Como la mayoría de los discapacitados sabemos (y si no te lo digo yo) hasta que no te toca una discapacidad no reaccionas, eso ocurre con el daltonismo Las estadísticas indican que el daltonismo afecta al 8% de los hombres y al 0,5% de las mujeres a nivel mundial, con alrededor de 2,7 millones de personas que viven en España. Este es un porcentaje sorprendentemente grande de la población cuyas necesidades se pasan por alto con frecuencia, lo que afecta su capacidad para interactuar con numerosos recursos en línea, como mapas, gráficos, formularios de reserva en línea o navegación por la web en general.
Os voy a poner unos simples ejemplos para que toméis conciencia de esta problemática.

Os voy a poner unos simples ejemplos para que toméis conciencia de esta problemática.
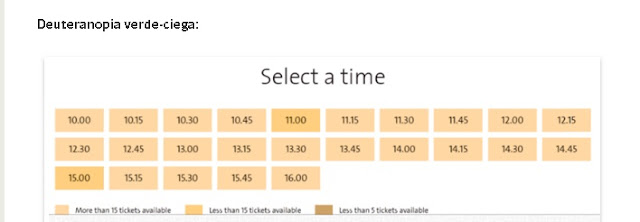
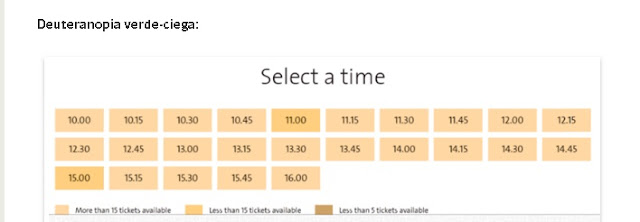
Formularios de reserva
Una simple cuestión de elección de color como este pone en riesgo las tasas de conversión, particularmente en el contexto de un formulario de reserva. Una coloración poco clara tiene el potencial de evitar la obtención de datos, ya que los clientes con daltonismo frustrados pueden simplemente abandonar por completo el proceso de reserva.

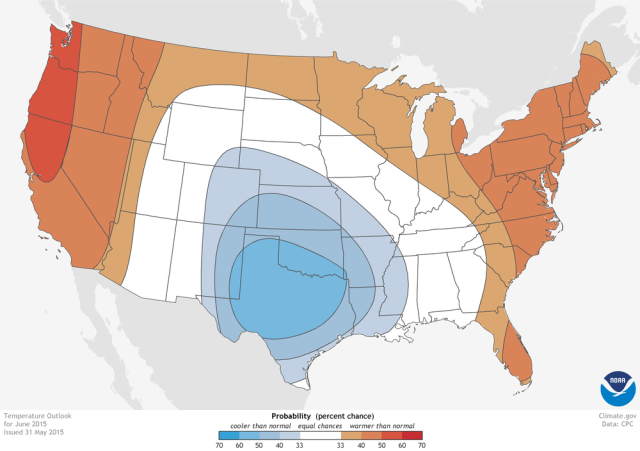
Mapas interactivos
Los mapas interactivos son herramientas útiles e informativas que se utilizan para rastrear (a menudo en tiempo real) los cambios en el tráfico, el clima y mucho más. Sin embargo, no siempre están diseñados con usuarios daltónicos en mente. Tomemos este mapa de Google como ejemplo, que permite a las personas verificar las demoras severas (rojas), moderadas (amarillas) y menores (verdes) en su área causadas por las obras.
Al usar color en UX, considere el contraste
Intente evitar ciertas combinaciones de colores en su diseño: rojo y verde, verde y azul, azul y morado y verde y marrón son algunos de los más molestos.
SOLUCIÓN
Para los mapas de datos cuantitativos que tienen un orden, use una paleta ordenada. Si los datos son secuenciales y aumentan o disminuyen continuamente, utilice una rampa de brillo.
Si los datos son divergentes (es decir, los datos se muestran desde cero, o muestran un desvío de un valor de referencia), utilice dos matices de contraste o rampas de brillo pegados.
Para mapas de datos categóricos sin una orden, use una paleta sin un orden obvio. Asegúrate de que los colores sean fáciles de distinguir y amigables con los colores en la medida de lo posible. Intente evitar el uso de demasiadas categorías, ya que esto puede hacer que los gráficos sean confusos..
 |
| Colores para datos categóricos sin una orden |
 |
| Rueda de color |





No hay comentarios:
Publicar un comentario