Hacía mucho tiempo que no escribía de mi “querida” Ilunion,
pero esta vez me han tocado en mi vida diaria, leo la aplicación móvil deBankinter recibe el sello de ILUNION a la accesibilidad, yo soy cliente de
Bankinter, usuario de la app y puedo asegurar que accesible no es, usable no dudo,
pero lo que es totalmente accesible no.
No voy a entrar en el color, etiquetado o tamaño de los
botones es una auténtica vergüenza que por ser Ilunion y ser la ONCE ya sea lo
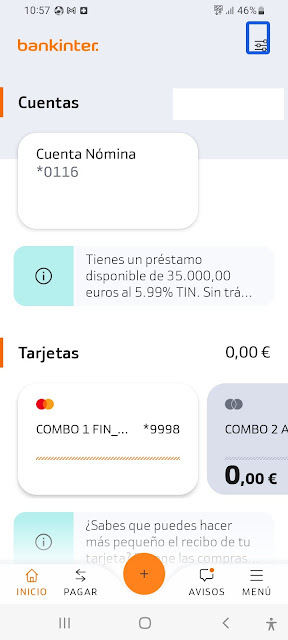
que yo haga palabra divina, seguida a estas líneas encontraras una imagen donde
el botón personalizar no lo menciona el TalkBack y encima te lo de dice en inglés.
Espero que algún miembro de Bankinter lea estas líneas y le pida
Explicaciones a Ilunion porque esa noticia en vez de beneficiar a la empresa la
está perjudicando.
Entiendo que Ilunion cobre un dinero por ser miembro de W3C
pero no me llega mi comprensión el porque no respeta lo que determina en el
grupo WAI, la accesibilidad no gira solo los usuarios de VoiceOver ni los
usuarios de lector de pantalla, los que no tenemos esa discapacidad también
existimos, con esa teoría parece que se han tenido que pillar un enorme cabreo
cuando estaban desarrollando las WCAG 2.2 porque hablan de otras discapacidades
siento cómo si hubieran dicho, ¡a! ¿el resto del mundo existe?.