El Daltonismo y el diseño ecommerce
El daltonismo afecta al 7% de la población mundial. Cuando
se trata de navegar por la web, esta condición puede hacer que sea imposible
comprender la influencia infinita de videos, imágenes y gráficos.
El daltonismo no implica que uno no pueda ver ningún color
en absoluto, o que las personas vean todo en escala de grises. En realidad, se
trata de una disminución de la capacidad para ver el color o una disminución de
la capacidad para distinguir los colores
Las celulas conos son un tipo de célula fotorreceptora en el
ojo humano que es responsable de percibir el color. Hay tres tipos de celulas
conos, cada uno responsable de detectar longitudes de onda rojas, azules y
verdes.
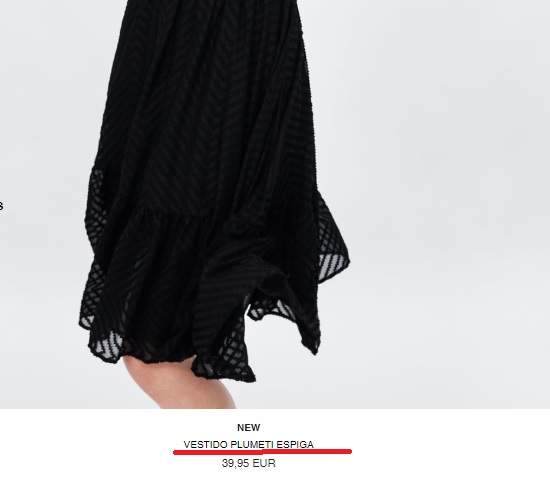
Una de las experiencias más molestas para las personas con
deficiencias de visión del color es no relacionarse con el color del producto.
Bajo tales circunstancias, el nombre de color mencionado en la descripción a
menudo ayuda. Pero imagine que si los colores mencionados son " Damson
", " Blush ", " Olivaceous ", " Woodrush ".
Al indicar claramente el nombre del color en la descripción
del producto, hacemos que sea más fácil para los usuarios daltónicos tomar
decisiones.
Una vez dicho esto, los buenos sitios web y aplicaciones
mantienen la descripción del color lo más común posible. " Una camisa de
color rosa pálido " o " azul oscuro " es una forma mucho mejor
de describir el color del producto.
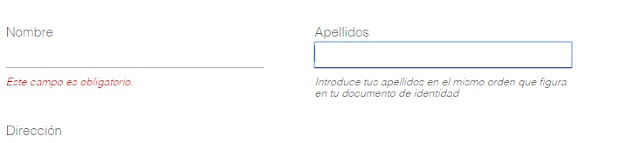
Una práctica común al diseñar formularios es marcar un campo
de entrada obligatorio en un color diferente. O tal vez si el usuario intenta
enviar sin completar el campo obligatorio, el borde del campo de entrada cambia
a rojo, lo que indica un error. Pero tenemos que entender que no todos nuestros
usuarios experimentan los colores de la misma manera. Por lo tanto, es
importante mostrar un símbolo de error como en este caso o una etiqueta que
respalde la llamada de error.
Aquí hay algunas formas de indicar campos obligatorios en un
formulario:
- · Marcar campos obligatorios con un asterisco.
- · Marcar los campos obligatorios con la etiqueta "requerida".
- · Donde sea posible, elimine los campos opcionales por completo.
Utilice texto en negrita para una mayor legibilidad en
elementos de bajo contraste y evite fuentes muy delgadas. Además, no use
ninguna técnica de JavaScript o CSS que evite que los usuarios resalten
elementos de la página con el mouse o cambien el comportamiento de resaltado
predeterminado. Muchos usuarios con deficiencias visuales utilizan el resaltado
como un truco rápido para aumentar el contraste
Es cierto que, si no padeces una deficiencia en la visión
del color, es muy difícil imaginar cómo se ve ser daltónico. Esa es la razón
por la que construimos una herramienta interna para nosotros mismos: el simulador de colores CanvasFlip