La búsqueda es una conversación entre el usuario la aplicación o el sitio web: el usuario expresa su necesidad de información con una consulta, y la aplicación o sitio web expresa su respuesta con un conjunto de resultados. Los usuarios esperan que ese acto sea fluido al realizar y generalmente emiten juicios rápidos sobre el valor de una aplicación.
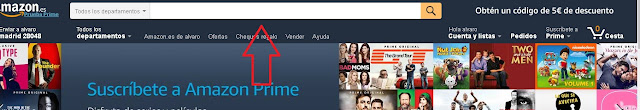
Los sitios de comercio electrónico son probablemente los casos de uso más comunes para utilizar la búsqueda porque los usuarios están buscando productos detallados, En los grandes sitios web de comercio electrónico, las barras de búsqueda se salen del encabezado y asumen un papel central en la interfaz de usuario. Hasta el 30% de los visitantes utilizarán la herramienta de búsqueda del sitio y estos serán compradores altamente motivados que saben exactamente lo que están buscando.
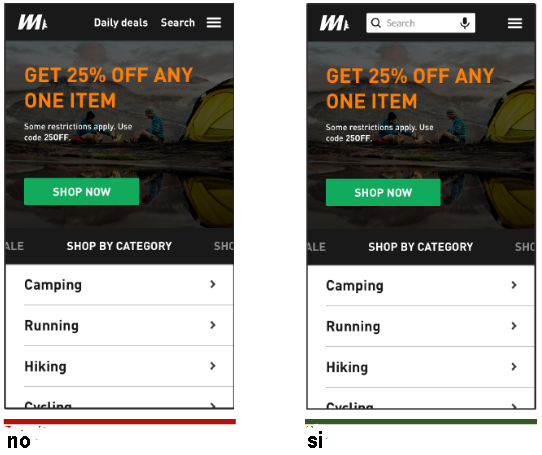
La búsqueda oculta detrás de un ícono tiene consecuencias negativas:
Cuándo debería (o no debería) poner un botón de búsqueda
Los sitios web más pequeños son mejores sin búsqueda . Cuando un sitio tiene una cantidad limitada de contenido (por ejemplo, menos de 100-200 páginas), no hay necesidad de buscar.Buscador en comercio electrónico
Los sitios de comercio electrónico son probablemente los casos de uso más comunes para utilizar la búsqueda porque los usuarios están buscando productos detallados, En los grandes sitios web de comercio electrónico, las barras de búsqueda se salen del encabezado y asumen un papel central en la interfaz de usuario. Hasta el 30% de los visitantes utilizarán la herramienta de búsqueda del sitio y estos serán compradores altamente motivados que saben exactamente lo que están buscando.
Mostrar el campo de búsqueda en un lugar destacado
La regla más importante en el diseño del cuadro de búsqueda es que sea fácilmente localizable . Si la búsqueda es una función importante para su aplicación / sitio, debe mostrarse de manera destacada, ya que puede ser la ruta más rápida para el descubrimiento.La búsqueda oculta detrás de un ícono tiene consecuencias negativas:
- Hace que la función de búsqueda sea menos perceptible. Cuando se utiliza sin un campo de texto de entrada abierta, el icono ocupa menos espacio. Visualmente, es menos prominente y, por lo tanto, menos notable.
- Aumenta el "costo" de la interacción. En otras palabras, los usuarios deben realizar una acción adicional para acceder al cuadro de búsqueda.
Siempre acompaña el cuadro de búsqueda con el icono de lupa
Consejo: utilice la versión más simple de la lupa, ya que hay menos detalles gráficos que aceleren el reconocimiento.
Donde los usuarios esperan encontrar el botón de búsqueda
Existe un debate continuo sobre el mejor lugar para el cuadro de búsqueda en un sitio web. Pero muchos sitios web populares como YouTube, Amazon, IMDB, BEST BUY colocan los cuadros de búsqueda hacia la parte superior central o superior derecha de la página. A. Dawn Shaikh y Keisi Lenz crearon un cuadro que muestra la posición esperada del formulario de búsqueda del sitio, según una encuesta que realizaron con 142 participantes. El estudio descubrió que el lugar más conveniente para los usuarios sería la esquina superior derecha o la parte superior izquierda de cada página de su sitio.
Aclare lo que los usuarios pueden buscar
Es una buena idea incluir una consulta de búsqueda de muestra en el campo de entrada para sugerir a los usuarios qué consultas se pueden usar. Si el usuario puede buscar múltiples criterios, use la sugerencia de entrada para explicar eso. Pero asegúrese de limitar su pista a solo unas pocas palabras, de lo contrario, realmente aumentará la carga cognitiva.
En algunos casos, el texto de marcador puede crear un problema de accesibilidad : cuando el texto de marcador de posición está diseñado para ser más claro que el texto normal, crea un problema de contraste: no cumple con las pautas universalmente aceptadas para accesibilidad web (una proporción de 4.5: 1 para texto normal). Además, de acuerdo con el W3C , el texto de marcador de posición no es ampliamente compatible con las tecnologías de asistencia, lo que hace más difícil para estos usuarios completar formularios con precisión.
Coloque el cuadro de búsqueda en cada página
Tucker FitzGerald reforzó la necesidad de que los usuarios puedan acceder al cuadro de búsqueda en cada página. Es más probable que los usuarios usen la búsqueda cuando no pueden encontrar el contenido que están buscando. Esto es especialmente cierto para páginas sin finalización como 404.
Tamaño de campo
Hacer el campo de entrada demasiado corto es un error común entre los diseñadores. Por supuesto, los usuarios aún pueden escribir largas consultas en un campo corto, la regla práctica es tener una entrada de texto de 27 caracteres.
- Establezca los anchos usando em , no solo píxeles y puntos. Una de ellas es el ancho y la altura de un carácter "m" (usando cualquier tamaño de fuente en el que esté configurado un sitio web).
- Si necesita ahorrar espacio, mientras sigue destacando el cuadro de búsqueda, opte por un cuadro de búsqueda creciente , que se expande cuando se hace clic. Esto ahorra espacio en la pantalla sin dejar de darle al usuario suficientes indicaciones visuales para buscar y ejecutar rápidamente la búsqueda.
Use un mecanismo de propuestas de busqueda automática
La autosugestión es una herramienta poderosa que reduce la entrada de datos. Los diseñadores a menudo piensan que el mecanismo de autosugestión está destinado a acelerar la entrada de datos del usuario, pero en realidad es útil para guiar al usuario en la construcción de su consulta de búsqueda..
No borrar la consulta de los usuarios después de presionar el botón Buscar
Guarde el texto original. La reformulación de consultas es un paso crítico en muchos viajes de información: si los usuarios no encuentran lo que buscan, pueden querer buscar de nuevo con una consulta ligeramente modificada. Para que sea más fácil para ellos, deje el término de búsqueda inicial en el cuadro de búsqueda para que no tengan que volver a escribir toda la consulta nuevamente.
Mostrar el número de resultados coincidentes
Muestre la cantidad de elementos de búsqueda disponibles, de modo que los usuarios puedan tomar una decisión sobre cuánto tiempo desean ver los resultados.
No devuelva 'no hay resultados'
- Explique claramente que no hay resultados coincidentes.
- Ofrezca puntos de partida para seguir adelante (por ejemplo, una tienda en línea puede sugerir productos alternativos de la categoría similar).
Los usuarios se sienten abrumados cuando sus términos de búsqu
Proporcionar filtro y opciones de filtrado
El filtrado y la clasificación ayudan a los usuarios a reducir los datos.
Información sacada de http://www.uxbooth.com/articles/best-practices-for-search/




No hay comentarios:
Publicar un comentario