El objetivo del diseño accesible e inclusivo es hacer las cosas más fáciles para las personas, empatizar con sus necesidades y respetar.
Esto no solo se aplica a personas con discapacidad permanente o dificultades de aprendizaje. Cada uno tendrá diferentes necesidades en diferentes momentos y en diferentes circunstancias. Alguien podría verse afectado por su salud (puede estar cansado, recuperarse de un derrame cerebral o tener un brazo roto), su ubicación (podría estar en un restaurante ruidoso o en un área con wifi lento) o personalmente (puede haber olvidado sus gafas).
Diseñar para la accesibilidad no significa que la estética del trabajo deba sufrir: La accesibilidad nunca debe ser opcional, o una idea de último momento. Debe estar en el corazón del proceso de diseño, cada vez.
Visual
Use fuentes grandes y claras
Las fuentes Sans-serif (El término “sans serif” procede del francés y significa “sin remates”. Algunos ejemplos de fuentes sans serif son Helvetica, Frutiger, Optima y Futura 1001 fuentes) son a menudo preferidas por su legibilidad. Elija una fuente que tenga diferencias claras entre los caracteres (como mayúscula, minúscula y número) no pierda de vista los signos y los G en minúsculas.
Se recomienda un tamaño de punto mínimo de 12 puntos para imprimir.
Evita usar demasiados tipos de letra.
Los diseños que utilizan solo uno o dos tipos de letra suelen ser más fáciles de visualizar: muchos pueden crear un diseño visual confuso. Esto es malo para todos, especialmente para las personas con dificultades de lectura, como la dislexia.
Revisa tu color de texto
Asegúrese de que su tipografía sea visible para los lectores con baja visión. El negro sobre blanco suele ser la primera opción para una máxima legibilidad. Las personas con dislexia a menudo prefieren un fondo amarillo o crema, mientras que las personas con visión muy baja prefieren leer amarillo sobre negro.
Usa colores claramente contrastantes.
Evite el naranja con el rojo, por ejemplo: las personas con ceguera al color pueden no ser capaces de notar la diferencia entre ellos. Puede verificar el contraste de color de su trabajo utilizando un complemento como el Analizador de contraste de color, que simula diferentes tipos de ceguera de color, o ver su trabajo en escala de grises. Esto es particularmente importante en gráficos y tablas.
No confíe solo en el color para transmitir un mensaje.
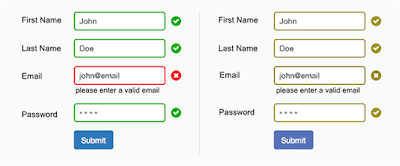
Las personas con ciertos tipos de ceguera al color pueden no ver un mensaje de error rojo, por ejemplo. En caso de duda, utilice patrones de contraste y etiquetas claras para diferenciar su contenido.
Y otra cosa...
Revise su trabajo: use estas herramientas para ver cómo se ven sus diseños a las personas con ceguera al color, discapacidades visuales y más.
Texto
Usa un lenguaje claro y simple.
La escritura confusa, es una barrera para todos los lectores, pero puede ser particularmente difícil para las personas con dificultades de lectura o de procesamiento. Mantenga los párrafos y las oraciones cortas, use palabras conocidas y evite la jerga. Organice su escritura en un orden lógico. El objetivo es de ahorrarle tiempo a las personas y asegurarse de que no tengan que volver a leer su escritura para descifrar lo que quiere decir.
Alinear texto a la izquierda
Esto hace que sea más fácil para las personas ver dónde comienza cada línea. Evite justificar el texto, ya que esto crea espacios vacíos entre las palabras, e intente mantener las líneas hasta un máximo de 60 a 70 caracteres.
Uso de mayúsculas
Poner en mayúscula solo la primera letra de una oración es mucho más fácil de leer. La capitalización puede ser problemática para las personas con dislexia y deficiencias visuales, especialmente si las palabras o regiones completas están en mayúsculas. También puede resultar complicado para los lectores de pantalla, que pueden interpretar letras mayúsculas consecutivas como acrónimos.
Evita los saltos de línea múltiples
Cualquier espaciado adicional o saltos de párrafo serán leídos por el lector de pantalla como 'espacio' o 'retorno', lo que puede ser molesto para los oyentes.
Los simbolos
Ciertos símbolos no son reconocidos por todos los lectores de pantalla, así que use 'por ciento' en lugar de %.
Evitar el subrayado y la cursiva.
Puede ser difícil de leer para las personas con discapacidades visuales y dislexia, ya que pueden hacer que las palabras parezcan coincidir entre sí.
Y otra cosa…
Los lectores disléxicos a menudo experimentan caracteres invertidos, letras desordenadas o texto distorsionado saltando sobre la página, pero las fuentes especializadas pueden ayudar a contrarrestar esto.
Un estudio realizado por el experto en gráficos Dr Rob Hillier descubrió que las personas con dislexia generalmente prefieren las fuentes con pesos ligeros, letras perpendiculares y trazos uniformes. Luego desarrolló el tipo de letra Sylexiad : cada personaje es lo más distinto posible para ayudar a los lectores a distinguirlos.
Varias fuentes han seguido este ejemplo. OpenDyslexic es un tipo de letra libre que sigue un estilo similar, mientras que Lexie Readable pretende captar la claridad de Comic Sans.
Digital
Estructure su contenido de una manera lógica y significativa.
Esto permite a las personas adaptar el contenido de acuerdo con sus necesidades. Utilice siempre las etiquetas de encabezado HTML adecuadas para los encabezados y subtítulos, y use el HTML correcto para todos los elementos estructurales; estos serán recogidos por los lectores de pantalla, por ejemplo. Todas las páginas deben tener títulos claros y únicos.
Proporcionar alternativas de texto para contenido no textual
Todas las imágenes, gráficos y tablas deben incluir texto alternativo, una descripción de texto simple de lo que muestra el contenido. Esto se lee en voz alta a través del software de lectura de pantalla, que ayuda a las personas con discapacidades visuales a comprender el contenido.
Agrega subtítulos y otras alternativas para multimedia
Los subtítulos, las transcripciones de texto, la descripción de audio, el lenguaje de señas y los formatos de solo audio ofrecen una forma alternativa de transmitir la información.
Utilizar más de un sentido para transmitir información.
No confíe únicamente en la forma, el sonido, la posición o el tamaño. Por ejemplo, "Hacer clic en el botón de la derecha" no sirve para alguien que no puede ver. En su lugar, utilice redacción de textos claros para aclarar todas las instrucciones. Esto beneficiará a todos, no solo a las personas con discapacidades.
No confíes únicamente en el color.
Las instrucciones como 'Haga clic en el botón verde' pueden carecer de significado para las personas con ceguera al color, así que respalde esto con alguna información de aclaración. Además, tenga cuidado con los gráficos, como los gráficos circulares. Nunca confíe en el color para diferenciar los segmentos. En su lugar, agregue etiquetas o patrones.
Hacer enlaces fáciles de entender
Todos los enlaces deben estar claramente etiquetados con texto de anclaje descriptivo. Las personas que usan un lector de pantalla pueden elegir escuchar todos los enlaces en una página leída en una lista, lo cual no es de mucha utilidad si todos los enlaces tienen la etiqueta "Leer más" o "Haga clic aquí". En su lugar, intente 'Leer más sobre nuestra organización' o 'Visite nuestro blog'. Los enlaces que apuntan al mismo destino deben tener la misma descripción.
Haz que sea fácil escuchar el contenido
No utilice el contenido de audio que se reproduce automáticamente: puede impedir que los usuarios del lector de pantalla puedan navegar por su sitio.
Usa un teclado
Todas las partes de su sitio deben funcionar con comandos de teclado, incluidos formularios, menús y el carrito de compras. Intente desconectar el mouse para ver si aún puede navegar por el sitio, por ejemplo, utilizando las teclas de tabulación o de flecha. Asegúrese de que esta secuencia sea lógica y significativa.
Tenga cuidado con el contenido en movimiento
Cualquier cosa que se mueva, parpadee o se desplace debe tener una opción para pausarla, detenerla u ocultarla; idealmente, debería eliminar estos elementos por completo. Nunca debe agregar nada que parpadee más de tres veces por segundo, ya que esto podría causar convulsiones.