Guía para las redes sociales
accesibles
La accesibilidad digital es extremadamente importante y,
como las redes sociales son una herramienta tan poderosa, es vital que todos
hagamos nuestra parte para que sea más accesible. Muchas personas me dicen que
no saben por dónde empezar o que creen que no tienen las habilidades para hacer
que sus publicaciones sean accesibles para las personas con discapacidad. Estos
consejos le mostrarán cómo comenzar, a menudo no es tan difícil como podría
pensar.
Añade descripciones de imágenes a tus publicaciones en redes sociales.
Las descripciones de las imágenes permiten a las personas
ciegas y con discapacidad visual saber qué hay en una foto que está publicando.
Pueden ir desde lo básico a lo extremadamente detallado, pero es importante
incluir las cosas que desea que las personas tomen de la foto. Una descripción
que dice "cartel del evento" en realidad no le dice nada a una
persona ciega, excepto el hecho de que se están perdiendo información importante.
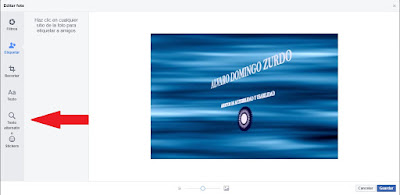
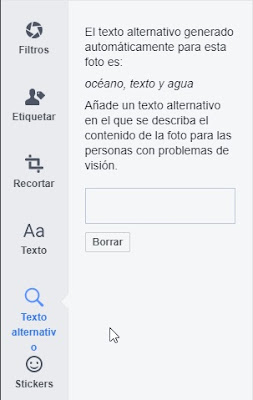
En un sitio web puede agregar la descripción como texto alternativo (texto
leído por los lectores de pantalla) o escribiéndolo en la publicación. Aquí hay
información sobre cómo agregar texto alternativo a las publicaciones en
Facebook, Twitter e Instagram. Si programa sus publicaciones de Twitter por
adelantado, tanto Buffer como Tweetdeck admiten la adición de texto
alternativo.
Consejos para escribir una descripción.
¿Qué tipo de imagen es? Un cartel, caricatura, selfie.
¿Hay personas en la imagen? ¿Son conocidos (si es que
incluyen nombres), qué están haciendo?
¿Dónde está la imagen tomada, qué puedes ver en el fondo?
¿Hay objetos en la imagen? Si es así, describa su ubicación,
por ejemplo, en lugar de decir "una computadora, un bolígrafo y un
libro", podría explicar dónde se encuentran entre sí y si están en un
escritorio.
¿Hay texto en la imagen? Si es así, escríbalo y explique en
qué parte de la imagen está el texto. Esto es especialmente importante para
algo como un meme, donde la ubicación del texto es significativa y agrega
significado a la imagen.
Soy ciego, ¿cómo puedo hacer que mis imágenes sean
accesibles para otras personas ciegas?
Puede que sepa que tiene varias imágenes de una fiesta, pero
no conoce los detalles más finos de la imagen. ¿Entonces que puedes hacer? Las
siguientes herramientas lo ayudarán a obtener descripciones de imágenes no solo
para usted sino también para incluirlas en las redes sociales.
BeSpecular es una aplicación que
permite a las personas ciegas y con discapacidad visual subir una foto (o
varias fotos) y hacer una pregunta sobre ellos, ya sea grabando un mensaje de
voz o escribiendo una nota. Su solicitud es enviada a una comunidad de
voluntarios. Regularmente uso esta aplicación para solicitar descripciones
detalladas de las imágenes. La belleza de BeSpecular es que no está limitado a
una sola respuesta, sino que continuará recibiendo respuestas hasta que cierre
su solicitud. Esto significa que puede usar las respuestas de varias personas
para crear una descripción de la imagen y obtener una mejor comprensión de las
diferentes cosas que los individuos notarán en una imagen.
Preguntar a la comunidad. Puedes publicar la imagen en
Facebook o Twitter, pidiendo voluntarios para que la describan. Esto es
bastante común en la comunidad de discapacitados, ya que muchas personas
discapacitadas no pueden describir las fotos por varias razones. A
continuación, puede volver a editar su publicación, incluida la descripción
proporcionada.
Utilice un servicio pagado como Aira.
Aira es un servicio que conecta a las personas ciegas con
agentes capacitados que pueden ayudarlo en todo tipo de tareas. Los usos de
este servicio son ilimitados, pero personalmente he encontrado que es una
excelente manera de obtener comentarios sobre las imágenes que publico, armé
varias imágenes para hacer un collage y solicito información sobre la ubicación
de dichas imágenes en las publicaciones de las redes sociales. . He escrito
sobre mis experiencias con Aira y si le gusta el sonido del servicio, puede
obtener un mes gratis usando mi enlace de referencia.
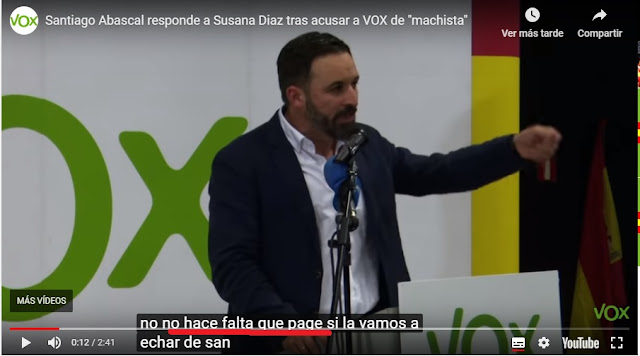
Subtitula tus videos, y proporciona transcripciones de audio.
Subtitular sus videos significa que se vuelven accesibles
para la comunidad de personas sordas y con dificultades auditivas. También
significa que las personas con discapacidad que encuentran difícil el
procesamiento auditivo pueden acceder a toda la información que usted está
compartiendo. Si no está seguro de por dónde empezar con los subtítulos, la
Universidad de Colorado ha puesto a disposición estos recursos de subtítulos
que son completos y lo ayudarán a garantizar que sus subtítulos sean de un alto
nivel. Estas instrucciones te permitirán agregar títulos a un video de YouTube.
Cuando se proporcionan transcripciones para un archivo de audio, es útil
ofrecerlas como un archivo descargable.
¿Cómo puedo hacer que mis subtítulos sean más accesibles?
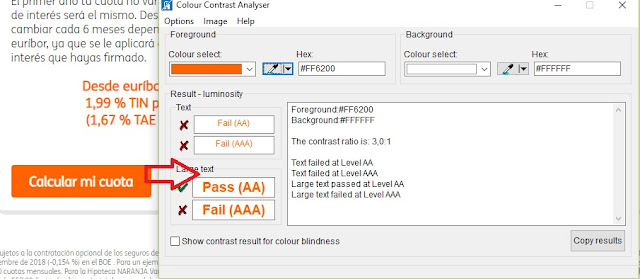
Haga que los subtítulos sean más fáciles de leer al ampliar
la fuente y mejorar el contraste de color.
Asegúrate de que, si los subtítulos no están habilitados de
forma predeterminada, está claro cómo habilitarlos o, mejor aún, proporcionar
instrucciones.
Proporcione una
transcripción para que los usuarios que no pueden leer rápidamente, o que
son sordociegos, puedan descargarla para saber qué sucede en el video.
Consejos generales para las redes sociales accesibles.
Cuando use hashtags, ponga en mayúscula la primera letra de
cada palabra. el hashtag #accessiblesocialmedia no tiene sentido para alguien
que usa un lector de pantalla, sin embargo, #AccessibleSocialMedia es mucho más
fácil de entender.
Añade una descripción de audio a los videos que publiques.
La descripción de audio describe los aspectos visuales de un video que una
persona ciega no puede ver. Si no es posible crear una banda sonora de audio,
también puede escribir una descripción de texto del video.
Evita las imágenes y videos que destellan. Esto puede ser
extremadamente difícil para muchas personas discapacitadas e incluso peligroso,
por ejemplo, causar convulsiones. Si sabe que un video contiene estos,
asegúrese de que esté marcado claramente para que los usuarios puedan elegir
evitarlo.
Manténgase alejado del video y la música que se reproduce
automáticamente. ¡Aunque esto puede parecer un buen toque, es extremadamente
difícil para los usuarios de lectores de pantalla que no necesariamente podrán
encontrar el botón de pausa sobre todo ese ruido! También puede ser muy
sorprendente y perjudicial para las personas con trastornos del procesamiento
sensorial.