Los botones son un elemento básico de cualquier sistema de diseño. Los mejores son los simples, versátiles y de fácil asimilación. Pero esa simplicidad también tiene que ser accesible.
Diseño
Un error común es elegir un estilo de botón que no esté lo suficientemente diferenciado de los campos de entrada, lo que puede hacer que las formas sean confusas de navegar.
Color
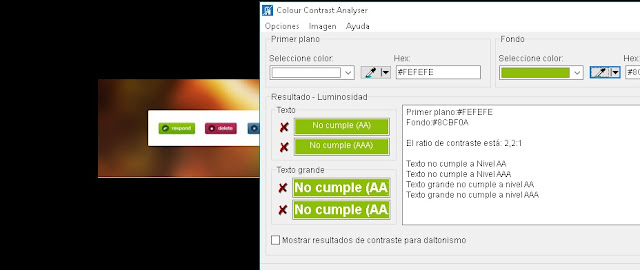
Es importante elegir colores con el contraste adecuado para la mayoría de los usuarios.
:focus
El estado más importante a tener en cuenta es :focus. Sin él, la navegación a través de teclados u otros dispositivos de entrada de teclado es virtualmente imposible. La buena noticia es que los navegadores ya incluyen una solución por defecto, generalmente un contorno de puntos o brillo azul
Estos contornos a veces pueden parecer inadecuados con los estilos de un proyecto, por lo que con frecuencia se desactivan ... dejando a muchos usuarios perdidos, la mejor opción es no poner en tu hoja de estilo la propiedad que los deshabilita.
Deshabilitado
Los botones desactivados deberían ser fáciles de identificar. A diferencia de esos estados, no debería sobresalir entre la multitud. El estado de discapacidad debe sentirse apagado, sin brillo.Uno de los métodos más populares para diseñar botones desactivados es reducir su opacidad. Esto funciona bien para botones con el mismo estilo, pero menos cuando un botón deshabilitado tiene más colores saturados que su vecino. Una combinación de opacidad y desaturación puede ser la solución adecuada.
Botones en Android
Es importante que los controles de la interfaz tengan un tamaño adecuado para una interacción táctil, especialmente para las personas con problemas motores o de visión.En Android se recomienda un tamaño mínimo de 48x48dp, el tamaño hace referencia no a la imagen en sí, sino al área en la que se puede clicar. Se puede usar un icono más pequeño pero con un padding que asegure un área clicable del tamaño adecuado.
Las WCAG 2.1 incluirán un nuevo criterio que obliga a que los elementos de interacción tengan un tamaño mínimo de 44x44px.( información sacada del blog de Olga Carreras)






No hay comentarios:
Publicar un comentario