Puede que se usé poco pero me parecé está app muy buena para la gente que no se puede comunicar Look to Speak es una aplicación destinada con discapacidades motoras y del habla que nos permite usar nuestros ojos para comunicarnos.
Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
miércoles, 9 de diciembre de 2020
martes, 13 de octubre de 2020
Immersive Reader para PowerPoint y OneDrive
Microsoft continua concienciado en la accesibilidad y han mejorado su Immersive Reader para PowerPoint y OneDrive
lunes, 21 de septiembre de 2020
Consejos para la accesibilidad en Emoji
Te recomiendo leer 5 consejos para Emoji accesibles no es un articulo muy largo pero si esclarecedor
viernes, 28 de agosto de 2020
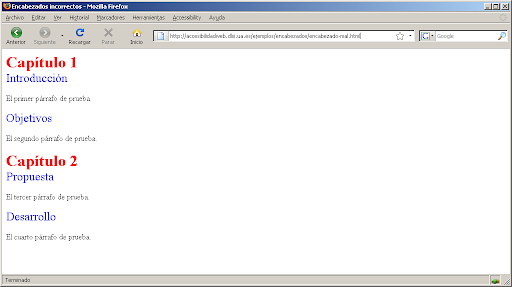
Importancia de los encabezados en la accesibilidad
H1 es una etiqueta que sirve para colocar la frase que indica el título del contenido de una página web. Importante en este punto delimitar de forma clara la diferencia entre sitio web y página web: un título H1 debe hacer referencia a una página de tu sitio web, y no al sitio web en general.
Google no reconoce por el momento textos en imágenes, por lo que hacer que tu H1 sea una imagen no es en absoluto una buena idea. Si no queda otro remedio que utilizar imágenes, vuelve a pensar si realmente no puedes hacerlo en texto. Si pese a todo decides utilizar imágenes para un titular, asegúrate de que esta imagen tenga un texto alternativo. Si ese titular está enlazado, deberías añadir también el atributo Title a la etiqueta A para indicar el contenido de la misma.
Un H1 no debería en principio ir enlazado a otros documentos, pues su contenido debería ser importante únicamente para el documento que estamos viendo. Si colocamos un enlace en ese H1, vamos a indicar inconscientemente que la página importante para ese título es a la que enlazamos, y no la página actual.
H2 es un elemento similar al H1, que indica títulos de importancia para subsecciones del documento web actual. Por su naturaleza, puede haber varios H2 en un sitio, que indiquen los diferentes títulos de importancia de la página en la que nos encontramos.
H2 marca las diferentes secciones de un texto, los títulos de los nodos accesibles desde un listado de elementos, etcétera. Su texto debe cumplir las mismas directrices que las dadas para el H1, pero sus palabras clave deben hacer referencia al texto que encontramos justo a continuación, o en la página a la que enlazan. No existe un número determinado de elementos H2 que pueden colocarse en una página, pero el contenido debe ser el que marque este requerimiento. Entre 2 y 8 titulares H2 son lo más adecuado, aunque pueden no aparecer o presentarse en un número mayor si la longitud del texto lo requiere.
H3 en adelante nos permiten definir títulos de subapartados de un bloque encabezado con un H2. Su incidencia en SEO es más limitada, y por ello no es habitual ni recomendable el trabajar los titulares a partir de H4.
Opción para incorporar una imagen a un titular es colocar la imagen de fondo del H1, e incorporar un padding a esta etiqueta que haga que el texto quede fuera de la zona de visión. Es algo que funciona visualmente, pero de nuevo insisto en que no es en absoluto aconsejable el jugársela con estas tácticas en el elemento más importante de nuestro documento.
miércoles, 12 de agosto de 2020
Google Lookout: la aplicación de Google para ayudar a las personas con problemas de visión
Lookout es una herramienta de accesibilidad que usa la visión artificial para reconocer los objetos y textos que son enfocados por la cámara de nuestro móvil, diciendo por voz lo que ha identificado. Lookout también ofrece el modo etiqueta alimentaria para identificar productos alimenticios, modo escaneo de documento para que la aplicación lea el texto completo, modo explorar para reconocer objetos, modo lectura rápida para leer pequeños textos o el modo Moneda
jueves, 30 de julio de 2020
PDF más accesibles con Chrome 85
miércoles, 29 de julio de 2020
Lector de pantalla para Linux
lunes, 27 de julio de 2020
La accesibilidad y las agencias de viajes
Se acerca la época donde las agencias de
viaje hacen su mayoría de ingresos, pero ¿ están preparadas sus webs para las
personas que necesitan accesibilidad en su web? Según el CERMI (Comité Español
de Representantes de Personas con Discapacidad en España) existen 3.8 millones
de personas con discapacidad (ese dato es del censo del 2018), eso supone uno
de cada 10 visitantes, 3 padecen algún tipo de
discapacidad. Pensándolo así no merece la pena hacer una web accesible
pero ¿si piensas que en vez de 7 personas pasan a 8 personas y que esa persona
que has añadidó se gastara de media en paquete de viajes unos 300€ de media y
que influirá para que familiares, conocidos en que usen tu web? la mejora te
salé rentable.
La accesibilidad en las agencias de viaje
tiene que ser el primer eslabón de una cadena donde seguido de empresas de
transporte y hosteleras continúen.
Con los recientes acontecimientos se está
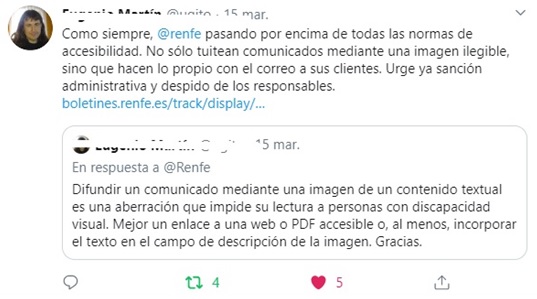
abandonando la accesibilidad y como en la web de RENFE donde ya han salido
personas quejándose de los comunicados que envía pues no son accesibles.
Esto no puede suponer en primer instante
un daño considerable pero está mermando la imagen corporativa de la entidad.
No todas las quejas van a la web de
RENFE, una web primordial para los usuarios discapacitados, te puedes encontrar
quejas en casi todos los sectores encargados de mejorar los servicios turísticos
como el de las compañías aéreas.
lunes, 20 de julio de 2020
SEE SOUND un dispositivo de reconocimiento de sonido
SEE SOUND es un dispositivo de reconocimiento de sonido revolucionario, SEE SOUND es un dispositivo doméstico revolucionario que identifica y distingue los sonidos domésticos críticos y convenientes utilizando modelos de sonido de aprendizaje AI. Una vez que se identifica un sonido, SEE SOUND te avisa a través de sus dispositivos inteligentes en tiempo real.
Borrador de la W3C para hacer que el contenido sea utilizable para personas con discapacidades cognitivas
viernes, 26 de junio de 2020
Vídeo: Declaracion de Accesibilidad de sitios web y APPs del Sector Público
- La tipología de Organismos y Entidades públicas que tienen la obligación de crearlas y de ponerlas a disposición de los usuarios y los que no.
- Los requisitos que han de tener las Declaraciones de Accesibildad.
- Su ubicación dentro del sitio web o de la aplicación móvil.
- Los actores y participantes que intervienen en las Declaraciones de Accesibilidad.
martes, 23 de junio de 2020
El escritorio IRIScan ™, una herramienta perfecta
martes, 16 de junio de 2020
El largo camino para la accesibilidad web en la administración
Con la entrada en vigor del Real Decreto 1112/2018, de 7 de septiembre, sobre accesibilidad de los sitios web y aplicaciones para dispositivos móviles del sector público todo el Sector Público está obligado a realizar revisiones periódicas del cumplimiento de los requisitos de accesibilidad, tanto a lo largo del proceso diseño y desarrollo, como con la puesta en funcionamiento de sus sitios web o aplicaciones para dispositivos móviles. La primera revisión de accesibilidad para sitios web deberá realizarse antes del 21 de septiembre de 2020 y para aplicaciones para dispositivos móviles antes del 20 de septiembre de 2021. Una vez realizada la primera revisión deberán realizarse revisiones exhaustivas al menos cada 3 años. Según esto se acerca el periodo pero seamos serios NO PASARA NADA continuaremos siendo la vergüenza en materia de accesibilidad de Europa. Dos simples ejemplos la web del congreso de los diputados, una web no mal sino peor de un país que desea ser puntero y para rematar una web que hace poco se revisó pero se hizo con un revisor automático y se olvidaron de la revisión manual, la afortunada es la web del ministerio de sanidad, la revisión se realizó el 5 de noviembre de 2018 teniendo ya presente el Real Decreto 1112/2018 pero se olvidaron de la versión móvil donde el botón ver más se solapa con las líneas del carrusel. He de reconocer que no he usado ningún lector de pantalla móvil, pero la accesibilidad no solo es para invidentes. La verdad nos queda mucho camino por andar
lunes, 15 de junio de 2020
Cuidado con las animaciones CSS
Muchas veces nos hemos librado de la tecnología Flash y abusamos del CSS, una web atractiva no necesita de tanto CSS
jueves, 11 de junio de 2020
lunes, 1 de junio de 2020
Apple Watch: la guía definitiva
Aunque no soy forofo de Apple espero que esté articulo le sirva alguien. Accesibilidad en Apple Watch: la guía definitiva
lunes, 18 de mayo de 2020
Cuando prima el negocio a la accesibilidad
Ya se sabe la difícil situación que pasamos con una economía bajo mínimos pero no veo que la solución pasé por apartar a un sector de la sociedad me cuesta entender la propuesta planteada por el ayuntamiento de Valencia facilitando espacios para las terrazas, es cierto que han puesto limites a las zonas de aparcamiento para discapacitados en zonas verdes y plazas y en zonas Acústicamente Saturadas. La cuestión es que no solo esa decisión afecta a las personas discapacitadas también a gente mayor o a familias con carrito. Sé que es difícil conciliar esté asunto pero no imposible. Lo que me preocupa es que está medida la tomen otras ciudades como Madrid o Barcelona.
Me dan envidia pero sana cómo en otras latitudes el problema de la accesibilidad y la economía se trata de diferente manera por ejemplo el artículo de Caroline Casey sobre Executives need to look beyond narrow accessibility issues, and realise diversity is good for society and business. Siempre pensaré que si España quiere avanzar tiene que aprovechar la visión diferente de las cosas que tienen los discapacitados y mayores
jueves, 14 de mayo de 2020
Seguridad y accesibilidad en las compras on-line
Siempre he pensado que la accesibilidad y la seguridad web están muy separadas, los desarrolladores se han olvidado de los discapacitados visuales. Lo más notorio es el candado para notificarte que la compra que vas a realizar es segura, que tu estás en una página en la que solo estáis tu y el vendedor o la entidad financiera
Las plataformas de pago, se han centrado en los usuarios con discapacidad visual grave que precisan de un software de lectura de pantalla pero los que padecen una discapacidad moderada, cómo los que padecén acromatopsia pues
no lo tienen tan sencillo. Poner un candado rojo o verde, no les ayuda, ellos verán un candado gris, solo les queda, si son entendidos del mundo web, observar el dominio de la url, si tiene el https.
miércoles, 13 de mayo de 2020
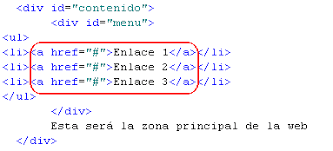
La vulnerabilidad de href
El motivo
Si bien el atributo href especifica la dirección de destino del enlace, otro atributo común es el target que se utiliza para especificar dónde abrir la dirección de destino del enlace. Puede abrir el enlace en:
_self : esto abriría el enlace en la misma ventana o pestaña en la que se hizo clic, este valor es especialmente útil cuando se ha usado la etiqueta BASE para especificar un frame destino por defecto distinto del actual.
_blank - Esto abriría el enlace en una nueva ventana o pestaña
_parent : Esto abriría el enlace en el marco primario del siguiente nivel. Si no hay padre, se comporta como_self
_top - : Fuerza a que el enlace sea mostrado usando todo el espacio de la ventana del navegador destruyendo toda estructura deframes. Este valor debe ser usado siempre que creemos un enlace a una página externa a nuestro sitio web.
La solución
Asegúrese de agregar el rel="noopener noreferrer" para evitar la explotación de la API window.opener disponible en cada página.Agregar el rel="noopener noreferrer"en el atributo <a>elemento primario permitirá que la nueva ventana se ejecute en un proceso separado y evitará que se establezca la referencia window.opener, lo que significa que la propiedad será igual a nula.
rel = "noopener" protege una nueva ventana a la que puede acceder la propiedad window.opener desde una ventana externa y asegurando de que se ejecute en un proceso separado.
rel = "noreferrer" es similar a noopener , excepto que también evita que la ventana de destino vea la URL referida.
<a href="https://hashnode.com/devblog" target="_blank" rel="noopener noreferrer">
Create your Devblog today
</a>
Al agregar el atributo rel="noopener"o rel="noreferrer"a un enlace externo, evitará que una nueva pestaña aproveche la propiedad de JavaScript window.opener que, por lo tanto, mejora la seguridad y el rendimiento de su sitio .
lunes, 11 de mayo de 2020
Repsol,gran empresa pequeña accesibilidad
He observado que contra más capital tiene una empresa peor es accesibilidad en su web, deseaba información de Repsol y por curiosidad he entrado en su pagina referida a la accesibilidad y he podido leer Se ha empleado el estándar recomendado en empleo de código HTM. Que yo por cierto no conozco el código HTM sino HTML, pero siguiendo mirando el código veo que solo usan <h3>, ¿ donde están <h1> y <h2> será que en HTM no existén. Es bueno recordar para que sirve cumplir la pauta 2.4.6 de las WCAG 2.1 Los encabezados proporcionan estructura de documentos y facilitan la navegación a los usuarios de lector de pantalla. Estos usuarios pueden confundirse o experimentar dificultades para navegar cuando se omiten los niveles de encabezado pues ellos los usan para acceder a la parte del contenido al que desean acceder pues en esta web no existe un mecanismo para acceder directamente al contenido y los “maquinas” me dirán ¿y los accesskey?, pues entran en conflicto con los atajos de teclado de los lectores de pantalla.
Personalmente me importa muy poco que tenga según Wikipedia Al 31 de diciembre de 2013 en miles de millones de euros:
- Resultado de las Operaciones: 1517
- Beneficio Neto: 195
- EBITDA: 6236
- Ingresos de las operaciones: 59 728
- Inversiones totales: 3500
- Deuda neta: 9655
Lo que me importa es el 2020 donde esté tipo de empresas YA tendrían que ser accesibles. Siempre presumen de su labor social realizando anuncios de marketing sacan a una persona con movilidad reducida porque eso vende pero no solo existen discapacitados físicos que precisan sus servicios. Desean ampliar su mercado con luz y gas y que yo sepa los discapacitados visuales pueden cocinar y si la web de Repsol no es accesible, ¿cómo se informan?
miércoles, 6 de mayo de 2020
Thunderbird el gestor de correo accesible de Mozilla
Thunderbird es un gestor de correo electrónico multiplataforma, libre y de código abierto, cliente de noticias, cliente de RSS y de chat desarrollado por la Fundación Mozilla. Utiliza el lenguaje de interfaz XUL y viene instalado por defecto en los sistemas de escritorio de diversas distribuciones Linux.
Con los complementos (extensiones y temas) y muchas más características puedes cambiar el aspecto de Thunderbird en un instante
lunes, 4 de mayo de 2020
martes, 28 de abril de 2020
3 pautas para un correcto subtitulado
La legibilidad es un gran factor. Esto se refiere a la capacidad de leer los subtítulos, no al contenido real de los subtítulos. La legibilidad tiene tres componentes: tamaño, formato (color) y desplazamiento.
Tamaño
Un tamaño de texto más grande funciona mejor. Siempre que sea posible, coloqué los subtítulos debajo del video, .
Formato (color)
Fondo: # 242424 (ligeramente negro)
Texto: #FFFFFD (ligeramente blanquecino)
2. Colocación de subtítulos
Cerca de los labios.
3. Sincronizado
Algunas aplicaciones tienen menos retraso que otras. Por ello es ideal el subtitulado manual
lunes, 20 de abril de 2020
Libro para subtitular
jueves, 16 de abril de 2020
Los servicios financieros y la accesibilidad digital
Internet ha revolucionado la forma en que las personas manejan sus finanzas en las últimas dos décadas. En lugar de sucursales físicas, los clientes utilizan principalmente los sitios web o aplicaciones bancarias, lo que hace que una buena experiencia de usuario sea vital.
Ahora imagine que es alguien con una discapacidad visual, auditiva o cognitiva que depende de tecnologías de asistencia para acceder a contenido y servicios. La capacidad de acceder a información financiera personal sin limitaciones es fundamental para las personas con discapacidad. Ahí es donde la accesibilidad digital es un factor en el proceso de desarrollo de software.
Hay más personas con discapacidad en la población general de lo que podría imaginar: aproximadamente una de cada cinco personas Uno pensaría que sería prioritario diseñar sitios web de servicios financieros para que sean fáciles de usar específicamente para un segmento de población tan grande; Sin embargo, este no es siempre el caso.
QA Financial, una compañía independiente de información, recursos y eventos centrada en ayudar a las empresas de servicios financieros a mejorar la calidad del software, realizó recientemente una encuesta a estas empresas (incluidos bancos, pero también compañías de seguros, gestores de activos) y descubrió que muchas de ellas no Asegurar adecuadamente que sus propiedades digitales sean accesibles. Específicamente, la encuesta encontró:
■ Solo el 35 por ciento de los líderes de software en los servicios financieros dicen que la accesibilidad es una de sus principales preocupaciones estratégicas.
■ Solo el 25 por ciento está incorporando pruebas de accesibilidad en el desarrollo de software. La atención a la accesibilidad generalmente es impulsada por acciones legales o quejas.
■ Más del 70 por ciento de las empresas de servicios financieros indican que no existe una clara política sobre la accesibilidad digital dentro del gobierno.
■ Menos del 30 por ciento de las empresas de servicios financieros tienen indicadores clave de rendimiento (KPI) confiables o significativos para la accesibilidad.
No invertir y practicar la accesibilidad puede tener varias ramificaciones negativas. Más allá del tamaño del mercado para personas con discapacidades, también hay que considerar el daño potencial de la marca. Esto es particularmente peligroso para las empresas de servicios financieros cuyas ofertas se están convirtiendo cada vez más en productos básicos y tienen el desafío de destacarse por otros medios, incluida la responsabilidad social corporativa.
Las propiedades digitales inaccesibles también pueden traducirse en riesgos legales, que muestran que las demandas relacionadas con la accesibilidad crecieron.
La buena noticia es que nunca es demasiado tarde para garantizar la accesibilidad, incluso para el software que ya está en uso Hay acciones y ajustes relativamente simples que se pueden hacer, como subtítulos para sordos; insertar el texto alternativo para acompañar imágenes para ciegos, autocompletar contraseñas para personas con discapacidades cognitivas.
A muchas empresas les resulta útil trabajar con expertos en accesibilidad digital, pero los nuevos desarrollos.
Sin embargo, la forma óptima de abordar la accesibilidad digital es aplicarla en el proceso de desarrollo, lo que significa incorporar la accesibilidad tan pronto como la fase de diseño del proceso de desarrollo de la aplicación. Usando estudios previos de IBM como referencia, el coste de arreglar un defecto en la producción puede ser hasta 30 veces mayor que abordarlo desde la fase de diseño o desarrollo. Esto no tiene en cuenta los posible coste legal si la actualización del software es el resultado de una denuncia.
Conclusión: en sus esfuerzos por crear sitios web que ofrezcan una experiencia de usuario buena, las empresas de servicios financieros han dado grandes pasos, ofreciendo interfaces de usuario innovadoras e intuitivas. Pero a menos que se priorice la accesibilidad digital como un pilar clave de la experiencia del usuario, estos esfuerzos pueden ser en vano para un segmento importante de la población. Muchas empresas creen erróneamente que lograr la accesibilidad digital es demasiado costoso y requiere mucho tiempo, cuando de hecho, los riesgos y los gastos potenciales de no abordar la accesibilidad digital son mucho mayores.
lunes, 13 de abril de 2020
Lo que desea escuchar un discapacitado visual de texto alternativo
Microsoft Research Lab – Redmond realizo un estudio con ayuda de 28 usuarios con discapacidad visual para mejorar futuras herramientas de IA que ayuden a definir mejor un texto alternativo. El estudio realizado por la doctora Abigale Stangl, Ph.D determino que "Aunque se entiende bien que las descripciones de imágenes, estás son importantes para transmitir el propósito de una imagen, esta investigación nos mostró que las personas ciegas o con baja visión quieren descripciones de imágenes que respondan al lugar donde se encuentran con la imagen" en otras palabras, las personas quieren contenido diferente para la misma imagen dependiendo de dónde lo encuentren".
Por ejemplo, si una foto de una persona apareció en una noticia, las personas pueden querer una descripción que incluya detalles sobre la configuración de la imagen para dar una sensación de lugar. Pero si una foto de una persona apareció en una red social o en un sitio web de citas, las personas pueden querer mayores detalles sobre la apariencia de esa persona, incluidos algunos detalles que pueden ser subjetivos y / o sensibles, como la raza.
martes, 7 de abril de 2020
La accesibilidad y las agencias de viajes
Se acerca la época donde las agencias de viaje hacen su mayoría de ingresos, pero ¿ están preparadas sus webs para las personas que necesitan accesibilidad en su web? Según el CERMI (Comité Español de Representantes de Personas con Discapacidad en España) existen 3.8 millones de personas con discapacidad (ese dato es del censo del 2018), eso supone uno de cada 10 visitantes, 3 padecen algún tipo de discapacidad. Pensándolo así no merece la pena hacer una web accesible pero ¿si piensas que en vez de 7 personas pasan a 8 personas y que esa persona que has añadidó se gastara de media en paquete de viajes unos 300€ de media y que influirá para que familiares, conocidos en que usen tu web? la mejora te salé rentable.
La accesibilidad en las agencias de viaje tiene que ser el primer eslabón de una cadena donde seguido de empresas de transporte y hosteleras continúen.
Con los recientes acontecimientos se está abandonando la accesibilidad y como en la web de RENFE donde ya han salido personas quejándose de los comunicados que envía pues no son accesibles.
Esto no puede suponer en primer instante un daño considerable pero está mermando la imagen corporativa de la entidad.
No todas las quejas van a la web de RENFE, una web primordial para los usuarios discapacitados, te puedes encontrar quejas en casi todos los sectores encargados de mejorar los servicios turísticos como el de las compañías aéreas.
Todos los aspectos son fundamentales pero el subtitulado es muy importante, las agencias de viaje suelen gastarse una considerable cantidad de dinero en resaltar más que sus aliadas y se olvidan que ese simple detalle las puede diferenciar del resto. Un cliente que esté en el metro, un bar, biblioteca... Y quiera entender el anuncio no podrá entenderlo pues no puede adaptar el volumen a sus necesidades.
La accesibilidad no es solo para evitar sanciones por no cumplir le ley 56/2007 sino por motivos económicos, ganaremos fidelidad, evitaremos gastos en marketing abaratando costes, cuando un discapacitado puede operar en una web su opinión afecta a su núcleo más cercano, amigos, familiares...
Las principales barreras que se pueden encontrar un discapacitado.
• No conocer donde se encuentra el foco
• Cuando consigue llegar al buscador de destinos, no puede acceder desde teclado a las sugerencias.
• No poder manejar con teclado los días de salida y regreso
• El carrusel comienza automáticamente, falta de controles de play, pause y stop.
• Falta de texto alternativo en imágenes
• Contraste entre fondo e imagen e iconos
• Subtitulado de los videos tanto web cómo RR.SS.
• Cambios sin avisar al usuario de lector de pantalla
viernes, 3 de abril de 2020
Tamaño de la fuente del texto
lunes, 30 de marzo de 2020
La accesibilidad en época de crisis
jueves, 19 de marzo de 2020
La accesibilidad no es solo para discapacitados
Muchos nos hemos encontrado esté pavimento en el metro o cuando nos acercamos a un semáforo, pero pocas personas nos damos cuenta de su existencia y es una buena manera de avisar de un peligro.
Si sois un poco seguidores de las películas de extraterrestres estos nunca bajan de su nave por una escalera parece que los únicos interesados en hacer difícil lo fácil somos los humanos , diseñando edificios con grandes escalinatas, en su día es llamativo, te hace sentir que vives en un palacio pero cuando tus condiciones físicas merman con la edad o aparece una discapacidad temporal pasa de ser un palacio a una cárcel.
Multitud de herramientas diarias están pensadas para la accesibilidad y no nos damos cuenta, desde el asa de las cerraduras, los ascensores, cajeros, la televisión…y por ello no pensamos que las usamos porque somos discapacitados.
Por suerte la tecnología a cambiado mucho lejos quedan ya eso monitores de ordenador donde los dígitos verdes que las personas con daltonismo no podían acceder o los cajeros donde para sacar dinero tenías que insertar la tarjeta y ahora solo con leer el chip de la tarjeta puedes operar. Pero por desgracia y a nuestro pesar todavía existen webs y sitios que se resisten a evolucionar como la web para conseguir el certificado digital que solo funciona con Internet Explorer, un navegador limitado referido a temas de accesibilidad.
Las posibilidades que nos ofrecen las herramientas están haciendo que la vida cotidiana sea más simple, el poder comprar en una tienda on-line desde tu teléfono u ordenador y que te lo lleven a tu domicilio es una de las ventajas que afectan tanto a discapacitados como a los que no, pensando en ese vacío Amazon está sacando rendimiento, su web no es atractiva al ojo humano pero han decidido dar prioridad a la usabilidad y accesibilidad.
Existe una ocasión en la vida donde los discapacitados y la gente “normal” se sienten en la misma condición de inferioridad, cuando te encuentras en el metro o un bar y deseas entender un video y por el ruido ambiente no le permite entenderlo en ese instante las personas “normales” y los discapacitados auditivos echan de menos el subtitulado abierto.
Como has podido comprobar la accesibilidad esta en tu vida diaria y aparece sin tu darte cuenta, no por ello eres discapacitado, está para facilitarte la vida
martes, 17 de marzo de 2020
miércoles, 4 de marzo de 2020
WCAG 2.2 y el criterio 2.4.11 Enfoque visible (mejorado)(Nivel AA)
• Contraste de enfoque: los cambios de color utilizados para indicar el enfoque tienen al menos una relación de contraste de 3: 1
• Contraste o grosor: el área de indicación de enfoque tiene una relación de contraste de 3: 1 contra todos los colores adyacentes para el área mínima o mayor, o tiene un grosor de al menos 2 píxeles CSS.
domingo, 16 de febrero de 2020
martes, 11 de febrero de 2020
Tea - Analizador Accesibilidad WEB
Introduce la URL completa del sitio web a analizar, selecciona el nivel de conformidad y la resolución de pantalla a la que deseas realizar el análisis y la aplicación devolverá un informe completo siguiendo todas las pautas del estandar WCAG.
miércoles, 29 de enero de 2020
Google planea agregar una función de transcripción en vivo
jueves, 16 de enero de 2020
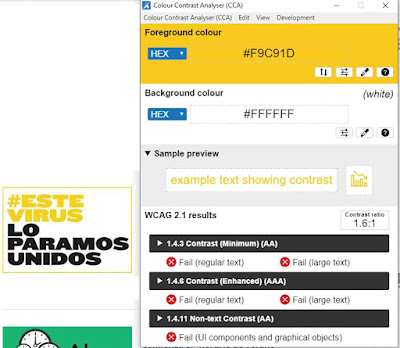
Revisor automático de Windows
Garantizar un contraste adecuado hace que sea más fácil para todos leer el contenido del texto, interpretar elementos gráficos, identificar componentes de la interfaz de usuario y notar cuándo esos componentes cambian de estado. Las personas con baja visión a menudo tienen dificultades para leer textos, identificar botones que no contrastan con su fondo o determinar el estado de los componentes de la interfaz de usuario. Los problemas pueden exacerbarse si la persona tiene una deficiencia en la visión del color que reduce aún más el contraste percibido.
viernes, 10 de enero de 2020
Visor la app lupa
Fuente para subtitulado
Pero para los videos de definición estándar con subtítulos abiertos, usamos Arial (una fuente sans-serif) y un tamaño de fuente de 22. Para las cosas de alta definición donde la resolución es mayor, aumentamos eso a 44.
https://www.3playmedia.com/2020/01/07/how-to-do-closed-captioning-right/