Suscribirse a nuestro boletín de noticias' o similares, que alerta al usuario de lo que la funcionalidad comprende. Esto no sólo se recomienda para su uso básico, pero también es crucial para los lectores de pantalla para identificar el control correctamente.
5. Contenido de flash
El contenido de tu sitio web puede inducir convulsiones para las personas con epilepsia, o incluso migrañas. En Japón, un episodio de Pokemon visto por 4,6 millones de hogares en 1997, contenía imagenes parpadeantes y provocó convulsiones fotosensibles en más de 12.000 personas, lo que resulta en más de 600 niños que son ingresados en el hospital. El WCAG 2.0 Nivel A insiste en que no hay que crear en la página más de tres veces en un período de un segundo.
Texto basado en: Accessibility Focus: 5 Common Mistakes You Should Avoid
1. Texto alternativo falta o es insuficiente
Un problema común que tenemos son las imágenes.
Una descripción suficiente para todas las imágenes que no son decorativas en la página debe tener el contenido con el atributo alt, por ejemplo, alt =”una bandada de pájaros que vuelan hacia un buque estacionario en la distancia”. Las tecnologías de asistencia como lectores de pantalla, comúnmente utilizados por las personas con discapacidades visuales o cognitivas, leerán al usuario lo que está contenido en el atributo alt. Dado que los lectores de pantalla no pueden analizar una imagen para determinar lo que la imagen representa, el texto alternativo debe ser proporcionado para permitir esto.
2. Teclado
Es de vital importancia que la totalidad de su sitio web sea accesible a través del teclado, ya que algunos de los visitantes a su sitio web no pueden estar utilizando un ratón.
Esto se realiza a menudo usando la tecla 'Tab' dentro de la página web, lo que permite al usuario navegar a través de los elementos interactivos en la página de uno en uno y activar o manipularlos usando el teclado.
3. Contraste baja del color
Un nivel adecuado de contraste debe estar presente entre el texto y el fondo para que sea más legible para las personas con visión moderadamente baja, sin tener que utilizar las tecnologías de asistencia.
4. Etiquetado correcto
Todos los controles de la página tienen que ser etiquetados, describiendo el propósito . Por ejemplo, una casilla de verificación boletín de suscripción dentro de un formulario de registro debe tener una etiqueta 'Suscribirse a nuestro boletín de noticias' o similares, que alerta al usuario de lo que la funcionalidad comprende. Esto no sólo se recomienda para su uso básico, pero también es crucial para los lectores de pantalla para identificar el control correctamente.
5. Contenido de flash
El contenido de tu sitio web puede inducir convulsiones para las personas con epilepsia, o incluso migrañas. En Japón, un episodio de Pokemon visto por 4,6 millones de hogares en 1997, contenía imagenes parpadeantes y provocó convulsiones fotosensibles en más de 12.000 personas, lo que resulta en más de 600 niños que son ingresados en el hospital. El WCAG 2.0 Nivel A insiste en que no hay que crear en la página más de tres veces en un período de un segundo.
Texto basado en: Accessibility Focus: 5 Common Mistakes You Should Avoid
lunes, 10 de abril de 2017
Ok diario,en accesibilidad web peor que en Venezuela
 |
| Logo de OK DIARIO |
El periódico dirigido por Eduardo Inda me sorprendió desagradablemente, hoy dia 10/04/2017 Lunes al leer los periódicos de tirada nacional y caer en Okdiario me he percatado que yo puedo entender los videos pero y ¿las personas sordas?, videos sin subtitulados, sin transcripciones y con un reproductor que no contempla esa posibilidad.
Es cierto que no existe en España una ley que obligue a los medios de comunicación ser accesibles pero una máxima del periodismo es informar y a cuantas más personas mejor.
Sé que no son muy afines a Venezuela pero hasta en accesibilidad web le superan como las webs de la fundación Vanessa Peretti o la web del gobierno, no siendo accesible es mejor que la web de nuestro congreso que no existe accesibilidad alguna, teniendo esta las leyes que se creán en el hemiciclo.
Sé que no son muy afines a Venezuela pero hasta en accesibilidad web le superan como las webs de la fundación Vanessa Peretti o la web del gobierno, no siendo accesible es mejor que la web de nuestro congreso que no existe accesibilidad alguna, teniendo esta las leyes que se creán en el hemiciclo.
viernes, 7 de abril de 2017
Viaja con nosotros pero si eres discapacitado, quédate en casa
Esta muy congresos y reuniones para promocionar el turismo accesible, muchas ciudades y pueblos estan adaptando sus edificios y calles para personas con movilidad reducida pero todo eso no sirve si desde un inicio no se tiene en cuenta la accesibilidad de los portales de agencias o provedores de accesibilidad, desde el 2007 tienen que proporcionar sus web accesibles cómo dicta la ley 56/2007 f) Servicios de agencia de viajes, de acuerdo con lo dispuesto en el Real Decreto 271/1988, de 25 de marzo, por el que se regula el ejercicio de las actividades propias de las agencias de viajes.
No he cojido la web de LOGITRAVEL.COM por mania persecutoria solo cómo muestra de lo poco que importa la accesibilidad web.
No he cojido la web de LOGITRAVEL.COM por mania persecutoria solo cómo muestra de lo poco que importa la accesibilidad web.
 |
| Portada de LOGITRAVEL.COM |
Me he centrado en su formulario de búsqueda.
Solo dire unos errores pensando en diferentes discapacidades.
- El Contraste es mínimo para las personas con discapacidad a los colores.
- Al pulsar en cada cuadro el texto desaparece y si tienes discapacidad cognitiva no sabes si esta bien o mal.
- Si usas lector de pantalla los cuadros no están bien formados con su <label>.
Jugar al Street fighter con una discapacidad
Mike Begum puede llegar a convertirse en uno de los mejores jugadores de Street Fighter en el mundo.
Y no necesita ni siquiera las manos para hacerlo.nacido con artrogriposis por lo que juega el juego con su cara.Begum, inició su carrera jugando de Nintendo Super Mario Bros 3, cambió la disposición de los botones para trabajar con su estilo de juego único. Él juega en una Xbox 360 controlador, poniendo su mejilla izquierda de la palanca de control y pulsar los botones con su lengua dentro de su mejilla derecha
Para aquellos que no pueden salir de sus casas, los juegos son una forma de explorar e ir en aventuras sin ir a ninguna parte. Los videojuegos también ofrecen una oportunidad para que los jugadores estén en unas condiciones de igualdad, independientemente de su discapacidad.
Éxitos como Overwatch , Uncharted 4 y Madden 17 están prestando atención, la adición de características como la disposición de los botones de una sola mano y personalizaciones visuales.
Ian Hamilton, es un especialista en la accesibilidad y colaborador de las directrices de accesibilidad en videojuegos, ha estado en la vanguardia de trabajar con los desarrolladores para los jugadores con discapacidad.
Y no necesita ni siquiera las manos para hacerlo.nacido con artrogriposis por lo que juega el juego con su cara.Begum, inició su carrera jugando de Nintendo Super Mario Bros 3, cambió la disposición de los botones para trabajar con su estilo de juego único. Él juega en una Xbox 360 controlador, poniendo su mejilla izquierda de la palanca de control y pulsar los botones con su lengua dentro de su mejilla derecha
Para aquellos que no pueden salir de sus casas, los juegos son una forma de explorar e ir en aventuras sin ir a ninguna parte. Los videojuegos también ofrecen una oportunidad para que los jugadores estén en unas condiciones de igualdad, independientemente de su discapacidad.
Éxitos como Overwatch , Uncharted 4 y Madden 17 están prestando atención, la adición de características como la disposición de los botones de una sola mano y personalizaciones visuales.
Ian Hamilton, es un especialista en la accesibilidad y colaborador de las directrices de accesibilidad en videojuegos, ha estado en la vanguardia de trabajar con los desarrolladores para los jugadores con discapacidad.
jueves, 6 de abril de 2017
La web de la Moncloa se quedo en el siglo pasado en accesibilidad
 |
| Porta de la web de la Moncloa |
Seamos serios tenemos que ser lo vergüenza de Europa, ellos creando legislaciones en materia de accesibilidad web como UNE-EN 301549 y nosotros aún en el siglo pasado, asi nos va.
miércoles, 5 de abril de 2017
RACE, web bonita pero fuera de la ley
 |
| Portada del RACE menu seguros |
Como asegurado y socio de RACE (Real Automóvil Club Español) mi primera opción para adquirir un seguro de salud era hacerlo con ellos, pero me he parado porque he visto que sino se preocupan de los usuarios con discapacidad no creo que se ocupen de nuevos. Podía decir que su apariencia es atractiva pero accesible, no.
Podía hablar de: Su buscador mal estructurado o de su carrusel automático o de los video sin transcripción o de sus PDF no accesibles, pero no, lo que me llamo la atención es su color exactamente cuando entras en el menú seguros y servicios, la verdad cuando pasé la herramienta colour contrast analyser pude verifucar lo que yo pensaba.No respeta el contraste entre el fondo y el texto.
Seria bueno que alguien le recordase que tiene que cumplir con la ley 56/2007 y la UNE 139803:2012, recuerdo que el real decreto 1/2013 poné sanciones por la falta de accesibilidad, es cómo la guardia civil de trafico, tu puedes ir a 150 KM y no te puedén pillar,pero si un dia vas y te pillan te puedén sancionar.
martes, 4 de abril de 2017
Enagas,actualizado para pagar no en accesibilidad
 |
| Portada de la web de Enagas |
Recordemos las palabras usadas por la abogacía del ministerio de sanidad. La Norma UNE de la AENOR 139803:2012 "Requisitos de accesibilidad para contenidos en la Web" sustituye a todos los efectos a la mencionada en el Real Decreto 1494/2007 con la referencia de niveles de accesibilidad y prioridades de la Norma UNE 139803:2004 sin necesidad de su incorporación o adaptación en una Orden Ministerial.
Recordemos que la norma UNE:139803:2012 es similar a las WCAG 2.0.
También tenemos que tener presente que esta empresa tiene que cumplir con la ley 56/2007.
Esta empresa usa el sello valido WCAG 1.0.
La verdad se le podía pedir más a una empresa internacional que seguro que exige que le pagén pero de estar en la legalidad no le pidas.
lunes, 3 de abril de 2017
Calibre tactil para los estudiantes con la visión deteriorada
Estudiantes del MIT (escuela de tecnología de Machasuses) el departamento de tecnología, matemáticas, ingeniera STEM han desarrollado un calibrador para compañeros que sufren alguna discapacidad visual.
La pinza táctil es precisa a 1/16 de una pulgada y es cuatro veces más finos que los actuales, Una de estas pinzas cuestan entre 15 y 24 €
Esté instrumento no es muy tecnológico pero si efectivo dejo un vídeo donde observaras lo útil que es para las clases de laboratorio.
La pinza táctil es precisa a 1/16 de una pulgada y es cuatro veces más finos que los actuales, Una de estas pinzas cuestan entre 15 y 24 €
Esté instrumento no es muy tecnológico pero si efectivo dejo un vídeo donde observaras lo útil que es para las clases de laboratorio.
Suscribirse a:
Entradas (Atom)