El resumen rápido: La opción más útil y accesible es tener etiquetas siempre visibles, y ubicadas encima o al lado del campo.
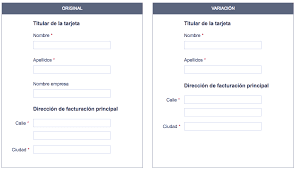
Etiqueta en la parte superior del campo.
Ventajas
• El usuario puede ver la etiqueta y el campo de un vistazo.
• La longitud de la etiqueta puede ser más larga que la longitud del campo.
• Las etiquetas son más fáciles de visualizar, ya que no están separadas por campos.
• Las etiquetas están muy cerca de sus campos correspondientes, por lo que es fácil ver cuál va con cuál.
• La etiqueta es visible incluso cuando se llena su campo correspondiente, por lo que el usuario no tiene que recordar qué era la etiqueta y puede hacer frente a las interrupciones.
• En cualquier momento, los usuarios pueden comparar sus respuestas con las etiquetas.
• Fácil de implementar bien.
• Es fácil para los usuarios ver dónde tienen que ingresar información.
• Funciona independientemente del tipo de campo (por ejemplo, cuadro de texto, botones de radio, casillas de verificación o desplegables).
• Funciona con interfaces táctiles
Desventajas
• En pantallas pequeñas, cuando el foco está en el campo, la etiqueta puede no estar visible (debido al zoom).
• Cuando el formulario se traduce a otros idiomas, las etiquetas pueden no caber en el espacio asignado.
Etiqueta dentro del campo.
Ventajas
• En pantallas pequeñas, cuando el enfoque está en el campo, la etiqueta aún se puede ver (a pesar del zoom).
• El usuario puede ver la etiqueta y el campo de un vistazo.
• Las etiquetas están muy cerca de sus campos correspondientes, por lo que es fácil ver cuál va con cuál.
• Funciona con interfaces táctiles.
Desventajas
• La longitud de la etiqueta debe ser menor que la longitud del campo.
• Cuando el formulario se traduce a otros idiomas, las etiquetas ya no caben en el espacio asignado.
• Si la etiqueta desaparece por completo una vez que se completa el campo, el usuario debe recordar qué era la etiqueta y se verá descarrilado por las interrupciones.
• Si la etiqueta desaparece por completo una vez que se completa el campo, el usuario no puede comparar sus respuestas con las etiquetas.
• Si la etiqueta permanece como está, incluso cuando el campo se está completando, el usuario tiene mucho menos espacio para ingresar información. También es muy difícil para los usuarios distinguir las etiquetas de las respuestas, y no se ahorra espacio real.
• En HTML, el uso del atributo de marcador de posición como reemplazo de la etiqueta reduce la accesibilidad.
• Debido a que los campos parecen haber sido completados, es difícil para los usuarios ver dónde tienen que ingresar la información, por lo que las tasas de error son más altas.
• No funciona con tipos de campo que no sean cuadros de texto y menús desplegables.
Etiqueta de punta.
Ventajas
• Permite diferentes longitudes de etiquetas cuando el formulario se traduce a otros idiomas.
• La forma es algo más estrecha en comparación con tener etiquetas al lado de los campos.
• Las etiquetas están asociadas visualmente con sus campos correspondientes, por lo que es fácil ver cuál va con qué.
• Es fácil para los usuarios ver dónde tienen que ingresar información.
Desventajas
• Diseño atípico, que puede confundir y frustrar a los usuarios.
• Rompe el patrón habitual de los formularios que es fundamental para el llenado exitoso de formularios
• En pantallas pequeñas, cuando el foco está en el campo, la etiqueta puede no estar visible.
• Es poco probable que el usuario pueda ver la etiqueta y el campo en una sola mirada.
• Cuando el formulario se traduce a otros idiomas, las etiquetas ya no caben en el espacio asignado.
• La forma es algo más amplia en comparación con tener etiquetas sobre los campos.
• Las etiquetas son imposibles de observar ya que están ocultas.
• Si la etiqueta desaparece por completo una vez que se completa el campo, el usuario debe recordar qué era la etiqueta y se verá perdido.
• Si la etiqueta desaparece por completo una vez que se completa el campo, el usuario no puede comparar sus respuestas con las etiquetas.
• Difícil de implementar bien.
• Reduce la accesibilidad.
• No funciona bien con campos que no sean cuadros de texto y posiblemente menús desplegables.
• No funciona bien con interfaces táctiles.
Etiqueta a la izquierda alejada del campo
Ventajas
• La longitud de la etiqueta puede ser más larga que la longitud del campo.
• Las etiquetas son más fáciles de visualizar.
• La etiqueta es visible incluso cuando se rellena su campo correspondiente, por lo que el usuario no tiene que recordar qué era la etiqueta y puede hacer frente a las interrupciones.
• En cualquier momento, los usuarios pueden comparar sus respuestas con las etiquetas.
• Fácil de rellenar.
• En HTML, no requiere el uso del atributo de marcador de posición como un proxy para la etiqueta, lo que ayuda a mantener la accesibilidad.
• Es fácil para los usuarios ver dónde tienen que ingresar información.
• Funciona independientemente del tipo de campo (por ejemplo, cuadro de texto, botones de radio, casillas de verificación o desplegables).
• Funciona con interfaces táctiles.
Desventajas
• En pantallas pequeñas, cuando el foco está en el campo, la etiqueta puede no estar visible (debido al zoom).
• Es poco probable que el usuario pueda ver la etiqueta y el campo de un vistazo.
• Cuando el formulario se traduce a otros idiomas, las etiquetas ya no caben en el espacio asignado.
• Las etiquetas pueden estar muy lejos de sus campos correspondientes, por lo que puede ser difícil ver cuál va con el cual (el trazado de cebra puede ayudar a minimizar este problema).
Etiqueta a la izquierda del campo y pegado a el
Ventajas
• El usuario puede ver la etiqueta y el campo de un vistazo.
• La forma es más corta en comparación con tener etiquetas sobre los campos.
• La longitud de la etiqueta puede ser más larga que la longitud del campo.
• Las etiquetas son más fáciles de visualizar, ya que no están separadas por campos.
• Las etiquetas están muy cerca de sus campos correspondientes, por lo que es fácil ver cuál va con cuál.
• La etiqueta es visible incluso cuando se llena su campo correspondiente, por lo que el usuario no tiene que recordar qué era la etiqueta y puede hacer frente a las interrupciones.
• En cualquier momento, los usuarios pueden comparar sus respuestas con las etiquetas.
• En HTML, no requiere el uso del atributo de marcador de posición como un proxy para la etiqueta, lo que ayuda a mantener la accesibilidad.
• Es fácil para los usuarios ver dónde tienen que ingresar información.
• Funciona independientemente del tipo de campo (por ejemplo, cuadro de texto, botones de radio, casillas de verificación o desplegables).
• Funciona con interfaces táctiles.
Desventajas
• En pantallas pequeñas, cuando el foco está en el campo, la etiqueta puede no estar visible (debido al zoom).
• Cuando el formulario se traduce a otros idiomas, las etiquetas ya no caben en el espacio asignado.
Resumen
El posicionamiento de la etiqueta de formulario es un tema muy debatido, y muchas personas rápidamente declaran que su idea es la mejor. En realidad, la situación es más delicada. Pero eso no significa que decidir sobre el posicionamiento tenga que ser difícil. Con las ventajas / desventajas mencionadas anteriormente, puede determinar fácilmente qué es lo mejor para su situación particular.
Lecturas recomendables
Hacer que las etiquetas de formulario en el cuadro sean entendibles
Colocación de etiquetas en los formularios
Las etiquetas en los campos de entrada son problemáticas (tweet)

No hay comentarios:
Publicar un comentario