Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
martes, 28 de febrero de 2017
Guía del Desarrollador de Características de Accesibilidad Web (idioma)
El 2 de febrero la W3X¡C presento la Guía del Desarrollador de Características de Accesibilidad Web en su punto 2.1.2 habla del idioma del contenido, el documento dice: Esta función identifica qué idiomas y codificaciones de contenido son compatibles con la herramienta de evaluación. La web es un espacio multilingüe y multicultural en el que la información se puede presentar en diferentes idiomas, por lo que las herramientas de evaluación deben estar en la posición para abordar esta cuestión. Por otra parte, el contenido web puede ser transmitida utilizando diferentes codificaciones de caracteres y conjuntos (como ISO-8859-1, UTF-8, UTF-16, etc.)
Una cosa es el idioma que se dá con lang="" y otra es la codificación de caracteres
Una cosa es el idioma que se dá con lang="" y otra es la codificación de caracteres
 |
| Banderas del mundo |
lunes, 27 de febrero de 2017
El PSOE y la accesibilidad web
Queda ya muy lejos los años 2006 y 2007 donde el partido socialista creaba leyes para la mejor calidad de vida de las personas, la ley de de Promoción de la Autonomía Personal y Atención a las personas en situación de dependencia., el real decreto 1494/2007 por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social., la ley 56/2007 medidas de Impulso de la Sociedad de la Información., la ley 27/2007 por la que se reconocen las lenguas de signos españolas y se regulan los medios de apoyo a la comunicación oral de las personas sordas, con discapacidad auditiva y sordociegas. Todas ellas son muy bonitas en el papel pero luego o no existen recursos o hasta ellos mismos no lo aplican. Antes de nada decir que no es una entrada a mi blog con matiz político solo deseo poner en manifiesto la poca importancia que tiene la accesibilidad web en estos momentos.
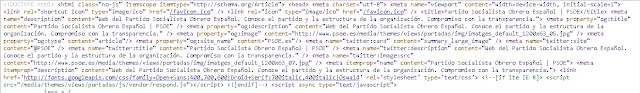
Existe un dicho- haz lo que digo pero no hagas lo que hago- pues esto pasa en la web de PSOE esteticamente atrayente pero el problema viene cuando te metes a entender su código fuente, yo no soy quien para no recomendar el uso o no de Bootstrap u otro framework pero personalmente me apaño mejor con HTML5 y CSS puro. Uno de los errores más reseñables es la falta de idioma principal en el documento.
Ya sólo con eso no se cumple con la norma UNE:139803:2012 norma similar a WCAG 2.0,
domingo, 26 de febrero de 2017
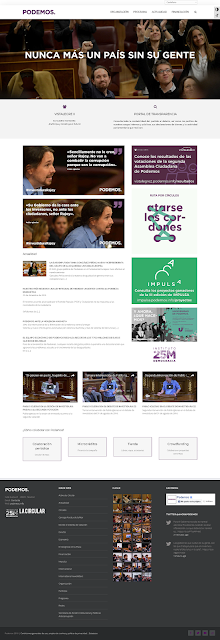
Podemos y la inaccesibilidad de su web
 |
| Visión de la web de Podemos |
Somos muchos los que creemos que la nueva política tiene que
romper con los estereotipos, desplazar a un lado a los partidos antiguos y
hacer que lo nuevo habrá ventanas que cerraron los grupos políticos que nos han
dirigido.
Lo ideal sería empezar creando su web accesible y solo fijándome
en los textos alternativos empleados en sus imágenes veo que nada ha cambiado, siguen
cometiendo los mismos errores que los partidos antiguos y alguno relativamente
nuevo cómo Ciudadanos.

Los usuarios ya saben que están en un imagen no hace falta repetirle que una imagen, es una imagen
alt="Imagen: Primer plano de Pablo Iglesias en la investidura de Rajoy. Dice: Sencillamente no le creo, señor Rajoy. No vana combatir la corrupción porque son la corrupción. Pablo Iglesias #InvestiduraRajoy"
Otro detalle es que el texto alternativo tiene que comunicar un significado y alt="photo 2017-02-24_21-06-55" en el FLICKR no indica ni dice nada descriptivo de la imagen. Como he dicho desde el comienzo por ahora solo me voy a preocupar del texto alternativo, no de el titulo de cada enlacé.
De la falta de accesibilidad no se salva ningún partido político cómo el PSOE que usa WAI-ARIA para cubrir sus errores o cómo el PP que dice que la accesibilidad web no va con ellos aunque exista legislación que les obliga cómo el real decreto 1494/2007 o la ley 56/2007 Les recuerdo a todos que la accesibilidad no es solo para gente discapacitada y mayor, por no tenerla en cuenta están perdiendo el 20% de la población, un buen grupo de votos.
Ojala en un futuro Podemos o cualquier grupo político tenga en consideración la accesibilidad y no acabén cómo la web del congreso que es de vergüenza.
viernes, 24 de febrero de 2017
ElliQ, un robot pensado para hacer compañía a personas mayores
Intuition Robotics a creado un robot que dá compañía y vigila a las personas mayores esa idea es buena pues es conocida que la pirámide de población se a invertido en muchos países europeos y asiáticos cómo Japón, este robot ofrece conversación y facilita el acceso al mundo digital para poder estar en contacto con familiares a través de mensajes o redes sociales. Uno de los puntos fuertes de ElliQ es su capacidad de animar al usuario a realizar actividades, como dar un paseo después de haber estado viendo la televisión.
jueves, 23 de febrero de 2017
Correo electrónico accesible
Existen multitud de avances tecnológicos, se han desarrollado nuevos lenguajes de programación pero todavía seguimos usando el correo electrónico, un correo electrónico que tiene que ser accesible. De acuerdo con la Organización Mundial de la Salud se estima que 285 millones de personas vivén con discapacidad visual en todo el mundo y más del 5% de la población del mundo - 360 millones de personas - tienen pérdida de audición. Pero antes de conocer nuevos lenguajes de programación o crear aparatos nuevos que harán más fácil nuestra vida empecemos por lo más básico crear correos accesibles, te voy a indicar unos puntos sencillos.
 |
Añadir semántica
El uso de <h1> y <p> facilita mucho el entendimiento a los usuarios de lectores de pantalla. permitiendo ademas que el lector de pantalla pueda diferenciar adecuadamente entre los encabezados y párrafos
Establecer el atributo HTML lang
Solución muy simple podemos aplicar a nuestros mensajes de correo electrónico está en la cabeza del correo electrónico. Al establecer lang = "" con el idioma correcto. Aunque parece un detalle menor se asegurará de que las palabras se pronuncian correctamente por los lectores de pantalla.
Establecer el título del correo electrónico
El uso adecuado de la etiqueta <title> permite a los usuarios de lectores de pantalla saber de que trata el correo.
Codificar los caracteres
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Lo que está haciendo es que el navegador o correo electrónico cliente sepa qué tipo de caracteres espera
No ponga títulos en los enlaces
Una gran error de muchas personas es que todavía les gusta usar title = "" para añadir a los vínculos. Siempre que sea posible, hay que evitar el establecimiento de títulos en los enlaces.
Uso de alt=""
Estoy seguro de que la mayoría de los lectores de este blog son conscientes de la importancia de texto alternativo. Ya debe estar fijándose para asegurarse de que su correo electrónico sigue siendo legible antes de cargar las imágenes.
Vigila el contraste
No hay reglas específicas para el contraste, pero es algo a tener cuidado.
Fuentes legibles
Una buena regla general es que sus fuentes tengan un mínimo de 14px de tamaño . Cualquier cosa menos de 14px puede ser muy difícil para la gente.
Estructura lógica de lectura
Debe tratar, en lo posible, para mantener un orden lógico de lectura. Considere el hecho de que los lectores de pantalla, en general, se leen de izquierda a derecha antes de bajar a la siguiente línea. El mantenimiento de un orden lógico de lectura también puede ayudar a las personas con dislexia para mantener el flujo de lectura.
Evitar los párrafos alineados al centro
Aunque puede ser estéticamente agradable tener el texto en el centro puede ser mucho más difícil para las personas con dislexia para leer texto alineado centro.
Códigos ISO 639-1
Aunque parece obvia el uso de lang="" asegurará de que los textos son correctamente asimilados por los lectores de pantalla. De acuerdo con la recomendación del W3C debe indicar el idioma principal de cada página Web con el atributo lang dentro de la etiqueta <html>,<html lang="en">, en la web de w3cschools puedes encontrar una tabla con todos los idiomas.
miércoles, 22 de febrero de 2017
La importaciá de comprender el criterio 1.4.3 de WCAG 2.0
El contraste de nuestra web es primordial según la pauta 1.4.3 La presentación visual del texto y las imágenes de texto tiene una relación de contraste de al menos 4,5:1 teniendo de excepciones.
logotipos, imagenes decorativas y textos que están dentro de una imagen con un contraste de 3:1.
El texto que es decorativo que no transmite ninguna información se excluye. Por ejemplo, si se utiliza palabras al azar para crear un fondo y las palabras no cambian el significado, entonces sería decorativo y no es necesario que satisfaga este criterio.
Beneficios específicos del Criterio de Conformidad 1.4.3:
Las personas con baja visión a menudo tienen dificultades para leer el texto. Esto puede ser exacerbado si la persona tiene una deficiencia de la visión del color que reduce el contraste aún más. Proporcionando una relación mínima de contraste de luminancia entre el texto y el fondo puede hacer el texto más legible incluso si la persona no ve la gama completa de colores. También funciona para los individuos que no ven el color.
logotipos, imagenes decorativas y textos que están dentro de una imagen con un contraste de 3:1.
El texto que es decorativo que no transmite ninguna información se excluye. Por ejemplo, si se utiliza palabras al azar para crear un fondo y las palabras no cambian el significado, entonces sería decorativo y no es necesario que satisfaga este criterio.
 |
| Dificultad de leer el texto |
Beneficios específicos del Criterio de Conformidad 1.4.3:
Las personas con baja visión a menudo tienen dificultades para leer el texto. Esto puede ser exacerbado si la persona tiene una deficiencia de la visión del color que reduce el contraste aún más. Proporcionando una relación mínima de contraste de luminancia entre el texto y el fondo puede hacer el texto más legible incluso si la persona no ve la gama completa de colores. También funciona para los individuos que no ven el color.
lunes, 20 de febrero de 2017
Dispositivo eSight 3
Cómo si se tratara de un piloto de la serie Star Trek los ciegos con poca visión pueden mejorar su calidad de vida con estas gafas.
 |
| Gafas eSight 3 |
Comunicarte con los ojos(para enfermos de ELA)
Puede ser difícil comunicarse cuando sólo se puede mover los ojos, como suele ser el caso de las personas con ELA . Los investigadores de Microsoft han desarrollado una aplicación para que hable con sus ojos más sencillas, llamadas GazeSpeak.
GazeSpeak se ejecuta en un smatfhone y utiliza la inteligencia artificial para convertir los movimientos oculares en el habla, por lo que un compañero de conversación puede entender lo que se dice en tiempo real.
La aplicación está diseñada para personas con discapacidad motora, como la ELA, porque el movimiento del ojo puede llegar a ser la única manera para que las personas con estas condiciones para comunicarse.
GazeSpeak se ejecuta en un smatfhone y utiliza la inteligencia artificial para convertir los movimientos oculares en el habla, por lo que un compañero de conversación puede entender lo que se dice en tiempo real.
La aplicación está diseñada para personas con discapacidad motora, como la ELA, porque el movimiento del ojo puede llegar a ser la única manera para que las personas con estas condiciones para comunicarse.
Video explicativo
Gazespeaker es un software gratuito diseñado para ayudar a las personas con discapacidad puedan comunicarse e interactuar con su entorno y la web de forma única con sus ojos.
viernes, 17 de febrero de 2017
Posicionamiento con IBM
Shimizu e IBM desarrollaron un sistema de navegación por voz de alta precisión que se aprovecha de la aplicación piloto teléfono inteligente llamado NavCog , que fue desarrollado para ayudar a las personas a superar las dificultades con la exploración del mundo que les rodea ya sea por deficiencia visual, el uso de silla de ruedas o la falta de familiaridad con su ubicación o el idioma local.
Para llevar a cabo el experimento en el mundo real en Nihonbashi-Muromachi, Shimizu e IBM investigadores idearon un método único para colocar las balizas que permiten al ordenador reconocer la localización del usuario. En primer lugar, los investigadores Shimizu aprovecharse su experiencia en la arquitectura para identificar los lugares ideales para colocar los 224 balizas en los techos y huecos estrechos para evitar la necesidad de renovaciones. Esto les permitió colocar de manera eficiente todas las 224 balizas en una noche. A continuación, los investigadores de IBM usan una silla de ruedas con control remoto equipado con sensores para medir señales de ondas de radio procedentes de las balizas sin cerrar vías de paso. Este trabajo se completó en unos pocos días
Articulo sacado de:Realizing a barrier-free society
Lanzamiento de NVDA 2017.1rc1
El 15 de Febrero se publicó NVDA 2017.1rc1 es una versión casi definitiva se pueden añadir pequeños matices pero se puede considerar la versión definitiva.
 |
| Logo NVACCESS |
Guia para añadir subtitulos a Avid Media Composer
Guía de instrucciones para el método para agregar subtítulos a tus vídeos en Avid Media Composer. Avid Media Composer es la elección de los profesionales para la edición creativa es la herramienta que utilizan los mejores editores de películas, televisión y broadcast. Y mejora la calidad a través de la edición HD y de alta resolución más rápida y fácilmente que nunca.
 |
| Avid Media Composer |
miércoles, 15 de febrero de 2017
Documentos PDF accesibles
La Organización Mundial de la Salud estima que 246 millones de personas en el mundo sufren de algún tipo de discapacidad visual - de los cuales 39 millones de ellos son clasificados como ciegos, se piensa que se duplicará la cifra en la próxima década.
Para los discapacitados visuales, el poder acceder a las facturas, el estados de su cuenta y otros documentos significa una mayor independencia.
Según dice el Dr. Dixon. "Actualmente un documento PDF es bastante accesible para las personas que tienen el equipo apropiado," también dice el Dr. Dixon. "No todas las personas tienen computadoras, o pueden utilizarlos de manera efectiva, por lo que otras alternativas deben ser también consideradas".
La legislación en todo el mundo busca garantizar la igualdad de acceso a la información para todos.
CommonLook PDF:
Para los discapacitados visuales, el poder acceder a las facturas, el estados de su cuenta y otros documentos significa una mayor independencia.
Según dice el Dr. Dixon. "Actualmente un documento PDF es bastante accesible para las personas que tienen el equipo apropiado," también dice el Dr. Dixon. "No todas las personas tienen computadoras, o pueden utilizarlos de manera efectiva, por lo que otras alternativas deben ser también consideradas".
La legislación en todo el mundo busca garantizar la igualdad de acceso a la información para todos.
Herramientas
callas pdfGoHTML: Programa para crear PDF accesibles.CommonLook PDF:
- Mucho más rápido y más eficiente que Adobe Acrobat PDF .
- Metódicamente asegura la conformidad con las WCAG 2.0 AA, PDF / UA-1, Sección 508, y las normas de accesibilidad del HHS.
- Soporta validación estructural basado en la norma ISO 32000-1: 2008.
martes, 14 de febrero de 2017
Motores de búsqueda para niños que son agradables y accesibles
Hay numerosos motores de búsqueda para niños disponibles, vamos a echar un vistazo a cómo son estos motores de búsqueda populares están pensados para los estudiantes que tienen problemas visuales y ciegos.
La mayoría de estos motores de búsqueda para niños proporcionar resultados de búsqueda similares.
Los siguientes sitios web tienen accesibilidad básica, lo que significa que los lectores de pantalla leerán el texto y los botones están etiquetados para un lector de pantalla.
Kiddle : El mejor puntuado es amigable para los niños. El diseño de página web es simple, ordenado y fácil para los estudiantes con baja visión y para los estudiantes que utilizan un lector de pantalla. Las palabras inapropiadas y temas están bloqueados. Profesores y padres pueden solicitar el bloqueo de sitios adicionales que se consideren inapropiados.
Kidrex: Otro popular motor de búsqueda amigable para los niños. El diseño de página web también es simple y sin complicaciones.
Kidzsearch:Tiene numerosos anuncios en ventanas emergentes que los otros sitios web no tienen. La función de encabezamientos funciona en la pantalla de inicio; Sin embargo, la función de encabezamientos no funciona en la mayoría de las páginas de resultados
La mayoría de estos motores de búsqueda para niños proporcionar resultados de búsqueda similares.
Los siguientes sitios web tienen accesibilidad básica, lo que significa que los lectores de pantalla leerán el texto y los botones están etiquetados para un lector de pantalla.
 |
| Kiddle |
Kiddle : El mejor puntuado es amigable para los niños. El diseño de página web es simple, ordenado y fácil para los estudiantes con baja visión y para los estudiantes que utilizan un lector de pantalla. Las palabras inapropiadas y temas están bloqueados. Profesores y padres pueden solicitar el bloqueo de sitios adicionales que se consideren inapropiados.
 |
| Kidrex |
Kidrex: Otro popular motor de búsqueda amigable para los niños. El diseño de página web también es simple y sin complicaciones.
 |
| Kidzsearch |
Kidzsearch:Tiene numerosos anuncios en ventanas emergentes que los otros sitios web no tienen. La función de encabezamientos funciona en la pantalla de inicio; Sin embargo, la función de encabezamientos no funciona en la mayoría de las páginas de resultados
Mitos falsos sobre las personas epilecticas
La epilepsia es una enfermedad mental
La epilepsia se define como el funcionamiento anormal esporádico de un grupo de neuronas. Las crisis epilépticas se desencadenan por un exceso de actividad eléctrica de ese grupo de neuronas. Por tanto, no es una enfermedad mental, pese a que hasta hace relativamente pocos años y de manera errónea se veía como tal.Es contagiosa
Pese a que existen múltiples causas que provocan la epilepsia, como por ejemplo los tumores cerebrales, traumatismos, intoxicación por alcohol o drogas, meningitis o factores genéticos pero nunca podremos considerar el contagio como una de ellas.No hay tratamiento para la epilepsia
Hay diversos tratamientos farmacológicos para controlar las crisis e incluso existen diversas recomendaciones en cuanto a la dieta. La cirugía es una opción a contemplar en algunos casos y la novedosa incorporación de dispositivos de estimulación eléctrica puede ser otra vía a reseñar.Las mujeres con epilepsia no pueden tener hijos
Es importante hablar con el neurólogo si se desea tener hijos, puesto que la epilepsia puede afectar al ciclo menstrual. En este sentido, los anticonceptivos pueden alterar los efectos de los tratamientos antiepilépticos y viceversa.El deporte y la escuela no son buenos para los epilépticos
La mayoría de las personas que padecen epilepsia no tienen ningún tipo de inconveniente a la hora de ir al colegio o al instituto, si bien sus profesores y compañeros deben saber que padecen dicho trastorno. Por otra parte, practicar ejercicio es una buena solución a la hora de mejorar nuestra condición física y mental, así como de reducir el estrés.Las personas con epilepsia no pueden trabajar
Pese a que tener epilepsia puede conllevar algún tipo de limitación, en el ámbito laboral no suele haber ningún tipo de inconveniente, salvo para profesiones muy concretas. De hecho, es altamente positivo estar empleado para aquellas personas que sufren epilepsia.Una pérdida de conocimiento acompañada de convulsiones es sinónimo de epilepsia
Cualquier persona puede perder el conocimiento y tener una convulsión, sin que eso sea necesariamente sinónimo de epilepsia. De hecho, hasta un 10% de la población mundial sufre una convulsión a lo largo de su vida, según datos de la OMS. En cualquier caso, siempre que esto ocurra, habrá que acudir de inmediato al médico.Durante una crisis, el enfermo puede tragarse la lengua
No hay que introducir nada en la boca de la persona que está sufriendo la crisis, puesto que podemos perjudicar su respiración. En todo caso, hay evitar que cualquier objeto obstaculice su correcta respiración. Aquí hay que reseñar que el enfermo nunca se puede tragar la lengua.Hay que combatir la crisis epiléptica
No se debe luchar contra una crisis epiléptica, en todo caso hay que mantener la calma, colocando a la persona en posición de seguridad y evitando cualquier posible golpe o choque con los objetos que haya alrededor, transmitiéndole toda la calma que sea posible.lunes, 13 de febrero de 2017
SMPlayer, reproductor con subtitulos
SMPlayer
Es el reproductor total con la opción de buscar los subtitulos, Sólo tenemos que pulsar en “Subtítulos” y “Buscar subtítulos en Opensubtitles.org”. Opcion subtitulos-buscar subtitulos en Opensubtitulos.org.
 |
| Ventana para buscar sutitulos |
 |
| ventana que nos mostrará los resultados de la búsqueda |
jueves, 9 de febrero de 2017
Cómo usar ChromeVox en tu Chromebook
Chromebook es el ordenador portátil de Google es muy simple y tiende ha ser la competencia a Appel y a Microsoft. El video es sobre el manejo de ChromeVox el lector de pantalla instalado.
miércoles, 8 de febrero de 2017
Accesibilidad en EPUB 1.0
El 5 de enero de 2017 se presentó las técnicas de Accesibilidad EPUB 1.0 recordemos que un EPUB es un libro electrónico, en las técnicas de accesibilidad en su punto 3. técnicas de descubrimiento de metadatos puntos META-003: Identificar las características de accesibilidad , META-004: Identificar los peligros de accesibilidad y META-005: Incluir un resumen accesibilidad indica cómo tienen que ser las etiquetas META para mejorar la accesibilidad de estos documentos digitales
 |
| Libro EPUB |
martes, 7 de febrero de 2017
La sobrecarga cognitiva
Se refiere a la cantidad total de la información de la memoria de trabajo puede manejar. sobrecarga cognitiva esta ocurre cuando su memoria de trabajo recibe más información de la que puede manejar cómodamente, esto lleva a la frustración y la toma de decisiones erróneas . El primer paso es entender el origen de la teoría de carga cognitiva.no fue hasta 1980 que el psicopedagogo Juan Sweller aplico su estudio sobre cómo hacer que los conocimientos seán facilmenté entendibles para los alumnos, El trabajo de Sweller culminó con la publicación en 1988 de la " Teoría de la carga cognitiva, dificultad de aprendizaje y Diseño instruccional " las conclusiones acerca de las limitaciones de la memoria de trabajo son lo que los diseñadores tienden a encontrar más útil. Para entender la teoría de carga cognitiva, usted tiene que entender que es la actividad cerebral se utiliza para completar una tarea.
APLICACIONES EN EL DISEÑO WEB
El escritor Steve Krug es el que popularizó la teoría de carga cognitiva para el diseño web. Su libro Don't Make Me Think es considerado un libro fundamental por muchos diseñadores.Entre las muchas de las valiosas opiniones que se dan en el libro, aquí están algunas.- Cada página debe explicarse por sí misma.
- La usabilidad es adecuada cuando una persona de capacidad media puede lograr sus objetivos.
- El botón de atrás es el más utilizado de los navegadores web.
- El botón de inicio siempre visible en la pantalla pues ofrece a los usuarios una sensación de tranquilidad.
Las acciones innecesarias
Demasiadas acciones innecesarias van a irritar al usuario. Debido a que la memoria de trabajo del usuario se centra en el logro de objetivos específicos, las acciones innecesarias obligan al usuario a poner más esfuerzo, lo que implica dedicar más memoria de trabajo para la tarea, sin una buena razón. Como mínimo, estos pasos innecesarios pondrán a prueba la paciencia del usuario.
 |
| Formulario de acceso |
Información sacada del articulo:Reducing Cognitive Overload For A Better User Experience
lunes, 6 de febrero de 2017
Informe sobre violencia de género hacia las mujeres con discapacidad
La mujer discapacitada no sufre un solo maltrato sino dos, esté informe sobre violencia de genero aunque está basado en datos del 2015, muestra la cruda realidad.
Subtítulos en los anuncios
 |
| Película subtitulada |
Siempre se ha dicho que subtitular un video de un anunció es una tontería. Leyendo el articulo Research argues how brands can benefit through subtitling adverts entenderas que estas equivocado, las empresas de marketing están perdiendo por no subtitular una cantidad elevada de potenciales clientes. nueva investigación de AdColony - anteriormente Mediaworks Opera - Kantar y Millward Brown sostiene que las marcas pueden beneficiarse de la subtitulación de sus anuncios. La investigación analizó dos versiones de anuncios - con y sin subtítulos, Disney, Sony Pictures y Volvo, y vieron que los anuncios subtitulados daban un toque tecnológico y profesional que atraían más, aparte que ganaban en espectadores.
viernes, 3 de febrero de 2017
Es importante que no se omita el atributo ALT=""
CONSEJOS DE USO
- Utilice el alt para cualquier imagen que se utilice.alt describe la función de una imagen y rara vez es una descripción detallada de la propia imagen .
- Asegúrese de que la descripción de la imagen es útil. Por ejemplo, si la imagen es el logotipo de su alt debe ser el nombre de la empresa y no solo poner "logotipo".
- Las imágenes que son enlaces deben describir dónde se dirigen. Por ejemplo, un logotipo que es un enlace a su página principal debe tener alt="pagina de inicio".
- No comience alt con el texto "foto de .." o "imagen de la .."; las tecnologías de asistencia ya lo hacen. La redundancia y la repetición son casi tan malo como la falta de información.
- No ponga los saltos de línea en el alt.
- Utilice un alt vació ( alt="") para cualquier imagen que sea decorativa o que no seá necesaria para la comprensión del contenido de la página.
- Si, por ejemplo, la información en un gráfico es explicado en el texto debajo de él, no hay necesidad de duplicar.
- El uso de un varias imágenes en una página web no significa que el alt tiene que ser el mismo en cada imagen, porque alt cambian con el contexto de cada imagen el contexto. Por ejemplo, como se ha visto anteriormente, un logotipo que es un enlace a su página de inicio debe tener alt="Inició"y el mismo logo, que se utiliza en otro lugar como decoración, debería tener alt="".
- La omisión de este atributo en conjunto indica que la imagen es una parte clave del contenido, y no hay equivalente textual está disponible. Al establecer este atributo en una cadena vacía (alt = "") indica que esta imagen no es una parte clave del contenido y que los navegadores no visuales pueden omitirlo en la representación.
miércoles, 1 de febrero de 2017
Accesibilidad en los servicios médicos on-line
Las compañías de la salud se está convirtiendo rápidamente a compañías que prestan sus servicios on-line, la recopilación de datos es más fácil y más conveniente para los pacientes y los médicos. Por desgracia, muchas de estas soluciones sorprendentes, de ahorro de tiempo no son accesibles para personas con discapacidad, especialmente para aquellas que son ciegas o sufren baja visión.
Crear portales de Internet accesibles permitiría que las personas con discapacidad pueden tener el mismo acceso a sus registros de salud que cualquier persona, puede acceder a las sugerencias para la mejora de su salud, y otra información útil. Esto ayudaría a cerrar la brecha en el sistema de atención de salud y mejorar la salud general de las personas con discapacidad.
El mercado de dispositivos portátiles está lleno de opciones para cada tipo de vigilancia de la salud que pueda desear, tales como cuenta pasos, medidor de la frecuencia cardíaca, medidor de la presión arterial o la glucemia. Lamentablemente, muchos de los dispositivos no están diseñados pensando en la accesibilidad.
El mayor problema con los dispositivos portátiles es que son a menudo inútiles para las personas con discapacidad a menos que puedan utilizar la aplicación. Mientras que una persona vidente puede presionar un botón en su podómetro y leer su número actual de pasos, una persona con baja visión o una persona ciega debe abrir el sitio web o aplicación, sincronizar su dispositivo con la aplicación, y luego tener el número de pasos.
La solución más sencilla al problema dispositivo portátil es crear aplicaciones y sitios web accesibles. Estos eliminarían muchos obstáculos que las personas con discapacidad tienen cuando se trata de usar estos productos.
Una persona vidente nunca se llevaría a casa una botella sin etiqueta de la farmacia. Es tranquilizador tener la etiqueta para saber lo que está tomando, cuánto, cuándo, y cualquier información o instrucciones adicionales (por ejemplo, "tome con la comida").
El que las etiquetas de medicamentos digan con un chip lo que son han sido un salvavidas para estos pacientes. Hay dos tipos principales de etiquetas que se identifican.
ScripTalk :Es un microchip que se coloca en la etiqueta y puede ser escaneado por un dispositivo de base pequeña que esta en el hogar del paciente. La unidad base anuncia el nombre del medicamento, la dosis, instrucciones, advertencias y la información del médico y la farmacia.
TalkingRx : Un pequeño dispositivo permite que el personal de la farmacia pueda grabar de 30 a 60 segundos informando sobre la prescripción.
 |
| Compañías aseguradoras de salud |
FORMULARIOS
La información médica de un paciente es privada y confidencial. Pero si una persona ciega necesita para completar el papeleo y esos documentos no son accesibles, deben divulgar su información médica privada y confidencial a un tercero para completar los formularios.PORTALES DE SALUD EN LINEA
Una encuesta realizada por la Asociación Nacional manifestó que los portales de salud en línea tienen un impacto positivo en la salud de sus usuarios y entre la confianza entre el paciente y su compañia de salud.Crear portales de Internet accesibles permitiría que las personas con discapacidad pueden tener el mismo acceso a sus registros de salud que cualquier persona, puede acceder a las sugerencias para la mejora de su salud, y otra información útil. Esto ayudaría a cerrar la brecha en el sistema de atención de salud y mejorar la salud general de las personas con discapacidad.
DISPOSITIVOS PORTÁTILES
El mercado de dispositivos portátiles está lleno de opciones para cada tipo de vigilancia de la salud que pueda desear, tales como cuenta pasos, medidor de la frecuencia cardíaca, medidor de la presión arterial o la glucemia. Lamentablemente, muchos de los dispositivos no están diseñados pensando en la accesibilidad.
El mayor problema con los dispositivos portátiles es que son a menudo inútiles para las personas con discapacidad a menos que puedan utilizar la aplicación. Mientras que una persona vidente puede presionar un botón en su podómetro y leer su número actual de pasos, una persona con baja visión o una persona ciega debe abrir el sitio web o aplicación, sincronizar su dispositivo con la aplicación, y luego tener el número de pasos.
La solución más sencilla al problema dispositivo portátil es crear aplicaciones y sitios web accesibles. Estos eliminarían muchos obstáculos que las personas con discapacidad tienen cuando se trata de usar estos productos.
ETIQUETAS DE LOS MEDICAMENTOS
Una persona vidente nunca se llevaría a casa una botella sin etiqueta de la farmacia. Es tranquilizador tener la etiqueta para saber lo que está tomando, cuánto, cuándo, y cualquier información o instrucciones adicionales (por ejemplo, "tome con la comida").El que las etiquetas de medicamentos digan con un chip lo que son han sido un salvavidas para estos pacientes. Hay dos tipos principales de etiquetas que se identifican.
ScripTalk :Es un microchip que se coloca en la etiqueta y puede ser escaneado por un dispositivo de base pequeña que esta en el hogar del paciente. La unidad base anuncia el nombre del medicamento, la dosis, instrucciones, advertencias y la información del médico y la farmacia.
TalkingRx : Un pequeño dispositivo permite que el personal de la farmacia pueda grabar de 30 a 60 segundos informando sobre la prescripción.
Suscribirse a:
Entradas (Atom)