Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
lunes, 29 de enero de 2018
viernes, 26 de enero de 2018
martes, 23 de enero de 2018
viernes, 19 de enero de 2018
Mitos que giran en torno a la Accesibilidad Web
En torno a este tema se han creado muchos mitos que gustaría mencionarte para que los tengas en cuenta y no los asumas como ciertos.
Las personas con discapacidad no usan la Web
Esto es totalmente FALSO. Si ves a tu alrededor, verás que la tecnología ha hecho que la gran mayoría de personas con discapacidad puedan llevar una vida autónoma e independiente.
Las páginas web en formato solo texto son accesibles
Otra creencia que es totalmente FALSA. Algunas páginas web en donde vemos una masa de texto y poco escaneable, pueden producir dificultades de entendimiento por parte de personas con discapacidad cognitiva.
La accesibilidad es muy costosa
Nuevamente, FALSO. Entender una nueva metodología e implementarla en sitios web ya existentes lleva su tiempo y algo de coste, pero una vez conocida la técnica, no será costosa implementarla en nuevos proyectos.
La accesibilidad es solo para los ciegos
FALSO. Hay otros usuarios, como por ejemplo los daltónicos, que pueden presentar ciertas dificultades de navegación en ciertas páginas.
Quizás te estés preguntando de que manera puede hacerlo y es por eso que te voy a listar algunos de los beneficios:
- Incrementa la cuota de mercado y la audiencia de tu web.
- Mejora la eficiencia y el tiempo de respuesta.
- Mejora la indexación y posicionamiento en buscadores.
- Demuestra responsabilidad social.
- Evidencia el cumplimiento de la ley.
- Reduce el coste de mantenimiento.
- Aumenta la usabilidad de la web.
- Aumenta el número de potenciales clientes a la web.
jueves, 18 de enero de 2018
miércoles, 17 de enero de 2018
lunes, 15 de enero de 2018
Qué no hacer con el atributo del título
- No transmita información importante mediante el atributo TITLE. Puede haber ocasiones en que necesite agregar un poco de información a un enlace, pero luego debe agregar esta información al texto del enlace, no al atributo TÍTLE.
- Nunca use el atributo TITLE para duplicar el texto que ya aparece en otra parte, por ejemplo, no repita la información en el atributo alt en el atributo TITLE. Si un usuario de lector de pantalla ha activado el soporte para atributos TITLE, escuchará lo mismo dos veces.
- No use el atributo TITLE para agregar palabras clave en todo el contenido.
- No use el atributo TITLE para resolver el problema del texto de enlace débil como "leer más" y "hacer clic aquí". Hay otras maneras de resolver el problema, como agregar información extendida al texto del enlace y luego mostrar la información u ocultarla a través de CSS.
Tienes que tener en cuenta
- Los dispositivos móviles (aunque sean tabletas o teléfonos) no son compatibles con los atributos TITLE.
- No todos los lectores de pantalla admiten atributos TITLE. Aquellos que sí ofrecen esta característica no tienen la función activada por defecto.
Debemos tener en cuenta que el gurú de la accesibilidad, Joe Dolson, quita todos los atributos de título de las imágenes insertadas en el contenido en su conocido plugin WP Accessibility .
jueves, 11 de enero de 2018
Algunos problemas de los lectores de pantalla
- El lector de pantalla NVDA, por ejemplo, no lee casi ningún tipo de símbolos tipográficos en su configuración predeterminada, lo que hace que los símbolos comunes como los asteriscos y los símbolos son irreconocibles para los usuarios de NVDA. Esto significa que los desarrolladores web no pueden usar un asterisco para indicar un campo obligatorio en un formulario, a menos que complementen el asterisco con algún otro método compatible con NVDA.
- NVDA ignora los símbolos más y es igual a. Dice "cinco dos siete" cuando debería decir "cinco más dos es igual a siete", lo que hace difícil, o imposible, escribir expresiones matemáticas básicas.
- JAWS lee el símbolo más correctamente, pero no el símbolo menos. Jaws dice incorrectamente "cinco guiones dos" cuando debería decir "cinco menos dos", incluso cuando se usa la entidad HTML & minus; (no un guión normal) para especificar el símbolo menos.
- JAWS también lee incorrectamente el símbolo "menor que o igual a". JAWS dice "igual", lo cual es incorrecto. Entre NVDA y JAWS, los autores web que quieran escribir incluso las expresiones aritméticas más básicas, uno más uno, o uno menos uno, por ejemplo, no pueden contar con que los lectores de pantalla lo lean correctamente. Esa es una seria limitación.
- En el lado de Mac, VoiceOver no informa a los usuarios sobre comillas, paréntesis o guiones, lo que hace que los usuarios no sepan cuándo empiezan o terminan las comillas o las frases entre paréntesis. Para su reconocimiento, VoiceOver hace una pausa breve para estos elementos, pero los usuarios no sabrán la diferencia entre un guión, paréntesis o una cita, porque todas las pausas suenan igual, aunque las razones de las pausas son todas diferentes, y deberían transmitir diferentes significados semánticos.
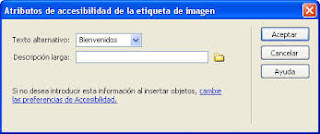
texto alternativo y texto en enlaces
Para las descripciones largas en las imágenes, hay que utilizar el atributo longdesc. El texto alternativo que se incluya a la imagen no puede superar los 150 caracteres.
Los enlaces tienen que tener un propósito, es decir, un destino claro y también deben tener sentido para que las personas ciegas se orienten dentro del sitio web. Un ejemplo de ello, es usar el propio texto del enlace. Evita enlaces ambiguos como “Pulsa aquí”, “Más información”.
Los enlaces tienen que tener un propósito, es decir, un destino claro y también deben tener sentido para que las personas ciegas se orienten dentro del sitio web. Un ejemplo de ello, es usar el propio texto del enlace. Evita enlaces ambiguos como “Pulsa aquí”, “Más información”.
domingo, 7 de enero de 2018
Prueba de accesibilidad con pa11y
Pally, es un conjunto de herramientas de código abierto y gratuito que tiene como objetivo facilitar el diseño y el desarrollo de accesibilidad. La organización desarrolladora de la herramienta se define:
- Pa11y, tiene cómo objetivo que la web sea más accesible la mejora para todos. Así que publicamos una gama de herramientas de código abierto y gratuito para ayudar a los diseñadores y desarrolladores a hacer que sus páginas web sean más accesibles-
También existe una aplicación gratuita que te ayudara analizar la accesibilidad sin tanto trabajo.
Koa11y es una aplicación de escritorio para Windows, OSX y Ubuntu que le permite comenzar a usar Pa11y con solo unos pocos clics.
- Pa11y, tiene cómo objetivo que la web sea más accesible la mejora para todos. Así que publicamos una gama de herramientas de código abierto y gratuito para ayudar a los diseñadores y desarrolladores a hacer que sus páginas web sean más accesibles-
También existe una aplicación gratuita que te ayudara analizar la accesibilidad sin tanto trabajo.
Koa11y es una aplicación de escritorio para Windows, OSX y Ubuntu que le permite comenzar a usar Pa11y con solo unos pocos clics.
jueves, 4 de enero de 2018
Ponte en mi lugar no en mi sitio
No se asume por la gente"normal" lo de tener las plazas de aparcamiento más grandes de lo habitual, encantado dejaría de tener ese privilegio sino lo necesitara ahora para trabajar.
martes, 2 de enero de 2018
Crear el texto alternativo adecuado
El formato más accesible para cualquier contenido de la web es el texto sin formato. El texto simple es increíblemente manejable, se puede modificar de forma que se adapte a casi cualquier discapacidad.Sin embargo, la mayoría de los sitios web no están formados por texto puro. Tenemos otros tipos de contenido que no son tan manejables, estas son las imágenes. Para hacer que estas formas alternativas de contenido sean más accesibles, debemos proporcionarles una alternativa eforma de texto.Para las imágenes, generalmente se proporciona usando el atributo
Existen tres tipos de texto alternativo.
Definido : donde se proporciona texto descriptivo real en el atributo, por ejemplo,
Nulo : donde el atributo está escrito pero se deja vacío, por ejemplo,
Invalido ( mala práctica ): donde el atributo se omite por completo. En este caso, un lector de pantalla leerá el valor del atributo
alt . Como regla general, todas las imágenes deben tener un atributo alt . Esto, sin embargo, no significa que deba proporcionarse texto alternativo real a cada imagen.Existen tres tipos de texto alternativo.
Definido : donde se proporciona texto descriptivo real en el atributo, por ejemplo,
alt="un perro" .
En este caso, un lector de pantalla leerá el texto proporcionado cuando
el usuario se encuentre con la imagen, y generalmente le dará el
contexto de que se trata de una imagen.Nulo : donde el atributo está escrito pero se deja vacío, por ejemplo,
alt="" . En este caso, un lector de pantalla omitirá la imagen por completo.Invalido ( mala práctica ): donde el atributo se omite por completo. En este caso, un lector de pantalla leerá el valor del atributo
src lugar. Hacer que esto suceda nunca es útil para el usuarioFormas de el texto alternativo
- Como regla general, las imágenes de texto deben evitarse, con la única excepción de logos
- Las imágenes informativas son imágenes que, como la palabra dice, brindan cierta información
- Para imágenes informativas, el texto alternativo debe transmitir la misma información que la imagen.
- Las imágenes funcionales son aquellas que representan una acción a tomar. A diferencia de las imágenes informativas, que proporcionan información puramente para el usuario, las imágenes funcionales que se utilizan transmiten algo accionable. Estas imágenes también suelen estar vinculadas a elementos interactivos como enlaces o botones. Para imágenes funcionales, el texto alternativo debe comunicar claramente la acción que se debe toma
- Las imágenes decorativas son imágenes que no transmiten ninguna información real / procesable al espectador. Su propósito es puramente estilístico
- En estos casos, se debe proporcionar un atributo
altvacío. Esto permite que el lector de la pantalla simplemente salte la imagen - Las imágenes complejas, un tipo de imagen informativa, son aquellas que contienen una cantidad de información muy detallada y sustancial.
- Por ejemplo, gráficos de barras o gráficos. Para estas imágenes, se sugiere que proporcionemos descripciones cortas y largas.
La descripción breve debe proporcionarse a través del atributoalt.
La descripción larga se puede definir en algún otro elemento, y se hace referencia a ella simplemente utilizando loslongdesc/aria-labelledby, o utilizando los elementos<figure>y<figcaption>.
Hay casos en que se utiliza más de una imagen para transmitir una sola información. Por ejemplo, una calificación de 5 estrellas
Los mapas de imágenes son imágenes que están divididas en múltiples secciones, cada una con su propio área interactiva. Se crean al combinar los elementos <img> y <map> . Para este tipo de imágenes, se recomienda que se proporcione un atributo alt definido para el elemento <img> , así como para cada <area> individual.
Como con todo, cuándo y qué
alt usar también depende del contexto
Suscribirse a:
Entradas (Atom)