El diseño visual incluye características destinadas a ayudar a los usuarios a comprender que el acordeón proporciona funciones mejoradas de navegación por teclado. Cuando un botón de encabezado de acordeón tiene el foco del teclado, cambia el estilo del contenedor del acordeón y todos sus botones de encabezado.
Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
domingo, 15 de diciembre de 2019
Ejemplo de menú acordeón o hamburguesa
El diseño visual incluye características destinadas a ayudar a los usuarios a comprender que el acordeón proporciona funciones mejoradas de navegación por teclado. Cuando un botón de encabezado de acordeón tiene el foco del teclado, cambia el estilo del contenedor del acordeón y todos sus botones de encabezado.
martes, 3 de diciembre de 2019
Whocanuse.com
whocanuse.com es una herramienta que llama la atención y la comprensión sobre cómo el contraste de color el cual puede afectar a diferentes personas con discapacidad visual.
El foco
Los navegadores proporcionan una indicación de enfoque para enlaces y otros controles interactivos. Esta indicación de enfoque se presenta como un borde punteado o azul de un píxel.
WCAG 2.1 proporciona la siguiente información sobre el enfoque.
2.4.7 Nivel de enfoque visible AA : todos los componentes enfocables tienen una indicación de enfoque visible cuando se enfoca.
El propósito de este criterio de éxito es ayudar a una persona a saber qué elemento tiene el foco del teclado. La persona a la que se hace referencia tiene una visión parcial o total. La indicación de enfoque predeterminada, según los criterios de éxito, incluye un cursor de campo de texto y un borde alrededor del elemento interactivo.
WCAG 2.1 proporciona la siguiente información sobre el enfoque.
2.4.7 Nivel de enfoque visible AA : todos los componentes enfocables tienen una indicación de enfoque visible cuando se enfoca.
El propósito de este criterio de éxito es ayudar a una persona a saber qué elemento tiene el foco del teclado. La persona a la que se hace referencia tiene una visión parcial o total. La indicación de enfoque predeterminada, según los criterios de éxito, incluye un cursor de campo de texto y un borde alrededor del elemento interactivo.
jueves, 28 de noviembre de 2019
Micrófono de mesa Phonak Roger I
El nuevo Phonak Roger Table Mic II es un micrófono de transmisión inalámbrico diseñado para personas que participan en reuniones y padecen de discapacidad auditiva.
lunes, 18 de noviembre de 2019
Hacer que Windows 10 sea más fácil de ver
Si desea que su pantalla sea más fácil de ver, Windows 10 ofrece muchas características y opciones que pueden ayudarlo.
lunes, 11 de noviembre de 2019
Actualización de WAVE
Se sabe que una herramienta de análisis automático es una ayuda no la verdad, ayuda pero falta una revisión manual, Wave es una de esas herramientas que ayudan y se actualizo para mejorar.
viernes, 8 de noviembre de 2019
Enfrentamiento: Microsoft o Adobe sobre la accesibilidad de sus contenidos
La investigación de WebAIM señaló que los encuestados eran mucho más favorables a los documentos de Word que a los documentos PDF: el 30.9% indicó que los documentos de Word tienen una probabilidad muy alta de presentar problemas de accesibilidad, en comparación con el 75.1% de los documentos PDF.https://theinnovativeeducator.blogspot.com/2019/10/face-off-microsoft-or-adobe-for.html
lunes, 4 de noviembre de 2019
Poner el texto correcto en un hipervinculo
La regla general es siempre mencionar las palabras clave. Pues esto ayudara en:
Por ejemplo, si el texto de su enlace es "País de cobre", entonces el lector de pantalla dirá " enlace País de cobre" y el usuario sabrá que la página web a la que está vinculado probablemente sea sobre el País de cobre. Si, en cambio, el texto de su enlace es "haga clic aquí", el lector de pantalla dirá enlace haga clic aquí y el usuario no tendrá idea de qué puede tratarse la página web vinculada.
• Mantenga las frases vinculadas lo más cortas posible, sin dejar de ser significativas fuera de contexto. Esto ahorrará tiempo a los usuarios del lector de pantalla, ya que será necesario hablar menos. Por ejemplo,
• Será difícil hacer clic en un enlace que sea solo una letra o un símbolo y no proporcionará contexto
• Si debe agregar indicaciones de acción a su enlace, colóquelas al final. Por ejemplo,
• No agregue la palabra "enlace" a su texto
• Trate de asegurarse de que cada enlace es único en su página web.
• Si tiene dos enlaces de lista diferentes que van a la misma página trata de diferenciarlos
• Si usó "leer más" con frecuencia, imagine lo frustrante que sería para un usuario de un lector de pantalla escuchar "leer más" una y otra vez sin contexto
• Nunca incluya enlaces vacíos, usando href = ""
- Mejorar la optimización del motor de búsqueda
- Proporciona más detalles a los usuarios con problemas de visión
- Proporcionar contexto a las personas que utilizan un lector de pantalla u otra tecnología de asistencia.
Enlaces, lectores de pantalla y accesibilidad
El texto vinculado debe tener sentido. Esto se debe a que los lectores de pantalla a menudo navegan de un enlace a otro, omitiendo el texto complementario.Por ejemplo, si el texto de su enlace es "País de cobre", entonces el lector de pantalla dirá " enlace País de cobre" y el usuario sabrá que la página web a la que está vinculado probablemente sea sobre el País de cobre. Si, en cambio, el texto de su enlace es "haga clic aquí", el lector de pantalla dirá enlace haga clic aquí y el usuario no tendrá idea de qué puede tratarse la página web vinculada.
Consejos para asegurarse de que el texto del enlace sea accesible:
• Evite usar una URL como texto de enlace; especialmente si es largo• Mantenga las frases vinculadas lo más cortas posible, sin dejar de ser significativas fuera de contexto. Esto ahorrará tiempo a los usuarios del lector de pantalla, ya que será necesario hablar menos. Por ejemplo,
- "hacer un regalo" es preferible a "hacer un regalo en línea, haga clic aquí"
- "contactarnos" es preferible a "puede contactarnos por"
• Será difícil hacer clic en un enlace que sea solo una letra o un símbolo y no proporcionará contexto
• Si debe agregar indicaciones de acción a su enlace, colóquelas al final. Por ejemplo,
- "Contáctenos (abre una ventana emergente)" es a "Enlace abre ventana emergente: contáctenos"
• No agregue la palabra "enlace" a su texto
• Trate de asegurarse de que cada enlace es único en su página web.
• Si tiene dos enlaces de lista diferentes que van a la misma página trata de diferenciarlos
• Si usó "leer más" con frecuencia, imagine lo frustrante que sería para un usuario de un lector de pantalla escuchar "leer más" una y otra vez sin contexto
• Nunca incluya enlaces vacíos, usando href = ""
miércoles, 30 de octubre de 2019
App de iOS para gráficos táctiles accesibles
TGH (abreviatura de "Tactile Graphics Helper") es una aplicación gratuita para iOS del Instituto Smith-Kettlewell Eye Research que hace que los gráficos táctiles sean más accesibles para las personas con discapacidad visual.
41 Extensiones para realizar pruebas de accesibilidad
Las siguientes extensiones del navegador ayudarán a evaluar varias tareas de prueba de accesibilidad. Esta lista se actualiza continuamente https://www.digitala11y.com/accessibility-plug-ins-ie-chrome-firefox-browsers/
viernes, 25 de octubre de 2019
Herramienta de orden de lectura para archivos PDF
La herramienta de Orden de lectura proporciona la forma más fácil y rápida de arreglar el orden de lectura y los problemas básicos de etiquetado
Guía de subtitulado de la BBC
La BBC Academy ha producido una guía en línea para el subtitulado ,es aconsejable para España ver la web del CESyA
jueves, 24 de octubre de 2019
Inspector de accesibilidad de Mozilla
El Inspector de accesibilidad proporciona una ayuda a la hora de desarrollar tu sitio, está disponible de forma predeterminada desde Firefox 63.
miércoles, 23 de octubre de 2019
Las nuevas características de accesibilidad en Android 10
Para los "forofos" de Android podeís leer sobre nuevo de Android en https://lifehacker.com/the-best-new-accessibility-features-in-android-10-1839118262
viernes, 18 de octubre de 2019
Los mitos de accesibilidad de contraste
Un articulo muy interesante que muchos maquetadores web tendrián que leer https://uxmovement.com/buttons/the-myths-of-color-contrast-accessibility/
jueves, 17 de octubre de 2019
El scroll y la accesibilidad
Tanto los maquetadores y diseñado conocemos lo atractivo que resulta una página con scroll, pero antes de profundizar en lo perjudicial que es para las personas con discapacidad tenemos que entender que es scroll se creó pensando en las redes sociales, no para el diseño de páginas dinámicas o fijas, antes de llegar a una conclusión de si es conveniente o no usarlo, te explicamos el daño que produce.
• A los usuarios de solo teclado no pueden acceder a todo el contenido. Al tabular de un elemento a otro elemento, el foco se mueve desde el último elemento que está actualmente visible en la pantalla al siguiente elemento en el orden DOM.
• Los usuarios que usan el software de lector de pantalla o cualquier otro software de reconocimiento quedan completamente excluidos de la experiencia de desplazamiento infinito.
• Usuarios con discapacidad motriz: el scroll produce mucho esfuerzo, frustración y hasta enfado pues hasta llegar a la información o el objeto que deseas ver, tienen que ir deslizándose y deslizándose hasta él.
• Usuarios con baja visión: los usuarios con baja visión tienden a usar lectores de pantalla, software de aumento de pantalla (lupas, magnificadores de pantalla…) o el modo de alto contraste de Windows. Es extremadamente difícil para un usuario con baja visión acceder al contenido dentro de un desplazamiento infinito.
• Usuarios con discapacidades cognitivas: TDAH (siglas de Trastorno por Déficit de Atención e Hiperactividad), pérdida de memoria a corto plazo, etc., a menudo se pierden en el diseño y desarrollo. El scroll les produce una carga cognitiva muy alta.
Si aun sabiendo el daño que hace el scroll aún decides continuar con tu diseño tienes que conocer que WAI-ARIA 1.1 intenta ayudarte para hacerlo un poco más accesible, aunque solo afecte a los usuarios de lector de pantalla y magnificadores que tengan lector de pantalla, puedes usar role = feed aunque puedes llegar a pensar que ¡solucionado¡ pues nada más lejos de la realidad, aún existen lectores de pantalla que no lo admiten.
• A los usuarios de solo teclado no pueden acceder a todo el contenido. Al tabular de un elemento a otro elemento, el foco se mueve desde el último elemento que está actualmente visible en la pantalla al siguiente elemento en el orden DOM.
• Los usuarios que usan el software de lector de pantalla o cualquier otro software de reconocimiento quedan completamente excluidos de la experiencia de desplazamiento infinito.
• Usuarios con discapacidad motriz: el scroll produce mucho esfuerzo, frustración y hasta enfado pues hasta llegar a la información o el objeto que deseas ver, tienen que ir deslizándose y deslizándose hasta él.
• Usuarios con baja visión: los usuarios con baja visión tienden a usar lectores de pantalla, software de aumento de pantalla (lupas, magnificadores de pantalla…) o el modo de alto contraste de Windows. Es extremadamente difícil para un usuario con baja visión acceder al contenido dentro de un desplazamiento infinito.
• Usuarios con discapacidades cognitivas: TDAH (siglas de Trastorno por Déficit de Atención e Hiperactividad), pérdida de memoria a corto plazo, etc., a menudo se pierden en el diseño y desarrollo. El scroll les produce una carga cognitiva muy alta.
Si aun sabiendo el daño que hace el scroll aún decides continuar con tu diseño tienes que conocer que WAI-ARIA 1.1 intenta ayudarte para hacerlo un poco más accesible, aunque solo afecte a los usuarios de lector de pantalla y magnificadores que tengan lector de pantalla, puedes usar role = feed aunque puedes llegar a pensar que ¡solucionado¡ pues nada más lejos de la realidad, aún existen lectores de pantalla que no lo admiten.
Revisión del RD 1112/2018
Cuando se utilice el Real Decreto 1112/2018 sobre accesibilidad de sitios web y apps móviles hay que consultar su última versión, pues fue modificado el 12/08/2019 anulando algunas partes del original del 19/09/2018
viernes, 4 de octubre de 2019
martes, 1 de octubre de 2019
Controlador de juegos accesible Plyy
El Plyy es ideal para personas con problemas de movilidad o para quienes solo tienen un uso limitado de sus manos o dedos. Permite a cualquiera personalizar su controlador para satisfacer sus necesidades particulares.
Mas información. https://www.digitaltrends.com/gaming/plyy-accessible-gaming-controller/
Resultados de la 8ª encuesta de lectores de pantalla
Resultados de la 8º encuesta de WebAIM sobre el uso de lectores de pantalla, esta vez es más completa porque existen más usuarios no americanos
lunes, 30 de septiembre de 2019
lunes, 23 de septiembre de 2019
martes, 17 de septiembre de 2019
¿Cómo funciona aria-live?
Aria-live es para páginas dinámicas en las que se cambia un área de la página sin actualizar toda la página gracias a nuestro amigo JavaScript. Esto puede ser actualizar la lista de precios de los billetes o actualizar el resultado de la búsqueda sobre la marcha.
lunes, 16 de septiembre de 2019
WeWALK el bastón inteligente más revolucionario del mundo
Un ingeniero con discapacidad visual ha creado un dispositivo inteligente que transformará por completo la forma en que las personas ciegas se mueven y experimentan el mundo. WeWALK es el bastón inteligente y más revolucionario del mundo desarrollado para personas con discapacidad visual.Es un bastón que ha sido diseñado y creado por el ingeniero, Kursat Ceylan, quien no solo es ciego, sino que también es el CEO y cofundador de la empresa con sede en Turquía, Young Guru Academy.
Folleto de discapacidad intelectual
Guía rápida que ayuda a hablar y escribir sobre la discapacidad intelectual respetando la realidad y la dignidad de las personas.
Desde Plena inclusión se elaboro una sencilla guía para periodistas en la que se aclaran algunos conceptos que suelen aparecer reflejados, de forma errónea en medios de comunicación. Son cuestiones sencillas pero muy importantes ya que se refieren a la dignidad de miles de personas
miércoles, 4 de septiembre de 2019
Immersive Reader es una herramienta gratuita de Microsoft
Immersive Reader es una herramienta gratuita de Microsoft que lee texto, divide palabras en sílabas y aumenta el espacio entre líneas y letras. Si bien ha demostrado ser eficaz para ayudar a los estudiantes con dislexia a aprender , puede ayudar a cualquiera que tenga dificultades para comprender el texto.
jueves, 29 de agosto de 2019
Las notificaciones de tu móvil más accesibles con Visualfy Mobile y Philips Hue
Es un gran trabajo y proyecto el de Visualfy usar las bombillas Philips Hue para notificar a los discapacitados visuales de que les están llamando, de despertado, de recepción de un e-mail....
miércoles, 28 de agosto de 2019
jueves, 22 de agosto de 2019
Consejos sobre cómo mejorar la accesibilidad web para personas sordas y con discapacidad auditiva
Proporcionar subtítulos de video
Los subtítulos o subtítulos deben incluirse en la parte inferior de cada video que agregue al sitio. Los subtítulos deben incluir diálogos, letras de canciones, señales de risa o el sonido de aplausos.
Las transcripciones de video
No solo deben incluir el diálogo, sino también descripciones de lo que sucede en el video. También debe ser preciso para cumplir con los estándares de accesibilidad. YouTube y Facebook ofrecen subtítulos de video automáticos gratuitos cuando se crean sus videos. Sin embargo, es importante confirmar que esas herramientas automatizadas están creando transcripciones precisas. Puede subtitular fácilmente los videos directamente o incluso puede subir el archivo de transcripción al video siempre que sus videos necesiten cargarse en YouTube.
Proporcione un resumen del contenido de audio y video.
La accesibilidad a los videos es importante para ayudar a los usuarios finales a comprender y encontrar la información que buscan en su sitio web. Un resumen del video o clip de audio puede ser una lista simple de los temas incluidos en el video. Ya sea que se trate de accesibilidad de podcast o accesibilidad de video, el resumen puede ser tan simple como una lista de temas.
Proporcionar múltiples opciones de contacto
Uno de los objetivos principales de un sitio web es aumentar las conversiones y, en última instancia, las ventas. Para que su sitio web y su negocio sean lo más accesibles posible para las personas con discapacidad auditiva, asegúrese de proporcionarles una variedad de diferentes opciones de contacto. Por ejemplo, proporcione opciones como correo electrónico, formularios en línea, chat web en vivo o incluso Skype.
Los subtítulos o subtítulos deben incluirse en la parte inferior de cada video que agregue al sitio. Los subtítulos deben incluir diálogos, letras de canciones, señales de risa o el sonido de aplausos.
Las transcripciones de video
No solo deben incluir el diálogo, sino también descripciones de lo que sucede en el video. También debe ser preciso para cumplir con los estándares de accesibilidad. YouTube y Facebook ofrecen subtítulos de video automáticos gratuitos cuando se crean sus videos. Sin embargo, es importante confirmar que esas herramientas automatizadas están creando transcripciones precisas. Puede subtitular fácilmente los videos directamente o incluso puede subir el archivo de transcripción al video siempre que sus videos necesiten cargarse en YouTube.
Proporcione un resumen del contenido de audio y video.
La accesibilidad a los videos es importante para ayudar a los usuarios finales a comprender y encontrar la información que buscan en su sitio web. Un resumen del video o clip de audio puede ser una lista simple de los temas incluidos en el video. Ya sea que se trate de accesibilidad de podcast o accesibilidad de video, el resumen puede ser tan simple como una lista de temas.
Proporcionar múltiples opciones de contacto
Uno de los objetivos principales de un sitio web es aumentar las conversiones y, en última instancia, las ventas. Para que su sitio web y su negocio sean lo más accesibles posible para las personas con discapacidad auditiva, asegúrese de proporcionarles una variedad de diferentes opciones de contacto. Por ejemplo, proporcione opciones como correo electrónico, formularios en línea, chat web en vivo o incluso Skype.
miércoles, 21 de agosto de 2019
Pop-Ups la accesibilidad y usabilidad
Nunca muestre una ventana emergente antes de que los usuarios puedan entrar en su sitio web o aplicación. Las personas se han acostumbrado a ver ventanas emergentes prematuras en los sitios web y, por lo general, las ignoran o buscan de inmediato el medio más rápido para cerrar la ventana emergente para volver a su tarea. Las ventanas emergentes que aparecen antes de que se cargue la página hacen que el sitio se vea mal. Además, los sitios que no cumplen este error corren el riesgo de tener bajas clasificaciones en los resultados de los motores de búsqueda, ya que Google penaliza a los sitios que utilizan prácticas que hacen que el contenido sea menos accesible para los usuarios, especialmente en dispositivos móviles.
Espere para presentar el contenido en la ventana emergente hasta que sea contextualmente relevante para el usuario.
Use el principio de reciprocidad : otorgue valor a sus visitantes antes de preguntarles algo, ya sea que solicite una dirección de correo electrónico o incluso la acción de descartar la ventana emergente. El único caso de uso cuando es aceptable es cuando su sitio está legalmente obligado a solicitar el consentimiento de los usuarios para aceptar el uso de cookies o verificar su edad.
Ventana emergente justo después de que el usuario inicie sesión:.
Una ventana emergente que se muestra justo después de que el usuario inicia sesión es tan molesta como la que se muestra antes de que se cargue el contenido de la página.
dé a los usuarios algo de tiempo y espacio para completar sus tareas después de iniciar sesión en su cuenta y no mostrar ventanas emergentes de inmediato
Solicitar una dirección de correo electrónico antes de realizar una operación. muchos sitios y aplicaciones utilizan ventanas emergentes para solicitar la dirección de correo electrónico de los usuarios antes de que hayan tenido la oportunidad de interactuar con el contenido. El comercio electrónico, los sitios web y las aplicaciones de noticias, así como los blogs, fueron los mayores infractores de esta categoría. Este enfoque es problemático porque no solo las personas se molestarán por la ventana emergente, sino que también asumirán que el sitio los enviará spam con correo basura no deseado.
En lugar de mostrar ventanas emergentes de correo electrónico desde el principio, piense en cuándo los usuarios podrían sentirse más cómodos compartiendo sus direcciones de correo electrónico
Pedir comentarios antes de que las personas hayan hecho algo
Recibir comentarios de sus usuarios es importante, pero no debe inundar a las personas con mensajes de comentarios antes de que hayan hecho algo en su sitio.
En su lugar solicite a los usuarios que proporcionen comentarios inmediatamente después de que hayan completado una tarea principal en su sitio.
Mostrar múltiples ventanas emergentes una tras otra.
Mostrar múltiples ventanas emergentes una encima de la otra hace que su sitio se vea poco profesional y desorganizado. También abruma a los usuarios y los obliga a trabajar para cerrar cada una.
Sí debe presentar información crítica (por ejemplo, advertencias importantes para prevenir o corregir errores) en una ventana emergente, asegúrese de mostrar solo una a la vez. Si es posible no muestre información crítica en una ventana emergente, ya que las personas tienden a cerrarlas sin leer. En su lugar, use un elemento visualmente distinto y colóquelo directamente en la página
martes, 20 de agosto de 2019
Botón de verificar la accesibilidad en Office 2019
- Asegúrese de incluir texto alternativo con todas las imágenes. Esto incluye imágenes, SmartArt, diagramas, objetos incrustados y videos.
- Agregue siempre texto de hipervínculo significativo e información en pantalla a los enlaces incrustados en su documento.
- Mantenga suficiente contraste para el texto y los colores de fondo. No se deje llevar por esquemas de colores fantasiosos y fondos que distraigan.
- Mantenlo simple. Utilice una estructura de tabla básica y especifique el encabezado de columna y, si es necesario, la información del encabezado de fila. Como se mencionó anteriormente, no permita que esquemas de color complicados degraden su comunicación.
- En Excel, asigne nombres únicos a todas las pestañas de las hojas y elimine las hojas en blanco.
- Particularmente importante para Excel y PowerPoint, siempre verifique que el color no es el único medio para transmitir información.
- En PowerPoint, asegúrese de dar a cada diapositiva un título único.
- En Word, para evitar posibles confusiones, use los encabezados y estilos integrados. Las características integradas siempre se leerán en voz alta en el orden correcto y lógico.
domingo, 28 de julio de 2019
domingo, 21 de julio de 2019
martes, 16 de julio de 2019
Cansado de injusticias en verano
Estoy tan HARTO de escuchar -legislación en accesibilidad RD…..- y luego no cumplirse ¿ a que juega nuestros gobernantes? Somos la vergüenza de Europa, todavía no se piensa en las personas discapacitadas, esas personas que cuando vienen las vacas flacas son las primeras en recibir el “palo”. Es una lastima que no nos unamos somos millones de discapacitados de familias deseosas de recibir un poco de justicia social. Nadie nos puede quitar nuestra discapacidad pero no es de justicia social que las personas con más recursos económicos tengan la posibilidad de vivir mejor, no pedimos nada que no se pueda solucionar con un poco de pensar en los demás, una web donde puedas comprar tus billetes (verdad Ryanair, Renfe), una escalera, una rampa donde esta un escalón, una calzada bien asfaltada, no tener que ir esquivando las “cacas” de los perros…. Pequeños gestos que hacen mucho. En definitiva ya que tenemos que vivir con nuestra discapacidad que la sociedad no lo ponga más difícil.
Si, estoy harto de leyes y aquí todo continua igual eso si cada vez que toca votar sale el político de turno para pedir nuestro voto eso si para crear otra ley que no se cumplirá y cuando se cumple un poco, la paraliza el otro porque cómo los otros van hacer algo
Si, estoy harto de leyes y aquí todo continua igual eso si cada vez que toca votar sale el político de turno para pedir nuestro voto eso si para crear otra ley que no se cumplirá y cuando se cumple un poco, la paraliza el otro porque cómo los otros van hacer algo
El comercio electrónico es el futuro
Cuantas veces has oido la frase el futuro de comercio está en la web el articulo E-commerce into the future: the importance of accessibility te ayudará a entender
viernes, 28 de junio de 2019
Web Captionr
Web Captioner es un complemrnto que subtitula según se habla para facilitarte el proceso tienes un tutorial muy practico.
miércoles, 26 de junio de 2019
Arrastra y suelta usando WAI-ARIA
La aria-grabbed
La aria-grabbed se utiliza para determinar si un elemento está en un estado agarrado para una operación de arrastrar y soltar.
Valores
Si un elemento no tiene ninguna aria-grabbed el elemento no puede ser arrastrado.
El aria-grabbed en el siguiente ejemplo indica que el elemento de la lista se ha seleccionado para participar en una operación de arrastrar y soltar.
<li aria-grabbed="true">
La aria-dropeffect es un estado que indica el tipo de operación que se producirá cuando un objeto que participa en una operación de arrastrar y soltar se libera en el destino. Se puede proporcionar más de un valor como una lista de fichas separadas por espacios. La siguiente tabla enumera los valores posibles para aria-dropeffect.
Valores
`copy` La fuente se duplica y se suelta en el objetivo.
`move` El origen se elimina de su ubicación actual y se suelta en el destino.
`reference`Se creará una referencia o acceso directo al objeto de origen en el destino.
`ejecutar` Una función compatible con el objetivo se ejecuta utilizando la fuente de arrastre como entrada.
`popup` Se presenta un menú emergente o un cuadro de diálogo para que el usuario pueda elegir una de las operaciones compatibles (copiar, mover, referencia y ejecutar) u otra funcionalidad de arrastre.
`none` El objetivo no aceptará la fuente.
El aria-dropeffect en el siguiente ejemplo indica que el efecto de soltar un objeto en esta lista desordenada sería eliminar el objeto de su ubicación actual y copiarlo en esta lista.
<ul aria-dropeffect="move">
El modelo de evento de arrastrar y soltar HTML 5
Existe un modelo de eventos HTML 5 bien definido para las operaciones de arrastrar y soltar . El modelo es demasiado complejo para cubrirlo en detalle.
Datos sacados de :https://dev.opera.com/articles/accessible-drag-and-drop/
La aria-grabbed se utiliza para determinar si un elemento está en un estado agarrado para una operación de arrastrar y soltar.
Valores
- `true` Indica que el elemento ha sido seleccionado para arrastrar.
- "falso" Indica que el elemento no está actualmente seleccionado para arrastrar, pero puede estar disponible para arrastrar estableciendo la propiedad en `true`.
Si un elemento no tiene ninguna aria-grabbed el elemento no puede ser arrastrado.
El aria-grabbed en el siguiente ejemplo indica que el elemento de la lista se ha seleccionado para participar en una operación de arrastrar y soltar.
<li aria-grabbed="true">
La aria-dropeffect es un estado que indica el tipo de operación que se producirá cuando un objeto que participa en una operación de arrastrar y soltar se libera en el destino. Se puede proporcionar más de un valor como una lista de fichas separadas por espacios. La siguiente tabla enumera los valores posibles para aria-dropeffect.
Valores
`copy` La fuente se duplica y se suelta en el objetivo.
`move` El origen se elimina de su ubicación actual y se suelta en el destino.
`reference`Se creará una referencia o acceso directo al objeto de origen en el destino.
`ejecutar` Una función compatible con el objetivo se ejecuta utilizando la fuente de arrastre como entrada.
`popup` Se presenta un menú emergente o un cuadro de diálogo para que el usuario pueda elegir una de las operaciones compatibles (copiar, mover, referencia y ejecutar) u otra funcionalidad de arrastre.
`none` El objetivo no aceptará la fuente.
El aria-dropeffect en el siguiente ejemplo indica que el efecto de soltar un objeto en esta lista desordenada sería eliminar el objeto de su ubicación actual y copiarlo en esta lista.
<ul aria-dropeffect="move">
El modelo de evento de arrastrar y soltar HTML 5
Existe un modelo de eventos HTML 5 bien definido para las operaciones de arrastrar y soltar . El modelo es demasiado complejo para cubrirlo en detalle.
Datos sacados de :https://dev.opera.com/articles/accessible-drag-and-drop/
Guía para personas con discapacidades de lenguaje o comunicación
Esta guía describe las funciones de accesibilidad más populares de Windows y Microsoft Office. También cubre productos de tecnología de asistencia para Windows y Microsoft Office diseñados para personas con discapacidades de lenguaje o comunicación puedes descargar esta guía en la web de soporte de Windows
jueves, 20 de junio de 2019
Lista de verificación de accesibilidad
Accessibility checklist es una web muy recomendable donde puedes filtrar los requisitos ge accesibilidad que precises.
miércoles, 19 de junio de 2019
Pautas generales de vídeos de cabecera
Mantenga el video relativamente corto
Los videos más largos tendrán un tamaño de archivo mayor, consumirán más ancho de banda del usuario y pueden tardar más en iniciar la transmisión. Mantenga el video alrededor de 10-15 segundos de duración. Eso debería ser una cantidad adecuada de tiempo para transmitir una idea o emoción intencional.
Evitar el movimiento excesivo
Cierto movimiento está bien, pero el movimiento excesivo puede distraer e inoportuna. Además, tenga en cuenta que el término "fondo" de video implica que hay información más importante en primer plano. El video de fondo está destinado a apoyar visualmente y reforzar la información de primer plano. Si hay demasiadas cosas en el video, es probable que reste valor al primer plano más importante. También es importante tener en cuenta que el movimiento excesivo también puede desorientar a las personas con trastornos vestibulares (sensibilidad al movimiento).Exportación de video final a alta calidad.
Al exportar el video final desde su aplicación de edición de video, asegúrese de exportarlo con configuraciones de alta calidad. La conversión y la optimización para su uso en la web se realizarán más adelante.Quitar el canal de audio
El audio puede distraer en este contexto, además, los videos de fondo no se reproducirán automáticamente en el móvil si contienen sonido, así que asegúrese de eliminar el canal de audio completamente.Proporcionar múltiples formatos
Para que el video sea compatible con todos los navegadores, deberá convertirlo a múltiples formatos, actualmente, WebM y MP4. Para hacer esto, recomiendo usar ffmpeg a través de la línea de comandos. Si tienes homebrew es fácil de instalar brew install ffmpeg --with-libvpx. Los comandos se ven algo como esto:ffmpeg -i input.mp4 -c: v libvpx-vp9 -an output.webm
ffmpeg -i input.mp4 -c: v libx264 -an output.mp4
Considere el uso de ancho de banda de los usuarios móviles
Dado que los videos suelen ser archivos grandes, consumirán más ancho de banda y ralentizarán el tiempo total de carga de la página. Considere utilizar consultas de medios para publicar un video con dimensiones más pequeñas y una tasa de bits más baja para dispositivos de pantalla pequeña. Esto permitirá una transmisión y reproducción más eficientes en dispositivos de pantalla pequeña, y consumirá menos ancho de banda general para aquellos en una conexión celular.
Asegurar suficiente contraste con el texto de primer plano
Si está mostrando texto en su video, asegúrese de que sea fácil de leer. De lo contrario, deberá aumentar el contraste agregando una superposición al video, cambiando el color del texto o agregando una sombra de texto o un fondo al textoProporcionar un botón de pausa
Siempre habrá personas a las que les gustaría hacer una pausa en el video, por lo que es mejor darles la posibilidad de hacer eso.Además, aunque WCAG no menciona específicamente el uso de video de fondo, los criterios de éxito en la sección 2.2.2 (Pausa, Detener, Ocultar) pueden aplicarse a esto:
“Para cualquier información que se mueve, parpadea o se desplaza que (1) se inicia automáticamente, (2) dura más de cinco segundos y (3) se presenta en paralelo con otro contenido, existe un mecanismo para que el usuario haga una pausa, se detenga o esconderlo..."
Anticipar la posibilidad de mareo por movimiento.
Cuando se enfrentan a la animación y el movimiento a gran escala en la web, las personas con trastornos vestibulares provocados visualmente suelen lidiar con los sentimientos de mareos, como mareos, náuseas y dolores de cabeza. Afortunadamente, iOSlunes, 17 de junio de 2019
La fuente del texto y la accesibilidad
Creo que es seguro afirmar que una gran parte de la accesibilidad del sitio web recae en la tipografía, después de todo, la web aún es del 95% tipografía 1 . Los espectadores visitan un sitio web para leer su contenido o simplemente para encontrar información específica que están buscando. Y la mayor parte de esa información y la mayor parte del contenido se comunica a través de texto. Esta es una de las pocas constantes en la web que no ha cambiado con los años. Entonces, ¿cómo nos aseguramos de que todos puedan leer el contenido de nuestro sitio web? Y por todos, me refiero absolutamente a todos . Esto incluye a personas con problemas de visión, trastornos de lectura, ceguera al color.
Los diseñadores y desarrolladores de sitios web a menudo se olvidan de estas personas o inventan excusas como "las personas ciegas no conducen automóviles, por lo que no necesitan comprar uno en nuestro sitio web". Esto fue, literalmente, lo que alguien dijo cuando trabajé para una gran empresa de mercado de automóviles en línea en el Reino Unido . Este es un comentario de mente cerrada, egoísta y repugnante. La web fue creada para todos y es nuestro trabajo hacerla accesible para todos. Estas son algunas de las mejores prácticas de tipografía web accesible.
1. ESTABLEZCA SU TAMAÑO DE FUENTE BASE EN UNIDADES RELATIVAS
¿Qué es el tamaño de fuente base, cómo lo configuramos y cómo lo usamos? Vamos a empezar con el qué . El tamaño de fuente base es simplemente el tamaño de fuente del que se derivarán todos los demás tamaños de fuente. Si usamos correctamente unidades relativas.TAMAÑO DE FUENTE BASE Y ACCESIBILIDAD
¿Por qué es tan importante establecer el tamaño de fuente base en unidades relativas? Tengo que ser honesto, durante mucho tiempo, pensé: ¿para qué sirve configurar el tamaño de fuente base 100%? Más tarde supe que es por una razón simple: el tamaño de fuente predeterminado del navegador . La mejor práctica es establecer el font-sizeen el htmluso de %(o cualquier otra unidad relativa), y a continuación, establecer todos los demás elementos a cualquiera emo remque será en relación con el tamaño del cuerpo.2. COMPRUEBA EL COLOR DE TU TIPO Y SOLO SU CONTRASTE.
Comprobar el contraste de un texto en comparación con su fondo no es suficiente. Muchos diseñadores y desarrolladores web simplemente usan una herramienta para verificar si el contraste de los dos es lo suficientemente alto, pero no es tan simple. También debemos asegurarnos de que el color de nuestro tipo sea lo suficientemente oscuro. Esto significa que la fuente no debería ser demasiado delgada y que deberíamos limitar el suavizado de la fuente solo en ciertos casos.El comprobador de contraste dice que la combinación de este color de fuente y el fondo es perfectamente adecuada. Pero está claro que esto podría causar problemas al leerlo
Así que no solo compruebe el contraste en una herramienta de comprobación de contraste, asegúrese de que el tipo tenga suficiente contraste.
ALTURA DE LA LÍNEA
La altura de línea recomendada para los párrafos de texto suele estar entre 1.3 y 1.7LONGITUD DE LA LÍNEA
Obtener la longitud correcta de las líneas es muy simple, pero lamentablemente, la mayoría de los sitios web aún lo tienen mal. La longitud ideal de una línea de texto es de 45 a 75 caracteres, incluidos los espacios. Cualquier cosa que llegue lejos de ese rango se vuelve difícil de leer. Leer líneas muy largas de texto es agotador para nuestros ojos.Esto se puede resolver muy fácilmente, aplique una max-width propiedad a los párrafos de su contenido en el sitio web y luego cuente la cantidad de caracteres (incluidos los espacios) .
No use alineación justificada
Ni siquiera debería tener que escribir sobre esto por más tiempo. La justificación del texto en la web da como resultado “ríos de espacios en blanco entre palabras” que tienen un impacto enormemente negativo en la legibilidad.
No alinee los párrafos largos en el centro
El otro problema son los párrafos largos que están alineados en el centro. Cuando tenemos líneas de texto que tienen una longitud desigual y están alineadas en el centro, es extremadamente difícil encontrar el comienzo de la siguiente línea. Nuevamente, coloque trastornos de la visión o de la lectura por encima de eso y se vuelve casi imposible de leer. No alinee los párrafos que tengan más de 2 o 3 líneas de texto.lunes, 3 de junio de 2019
Diagrama de Venn representa mejor la discapacidad
Ya es hora de actualizar los iconos de personas con diferentes discapacidades se realizó entre 981 personas y el diagrama de Venn con tres imagenes fue el más elegido.
https://www.newswise.com/articles/examining-perceptions-of-accessibility-symbols#.XPHs-JemrbQ.twitter
https://www.newswise.com/articles/examining-perceptions-of-accessibility-symbols#.XPHs-JemrbQ.twitter
lunes, 27 de mayo de 2019
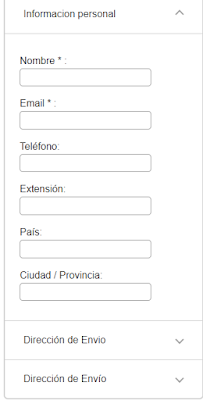
Formularios moviles
Lo primero que hacen los usuarios cuando ven un formulario es estimar cuánto tiempo se necesita para completarlo. Los usuarios hacen esto escaneando el formulario. La percepción juega un papel crucial en el proceso de estimación. Cuanto más complejo parezca un formulario, es más probable que los usuarios lo abandonen. lo más importante que puede hacer un diseñador es minimizar la necesidad de escribir.
MINIMIZAR EL NÚMERO TOTAL DE CAMPOS
Cada campo que pida a los usuarios que completen requiere un esfuerzo. Cuanto más esfuerzo se necesite para completar un formulario, menos probable será que los usuarios completen el formulario. Es por eso que la regla fundamental de diseño de formularios es más cuanto más breve, mejor.Si después de revisar el formulario desea incluir algunas preguntas opcionales en su formulario, deje en claro a los usuarios que esos campos son opcionales:
• Marque los campos opcionales en lugar de los obligatorios.
• Use la etiqueta "Opcional" para denotar campos opcionales.
• Evite usar el asterisco ( *) para significar "opcional". No todos los usuarios asociarán el asterisco con información opcional, y el significado confundirá a algunos usuarios.
Tamaño
La cantidad de información esperada en el campo. El tamaño del campo actuará como una restricción visual: el usuario sabrá la cantidad de texto que se espera que se ingrese con solo mirar el campo.
Foco
El enfoque automático de un campo le da al usuario una indicación y un punto de inicio, para que pueda comenzar a completar rápidamente el formulario.NO LES PIDA A LOS USUARIOS QUE REPITAN SU DIRECCIÓN DE CORREO ELECTRÓNICO
Seguir este enfoque no garantiza que obtendrá una dirección válida. Los usuarios a menudo copian y pegan su dirección de un campo a otro.
PROPORCIONAR LA OPCIÓN "MOSTRAR CONTRASEÑA"
Duplicar el campo de entrada de contraseña es otro error común entre los diseñadores de productos. Los diseñadores siguen este enfoque porque creen que evitará que los usuarios escriban incorrectamente una contraseña.En lugar de duplicar el campo de contraseña, proporcione una opción que permita a los usuarios ver la contraseña que han elegido para crear. Tenga un icono o una casilla de verificación que desenmascara la contraseña al hacer clic.
NO PONGAS MUCHOS CAMPOS
Los campos excesivos obligan al usuario a hacer toques adicionales para moverse al siguiente campo.
EVITAR LOS MENÚS DESPLEGABLES
Si está utilizando un menú desplegable para la selección de opciones, considere reemplazarlo con los botones de radio. Harán que todas las opciones sean fáciles de usar.
La entrada enmascarada también facilita que los usuarios validen la información. Cuando se muestra un número de teléfono en partes, hace que sea más fácil encontrar y corregir un error tipográfico.
 |
PROPORCIONAR TECLADO ACORDE
Los usuarios móviles aprecian que las aplicaciones y los sitios web que proporcionan un teclado acorde con el campo.Configure los tipos de entrada HTML para mostrar el teclado correcto. Siete tipos de entrada son relevantes para el diseño de formularios:
input type="text" muestra el teclado normal del dispositivo móvil.
input type="email" muestra el teclado normal y '@' y '.com'.
input type="tel" muestra el teclado numérico del 0 al 9.
input type="number" Muestra un teclado con números y símbolos.
input type="date" muestra el selector de fecha del dispositivo móvil.
input type="datetime" muestra el selector de fecha y hora del dispositivo móvil.
input type="month" muestra el selector de mes y año del dispositivo móvil.
RANGOS
Muchas formas piden a los usuarios que proporcionen un rango de valores (por ejemplo, un rango de precios, rango de distancia, etc.). En lugar de usar dos campos separados, "desde" y "hasta", para ese propósito, use un control deslizante para permitir a los usuarios especificar el rango con una interacción de pulgar.
Autocompletar
La mayoría de los usuarios experimentan autocompletar cuando escriben una pregunta en el cuadro de búsqueda de Google. Google proporciona a los usuarios una lista de sugerencias relacionadas con lo que el usuario ha escrito en el campo.Auto capitalizar
La auto capitalización convierte la primera letra en mayúscula automáticamente. Esta función es excelente para campos como nombres y direcciones de calles, pero evítala para los campos de contraseña.
Auto-llenado de datos personales.
Escribir una dirección es a menudo la parte más engorrosa de cualquier formulario de registro en línea. Facilite esta tarea utilizando la función del navegador para completar el campo.Auto-llenado de datos personales.
Autorización biométrica
El mayor problema de usar una contraseña de texto hoy es que la mayoría de las personas olvidan las contraseñas. El 82% de las personas no pueden recordar sus contraseñas , y entre el 5 y el 10% de las sesiones requieren que los usuarios restablezcan una contraseña. El futuro de las contraseñas es el fin de las contraseñas. Incluso hoy en día, los desarrolladores móviles pueden aprovechar las tecnologías biométricas. Los usuarios no deberían necesitar escribir una contraseña; deben poder usar lectores biométricos para la autenticación: iniciar sesión con una huella digital o escaneo facial.Cámara
Si su formulario solicita a los usuarios que proporcionen detalles de la tarjeta de crédito o del DNI, es posible simplificar el proceso de entrada de datos utilizando la cámara como un scáner. Proporcione una opción para tomar una foto de la tarjeta y completar todos los detalles automáticamente.Etiquetas de ayuda
Las etiquetas en línea se ven bien y ahorran un valioso estado de la pantalla, estos beneficios son superados por los inconvenientes significativos de la usabilidad, el más crítico de los cuales es la pérdida de contexto. Cuando los usuarios comienzan a ingresar texto en un campo, el texto del marcador de posición desaparece y obliga a las personas a recordar esta información. Si bien podría no ser un problema para formularios simples de dos campos, podría ser un gran problema para los formularios que tienen muchos campos (por ejemplo, de 7 a 10). Sería difícil para los usuarios recuperar todas las etiquetas de campo después de ingresar datos. una solución simple al problema de los marcadores de posición que desaparecen: la etiqueta flotante (o adaptable). Después de que el usuario toca el campo con el marcador de posición de la etiqueta, la etiqueta no desaparece, se mueve hacia la parte superior del campo y deja espacio para que el usuario ingrese sus datos.Articulo traduccido de https://www.smashingmagazine.com/2018/08/best-practices-for-mobile-form-design/
viernes, 24 de mayo de 2019
Accesibilidad en las presentaciones de PowerPoint
Fuentes
Hay dos categorías principales de fuentes:
·
Serif (fuentes con trazos finales en los
extremos de los caracteres, como Times New Roman)
·
Sans Serif (fuente sin trazos de acabado, como
Calibri)
En general, se acepta que las fuentes sans serif son más
legibles y accesibles Las fuentes Serif se usan a menudo para elementos de
presentación como encabezados y títulos.
Diseño
·
Asegurarse de que el texto de la diapositiva sea
lo suficientemente grande.
·
Abstenerse de tratar de encajar demasiado
contenido en una diapositiva.
·
El texto del contenido de la diapositiva es
entre 20–28 puntos, y para los encabezados apunta a 36–44 puntos.
·
Asegúrese de que cada diapositiva tenga un
encabezado único. Si hay más de una diapositiva sobre el mismo tema, agregue un
identificador numérico al encabezado tal como (1 de 2).
·
Evite el uso de itálicas o todo en mayúsculas.
·
No use el color solo para indicar importancia,
pero se permite el texto en negrita.
·
Asegúrese de mostrar los números de
diapositivas.
·
Mantenga las transiciones y animaciones simples.
Las animaciones que aparecen o desaparecen son aceptables, pero evite el
flasheo y el texto volador.
Describiendo Imágenes
Agregar descripciones de texto a las imágenes, comúnmente
conocidas como texto alternativo, permite a los usuarios con lectores de
pantalla obtener una descripción verbal de las imágenes en las presentaciones.
El texto alternativo debe describir el contenido y la función de la imagen.
Algunos ejemplos incluyen "Foto de una mujer sonriente" o
"Logotipo y enlace a nuestra página de inicio". Las imágenes que son
decorativas y no proporcionan ningún contenido o función no necesitan texto
alternativo.
Contraste de color
El contraste de color también es importante. Asegúrese de
que el color del texto contrasta suficientemente con los colores de fondo.
viernes, 17 de mayo de 2019
Diseño del carrito de comercio electrónico
El promedio de abandono del carrito de la compra en línea de 69.89% (según el Instituto Baymard).
Estos trucos para que tus visitantes acaben comprando.
Coloque el icono del carrito de compras en la esquina superior derecha de la página
Amazon respondió a la pregunta de dónde colocar el ícono del carrito de la compra en los años 90 cuando lo colocan en la parte superior derecha. A medida que el sitio de Amazon cambió y evolucionó, mantuvieron el ícono en la esquina superior derecha, pero llevándolo aún más a la derecha.
Use el icono del carrito de compras para mostrar el número de artículos en el carrito
Confirmar cuando los artículos se agregan al carrito
Amazon es un gran ejemplo de esto: no solo proporcionan confirmación, sino también venta cruzada con una exhibición de productos relacionados.
Las tiendas a menudo llevan a los clientes directamente a la página del carrito cuando agregan algo a su carrito. Pero esto interrumpe sus compras, hace que sea más difícil agregar artículos.
Ofrece a los clientes una ventana donde aparezca lo que hay en el carro sin tener que abandonar la página en la que se encuentra.
Proporcionar información sobre el envío
Permite a los clientes ver el pedido, cambiar cantidades, eliminar artículos, volver a la página del producto, etc. Pero el objetivo principal de la página del carrito de la compra es mover a los clientes a la siguiente etapa en el embudo de ventas: el proceso de pago.
lunes, 13 de mayo de 2019
Rewordify y EasyReader aplicaciónes para los que sufrén TDA
Las personas que sufren trastorno por déficit de atención ( TDAH o TDA ) Tienen dificultades con la comprensión de lectura. Incluso si no tienen un trastorno de la lectura en toda regla.
Rewordify es una aplicación basada en la web que cambia la forma en que los lectores con TDAH abordan textos difíciles.
EasyReader es una app que ayuda a los niños que necesitan escuchar las palabras que están leyendo. Al escuchar un texto mientras lo leen, los estudiantes pueden mejorar su comprensión y aumentar su fluidez y velocidad de lectura con el tiempo.
Rewordify es una aplicación basada en la web que cambia la forma en que los lectores con TDAH abordan textos difíciles.
EasyReader es una app que ayuda a los niños que necesitan escuchar las palabras que están leyendo. Al escuchar un texto mientras lo leen, los estudiantes pueden mejorar su comprensión y aumentar su fluidez y velocidad de lectura con el tiempo.
viernes, 10 de mayo de 2019
Accesibilidad en tu correo publicitario
Alrededor del 15 % de la población mundial vive con una discapacidad. Eso es mil millones de personas. De esos mil millones de personas, 285 millones sufren deficiencias visuales y pueden usar un lector de pantalla para acceder al contenido Web.
Una campaña exitosa empieza con una línea de asunto que capta la atención de tus suscriptores. Las líneas de asunto buenas suelen ser personales o descriptivas, y dan al destinatario un motivo para mirar tu contenido.
Usar encabezados
Los usuarios que usan lectores de pantalla se basan en elementos como tablas y encabezados para determinar la jerarquía informativa de una página Web o correo electrónico HTML. Usa atributos de encabezado HTML para identificar los apartados importantes de tu contenido, en lugar de basarte en elementos de diseño como colores o texto en negrita.Usar contraste de colores
Usar un contraste de colores en tus campañas suele ser una buena opción de diseño, pero es realmente importante para las personas daltónicas. Esto no significa que tu diseño tenga que ser blanco y negro, pero es bueno respetar un color de texto y un color de fondo contrastante.Imágenes
Asegúrate de presentar el contenido más importante de tu mensaje en texto, y usa imágenes para complementar ese texto.Si incluyes enlaces a vídeos en tus campañas, una transcripción para las personas con problemas de audición.
Usar texto alternativo adecuado para las imágenes
El texto alternativo es una breve descripción de la imagen que se muestra cuando un suscriptor no puede ver tus imágenes. El texto alternativo debe ser corto pero descriptivo. Además, debe destacar la importancia de la imagen para tu mensaje.Usar texto de vínculo significativo
Esto es bastante simple: cuando añadas un enlace a tu campaña, asegúrate de que el texto de vínculo indique a los suscriptores qué están cliqueando. Tienes que tener en cuenta el contexto, pero como regla general, es mejor evitar el texto de vínculo poco claro. En lugar de decir "Hacer clic aquí", pon un poco de contexto como "Hacer clic aquí para ver nuestros productos festivos". Esto le indica a tu lector qué puede esperar al hacer clic en el enlace.miércoles, 8 de mayo de 2019
El proyecto Euphonia
Tiene como objetivo ayudar a las personas con discapacidades del habla a comunicarse más fácilmente
domingo, 5 de mayo de 2019
Cash Reader, identifica el dinero para invidentes
Es una aplicación que sirve para la identificación del dinero.
Ocupa un poco más de 42Mb y es específica para usuarios ciegos, totales o parciales, incluso para sordo ciegos, mediante un sistema de vibraciones que nos indica,la denominación de la moneda. La aplicación está traducida a estos idiomas:
Español, inglés, árabe, bosnio, búlgaro, croata, checo, francés, alemán, italiano, polaco, rumano, ruso, eslovaco, sueco, turco, serbio, chino , portugués , húngaro, indonesio, malayo, japonés, macedonio, albano y ucraniano. En modo silencio, la identificación será transformada en vibraciones. Esto te ayudará a contar e identificar dinero en un lugar ruidoso o si necesitas privacidad. Puedes seguir usando Cash Reader. Después de descargar la base de datos de divisas, no necesitarás internet para leer el dinero, lo que te permite utilizar la app en cualquier momento.
Cash Reader en Android
Cash Reader en appStore
viernes, 26 de abril de 2019
Lego y sus ladrillos Braile
Lego ha presentado un nuevo proyecto destinado a ayudar a los niños ciegos y discapacitados visuales a aprender Braille de una manera "lúdica y atractiva". Lego Braille Bricks, un proyecto propuesto originalmente a la compañía de juguetes y encabezado por dos organizaciones benéficas,que permitirá a los niños aprender el sistema de escritura táctil a través del juego.
miércoles, 17 de abril de 2019
App para evaluar la accesibilidad en una app
Deque Systems, una empresa líder en software de accesibilidad especializada en igualdad digital, anuncia ax para Android, una aplicación móvil gratuita que analiza cualquier aplicación de Android para determinar qué tan accesible está para las personas con discapacidades.
Han desarrollado una aplicación que indica al principio del proceso de desarrollo los problemas comunes antes de afectar a los usuarios. Axe para Android ya está disponible en la tienda de aplicaciones Google Play:
https://play.google.com/store/apps/details?id=com.deque.axe.android
domingo, 14 de abril de 2019
Ventajas del campo único en formularios
A menudo nos encontramos con formularios que tienen múltiples campos, como un número de teléfono o un número de tarjeta de crédito. esto puede plantear algunos problemas de usabilidad.
Es posible que se haya encontrado campos para números de teléfono y números de tarjetas de crédito que son cuatro campos de texto.
Un problema puede surgir con este estilo de diseño cuando no todos los campos están correctamente etiquetados. El código para un campo de número de teléfono podría verse así:
<label for="phone">Phone number</label>
<input type="text" id="phone">
<input type="text">
<input type="text">
Los lectores de pantalla anunciarán el primer campo en ese ejemplo como "número de teléfono, editar texto", pero los siguientes dos campos se anunciarán como "en blanco, editar texto" porque no hay ninguna etiqueta asociada a ninguno de ellos. Una forma de solucionarlo sería agregar etiquetas para los otros dos campos junto con a legendy fieldset:
<fieldset>
<legend>Phone number </legend>
<label for="area">Area code </label>
<input type="text" id="area">
<label for="phone-first">Middle three digits </label>
<input type="text" id="phone-first">
<label for="phone-last">Last four digits </label>
<input type="text" id="phone-last">
</fieldset>
Pero eso es bastante código para un simple número de teléfono.
Veamos un ejemplo con un solo campo de formulario. En ese caso, puede indicar a los navegadores que el campo es para ingresar un número de teléfono configurando la entrada typeentel. El resultado es algo como:
<label for="phone">Phone number</label>
<input type="tel" id="phone">
Un solo campo de texto con un número de teléfono completado
En los dispositivos con un teclado virtual, como un teléfono inteligente, al enfocar ese campo aparece el teclado de los números de teléfono.
Otro beneficio del uso de un solo campo continuo es que es más adecuado para los números de teléfono internacionales
Números de tarjetas de crédito
Los números de las tarjetas de crédito también suelen estar sujetos al tratamiento de campo de texto múltiple. Quizás esto se deba a que están separados visualmente en la mayoría de las tarjetas de crédito o porque puede ser más fácil para los humanos ingresar números largos en partes.
Tal forma podría verse algo como esto:
<fieldset>
<legend>Credit card number</legend>
<label>
First four digits
<input type="number" maxlength="4">
</label>
<label>
Second set of four digits
<input type="number" maxlength="4">
</label>
<label>
Third set of four digits
<input type="number" maxlength="4">
</label>
<label>
Last four digits
<input type="number" maxlength="4">
</label>
</fieldset>
Código reducido
<label for="credit-card">Credit card number</label>
<input type="number" id="credit-card">
De nuevo, esto resulta en mucho menos código que la versión de varios campos. En cuanto a una separación visual de los números, hay algunas maneras de resolver eso. Una de ellas sería permitir que los usuarios agreguen sus propios separadores, ya sean guiones, barras, puntos, espacios o algo más.
Fechas
Hay muchas maneras de permitir que los usuarios elijan una fecha: cuadros seleccionados, input con un tipo de date, tres campos separados o un calendario (entre otros).
A menudo vemos el mismo problema de etiquetado independientemente de si se utilizan select elementos o input campos. Veamos un ejemplo con tres campos separados. Este código es muy similar al otro código de número de teléfono dudoso anterior:
<label for="birthday">Birthday</label>
<input type="number" placeholder="DD" id="birthday">
<input type="number" placeholder="MM">
<input type="number" placeholder="YYY">
En este ejemplo, el placeholder le dice a los usuarios qué campo contiene cada parte de la fecha, pero los placeholder tienen un par de problemas relacionados con la accesibilidad, como no tener suficiente contraste de color y desaparecer cuando los usuarios ingresan texto.
Una mejor manera de etiquetar los campos sería usar a fieldset, a legendy a label para cada campo, como en el ejemplo del número de teléfono:
<fieldset>
<legend>Birthday</legend>
<label for="day">Day</label>
<input type="number" placeholder="DD" id="day">
<label for="month">Month</label>
<input type="number" placeholder="MM" id="month">
<label for="year">Year
<input type="number" placeholder="YYYY" id="year">
</fieldset>
El placeholder ahora proporciona el formato esperado para cada campo, mientras que las etiquetas informan a los usuarios qué datos se solicitan.
Tres campos de texto para ingresar una fecha de nacimiento. Los campos de texto tienen texto de marcador de posición para indicar su formato esperado: 'DD' para el día, 'MM' para el mes y 'YYYY' para el año.
Vale la pena mencionar que los marcadores de posición no están disponibles para todos los usuarios; por ejemplo: no se muestran en versiones realmente antiguas de Internet Explorer como IE8 e IE9. Los marcadores de posición también desaparecen cuando los usuarios ingresan datos, lo que los deja sin una forma de verificar el formato. Por lo tanto, podría ser mejor incluir el formato en texto sin formato si es realmente importante:
<fieldset>
<legend>Birthday</legend>
<p>The format for these fields is two digits for day,
two digits for month, and four digits for year.</p>
<label for="day">Day</label>
…
</fieldset>
Formatos de fecha
Diferentes formatos de fecha se utilizan en diferentes partes del mundo. Pero los formatos de fecha más comunes se pueden resumir como:
De la mayoría a la menos específica: de día a mes a año.
comenzando con el mes seguido del día y terminando con el año.
Debido a estos formatos variables, sería bastante difícil solicitar una fecha en un solo campo de texto si necesita admitir varias configuraciones regionales. En el futuro, podrás resolver esto configurando el atributo input del elemento type en date. Cuando type se implemente esto, los navegadores podrán resolver estos problemas presentando a los usuarios el formato de fecha que utiliza su sistema.
A veces es posible que tenga que admitir navegadores o sistemas operativos que no admiten el tipo de entrada date; en esos casos, probablemente sea mejor pedir fechas en campos de entrada separados. Si tiene que solicitar la fecha en un solo campo de entrada, incluya instrucciones sobre el formato solicitado.
Validación
La validación es una parte importante de los formularios en línea; debemos asegurarnos de que podemos usar los datos ingresados en el back-end de nuestras aplicaciones. Pero descargamos esta carga a los usuarios con demasiada frecuencia. Les pedimos que usen ciertos separadores, formatos y caracteres. Esto no facilita el llenado de un formulario para los usuarios; eso simplemente hace que sea más fácil para los desarrolladores manejar los datos ingresados.
Conclusión
En la mayoría de los casos, es más fácil para los usuarios ingresar un número de teléfono o un número de tarjeta de crédito en un solo campo. Pero si necesita tener varios campos, asegúrese de que estén correctamente etiquetados.
Suscribirse a:
Comentarios (Atom)