Una de las claves más importantes para la creación de formularios accesibles es asegurar que cada elemento de entrada tiene un nombre de acceso, con un ejemplo se entenderás.
Si te has fijado el id de la etiqueta input coincide con el for de la etiqueta label.
¿Porque es esto importante?
Los formularios pueden ser visualmente y cognitivamente complejos y complicados de usar. Hacerlos accesibles ayuda a todos a interactuar con la web.
Las personas con discapacidades cognitivas pueden entender mejor la forma y la manera de completar
Las personas que usan lectores de pantalla pueden usar las etiquetas a través de comandos activar los controles y mover el foco a los campos que necesitan para completar. también pueden identificar y entender los controles de formulario más fácilmente porque están asociados con las etiquetas,
Las personas que usan la entrada de voz pueden usar las etiquetas a través de comandos de voz para activar los controles y mover el foco a los campos que necesitan para completar.
Versión 1: Ocultar el elemento label
En este enfoque, el <label> se proporciona elementos para identificar un control de formulario en el código, pero se oculta visualmente para evitar la redundancia para los usuarios .
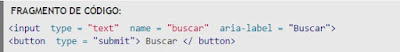
La etiqueta aria-label se puede utilizar para identificar los controles de formulario. Este enfoque es generalmente bien apoyado por lectores de pantalla y otras tecnologías de asistencia, pero, a diferencia del atributo title la información no se transmite a los usuarios visuales.
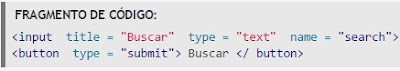
Versión 3: Usando el atributo title
El atributo title también puede ser usado para identificar los controles de formulario. Este enfoque es generalmente menos fiable y no se recomienda debido a que algunos lectores de pantalla y las ayudas técnicas no interpretan el título correctamente
.






No hay comentarios:
Publicar un comentario